Starlight Utils
The easiest way to use navigation, context less and useful methods.
Features
| Name | Status |
|---|---|
| Context Less Navigation Service | ✅ |
| Context Less Dialog | ✅ |
| Context Less Bottom Sheet | ✅ |
| Context Less Snackbar | ✅ |
| Context Less DatePicker | ✅ |
| Context Less TimePicker | ✅ |
| Time Difference In String | ✅ |
| Currency Format | ✅ |
| Password Validate | ✅ |
| Email Validate | ✅ |
| White Space Remove | ✅ |
| To Validate | ✅ |
| MediaQuery | ✅ |
| Theme | ✅ |
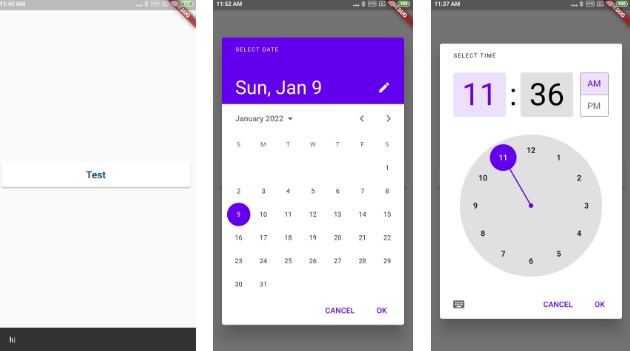
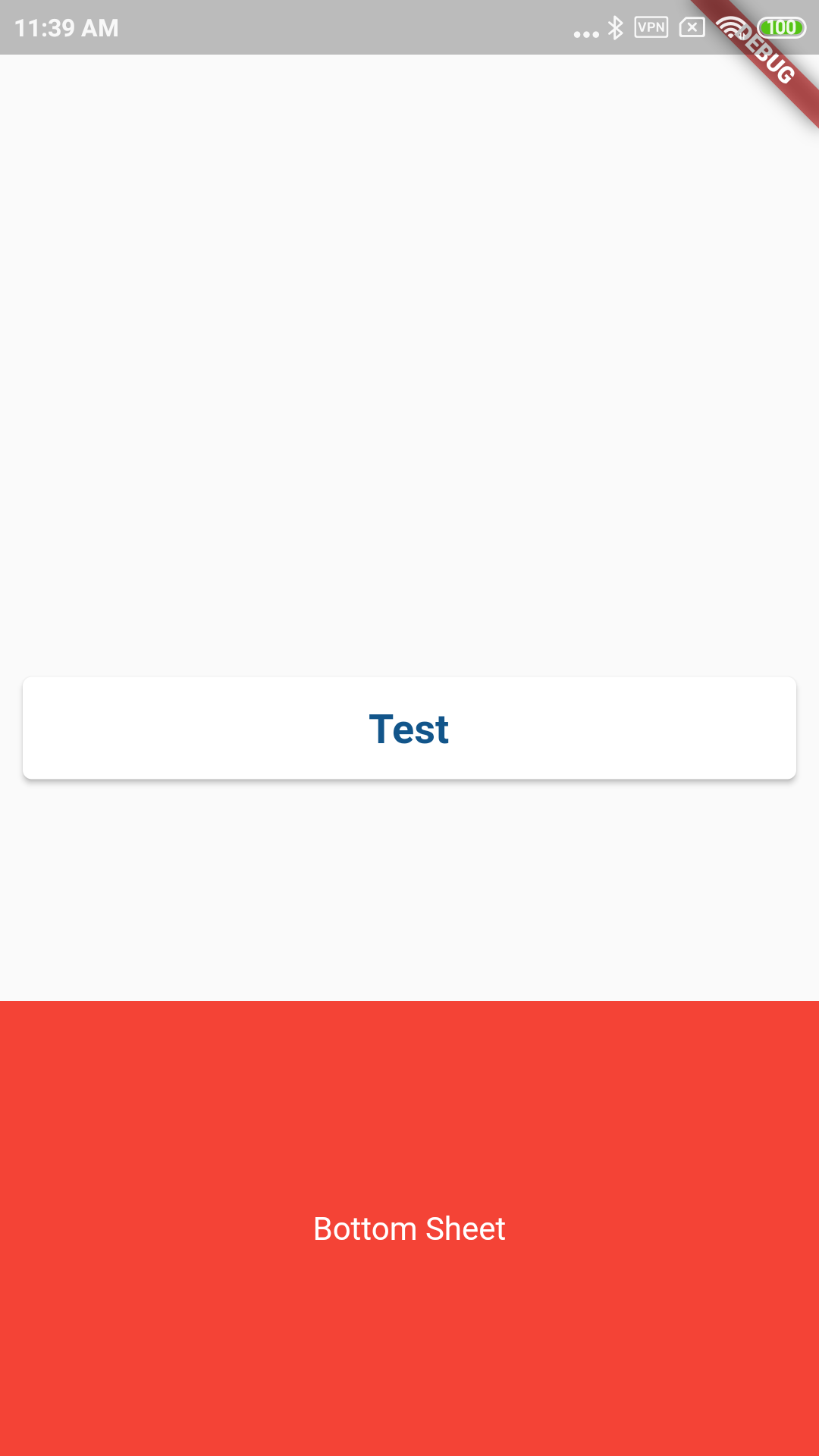
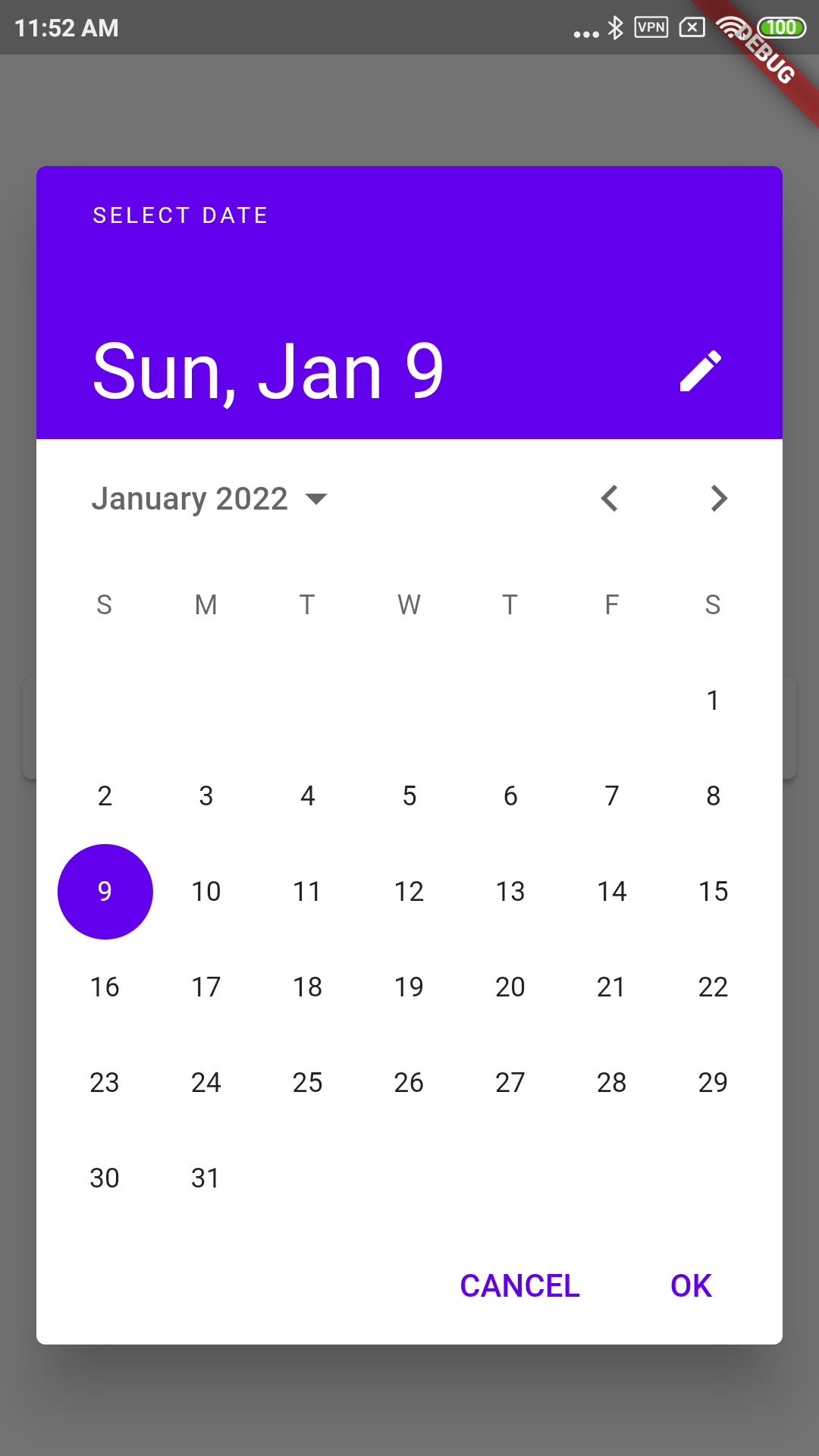
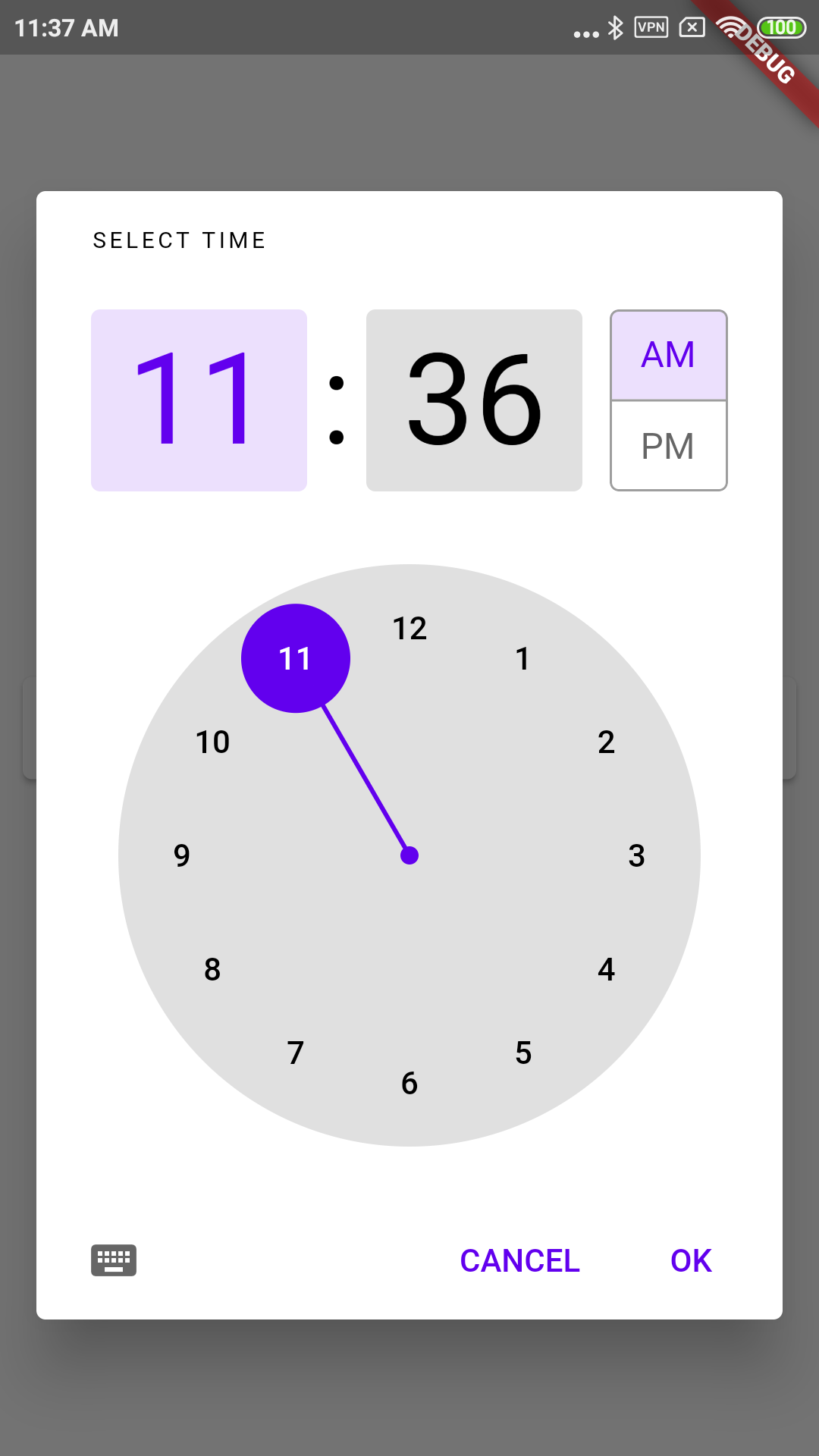
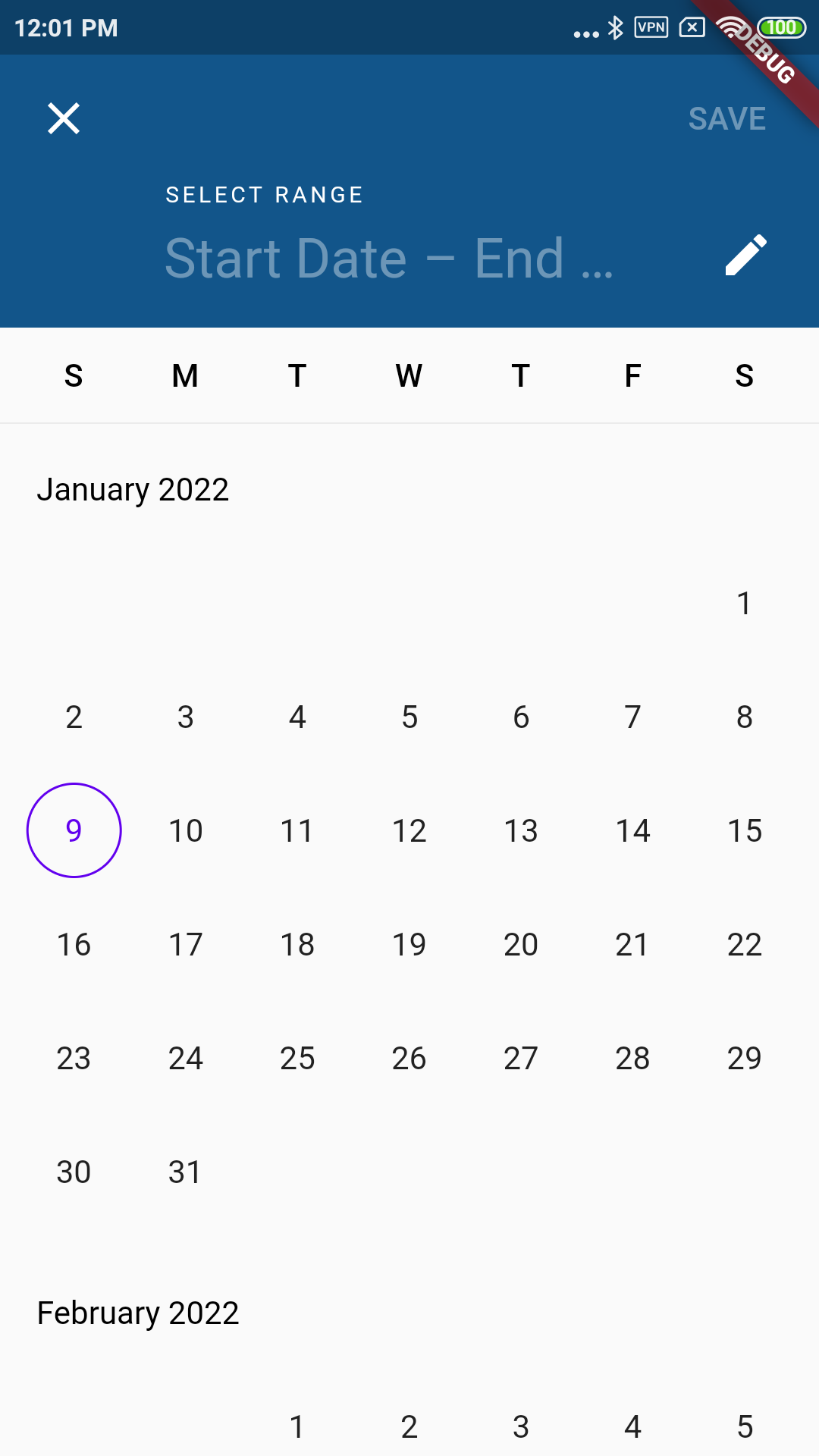
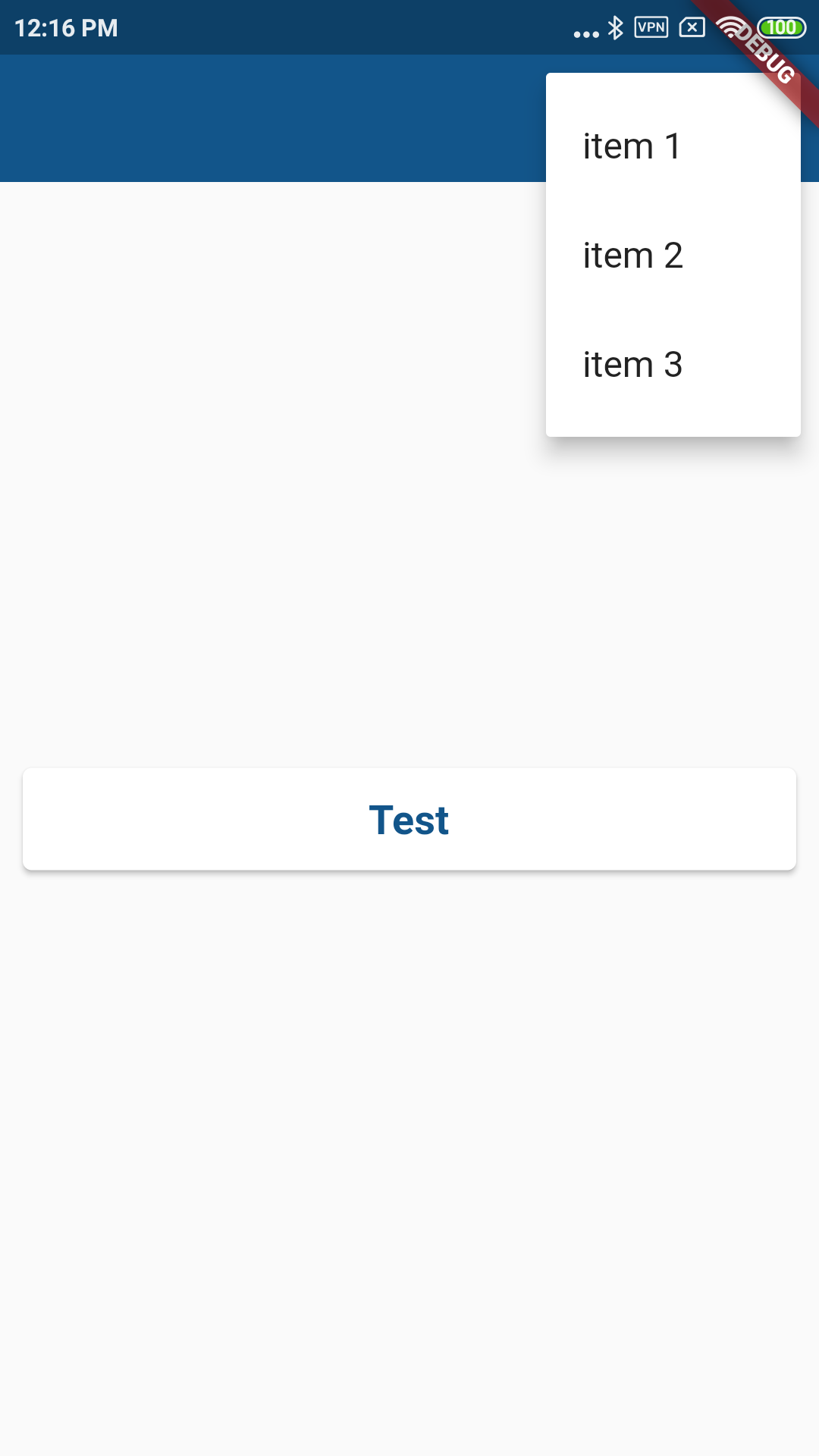
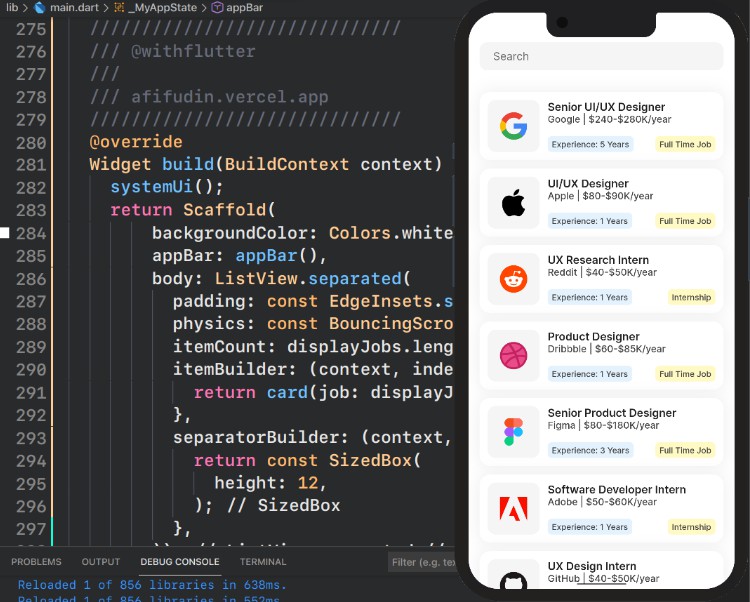
ScreenShots
Installation
Add starlight_utils as dependency to your pubspec file.
starlight_utils:
git:
url: https://github.com/YeMyoAung/starlight_utils.git
Setup
No additional integration steps are required for Android and Ios.
Usage
First of all you need to import our package.
import 'package:starlight_utils/starlight_utils.dart';
And then you can use easily.
Note
If you want to use context less navigation service
you need to set navigation key.
If you want to use context less dialog,bottomsheet,…
you need to inovke StarlightUtils
Context Less Navigation
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
StarlightUtils.push(MyHome());///`Navigation.pushNamed()` shortcut.
StarlightUtils.pushNamed('home');///`Navigation.pushNamed()` shortcut.
StarlightUtils.pushNamedAndRemoveUntil('home');///`Navigation.pushNamedAndRemoveUntil()` shortcut.
StarlightUtils.pushAndRemoveUntil(MyHome());///`Navigation.pushAndRemoveUntil()` shortcut.
StarlightUtils.pushReplacement(MyHome());///`Navigation.pushReplacement()` shortcut.
StarlightUtils.pushReplacement('home');///`Navigation.popAndPushNamed()` shortcut.
StarlightUtils.popAndPushNamed('home');///`Navigation.pop()` shortcut.
StarlightUtils.conPop();///`Navigation.pop()` shortcut.
return MaterialApp(
navigatorKey: StarlightUtils.navigatorKey,///important
);
}
}
About Dialog
class MyApp xtends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
StarlightUtils.of(context);///important
return SizedBox(
width: context.width - 20,
height: 45,
child: ElevatedButton(
onPressed: StarlightUtils.aboutDialog,
child: const Text(
"aboutDialog",
),
),
);
}
}
Dialog
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
StarlightUtils.of(context);///important
return SizedBox(
width: context.width - 20,
height: 45,
child: ElevatedButton(
onPressed: () {
StarlightUtils.dialog(AlertDialog(
title: Text("hello"),
));
},
child: const Text(
"dialog",
),
),
);
}
}
Bottomsheet
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
StarlightUtils.of(context);///important
return SizedBox(
width: context.width - 20,
height: 45,
child: ElevatedButton(
onPressed: () {
StarlightUtils.bottomSheet(Container(
width: context.width,
height: 100,
child: Text("bottom sheet"),
));
},
child: const Text(
"bottomSheet",
),
),
);
}
}
Snackbar
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
StarlightUtils.of(context);///important
return SizedBox(
width: context.width - 20,
height: 45,
child: ElevatedButton(
onPressed: () {
StarlightUtils.snackbar(SnackBar(content: Text('hello')));
},
child: const Text(
"snackbar",
),
),
);
}
}
Date Picker
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
StarlightUtils.of(context);///important
return SizedBox(
width: context.width - 20,
height: 45,
child: ElevatedButton(
onPressed: () {
StarlightUtils.datePicker(
initialDate: DateTime.now(),
firstDate: DateTime(2000),
lastDate: DateTime(2100),
);
},
child: const Text(
"datePicker",
),
),
);
}
}
TimePicker
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
StarlightUtils.of(context);///important
return SizedBox(
width: context.width - 20,
height: 45,
child: ElevatedButton(
onPressed: () {
StarlightUtils.timePicker(
initialTime: TimeOfDay.fromDateTime(
DateTime.now(),
),
);
},
child: const Text(
"timePicker",
),
),
);
}
}
dateRangePicker
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
StarlightUtils.of(context);///important
return SizedBox(
width: context.width - 20,
height: 45,
child: ElevatedButton(
onPressed: () {
StarlightUtils.dateRangePicker(
firstDate: DateTime(2000),
lastDate: DateTime(2100),
);
},
child: const Text(
"dateRangePicker",
),
),
);
}
}
Menu
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
StarlightUtils.of(context);///important
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
onPressed: () {
StarlightUtils.menu(
position: RelativeRect.fromLTRB(10, 0, 0, 0),
items: [
PopupMenuItem(child: Text('item 1')),
PopupMenuItem(child: Text('item 2')),
PopupMenuItem(child: Text('item 3')),
],
);
},
icon: Icon(Icons.more_vert),
)
],
),
);
}
}
Useful
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
print(DateTime.now().differenceTimeInString(DateTime(2021, 12, 12)));///4w
print(12850.6);///12,850.6
print("password".isStrongPassword);///false
print("a@".isEmail);///false
print("a b c".withoutWhiteSpace);///abc
print("Hello World".toValidate);
return Container();
}
}
MediaQuery
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
context.with;///device width
context.height;///device height
context.devicePixelRatio;///device pixel ratio
context.textScaleFactor;///text scale factor
context.topSafe;///Appbar height
context.bottomSafe;///bottom navigationbar height
context.orientation;///Device orientation
context.invertColors;///is inverting Colors or not
context.highContrast;///is highContrast or not
context.gestureSettings;///gesture settings
context.boldText;///is bold text or not
context.alwaysUse24HourFormat;///is using 24 hour format or not
context.accessibleNavigation;///is accessible navigation or not
return Container();
}
}
Theme
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
context.theme;///ThemeData
return Container();
}
}