Boxy
This library provides several widgets and utilities that enable you to create advanced layouts without in-depth knowledge of the framework and minimal boilerplate.
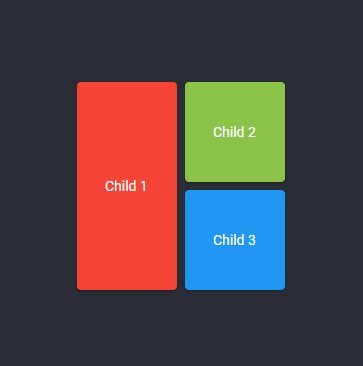
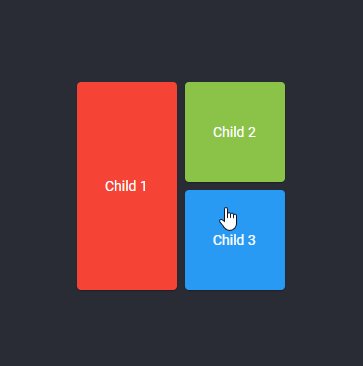
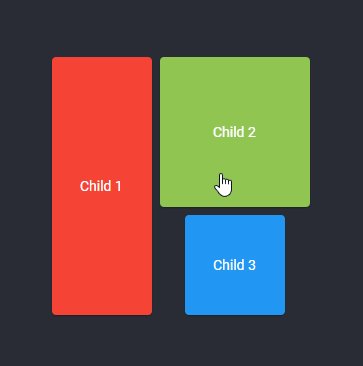
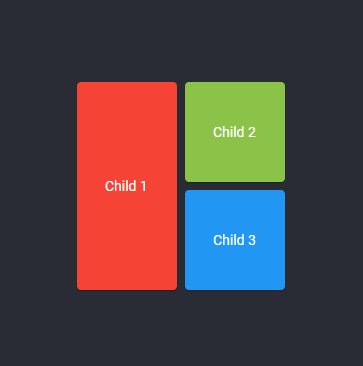
Flex layouts
A common pattern is when you need one or more widgets in a Row or Column to have the same cross axis size
as another child in the list, you can achieve this layout using BoxyRow and Dominant, for example:

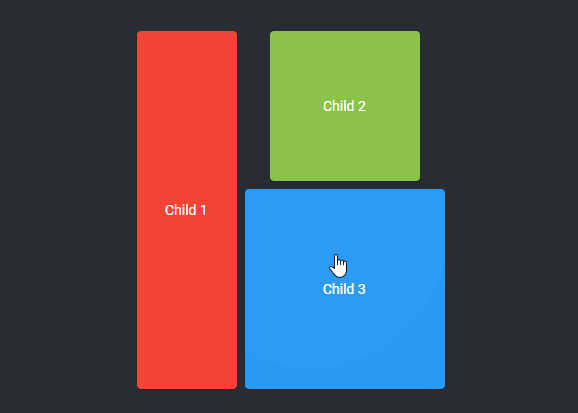
Complex custom layouts
For more complex layouts this library provides CustomBoxy, a multi-child layout widget that allows you to inflate,
constrain, lay out, and paint each child manually similar to a CustomMultiChildLayout.
This is useful if you need layouts that no other widget can provide, for example one where one child is positioned above
the border of two others:

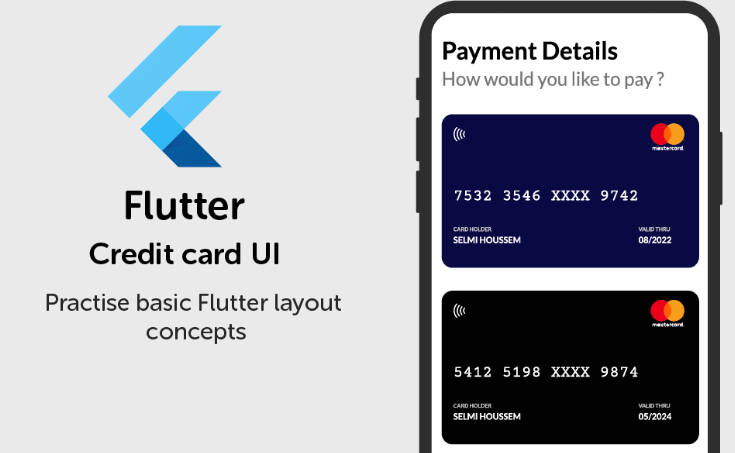
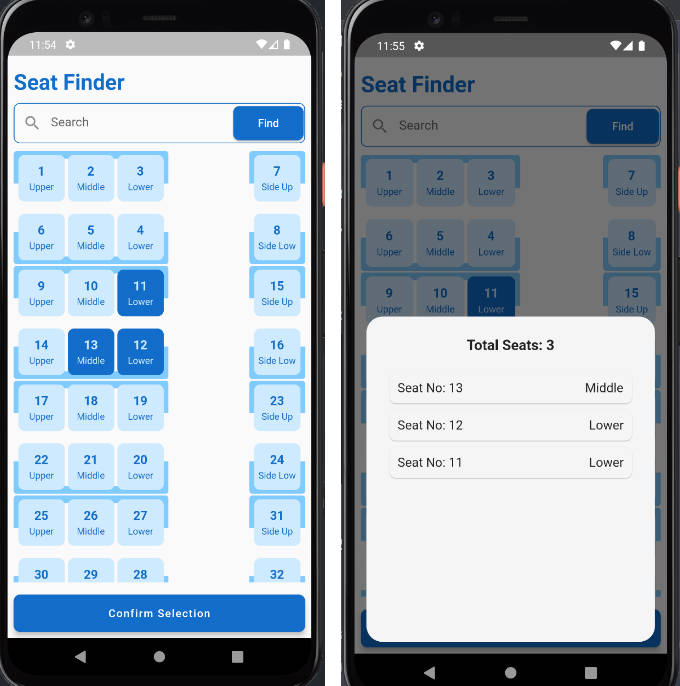
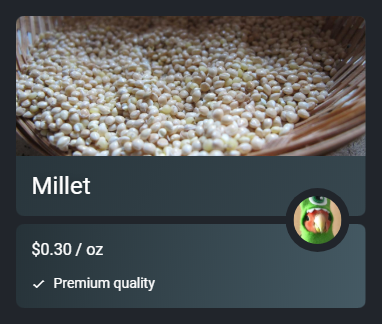
See the Product Tile example for an implementation of this
layout, and the documentation of CustomBoxy for
more information.
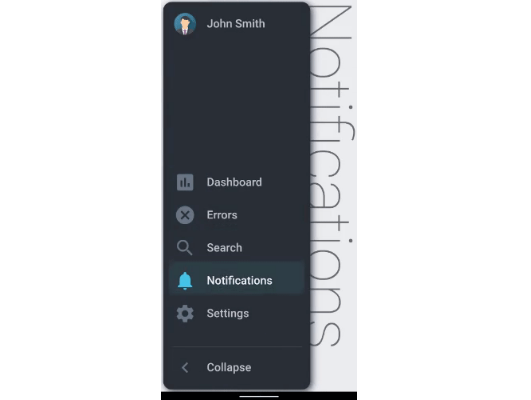
Sliver containers
Ever want to give SliverList a box decoration? The sliver library
provides SliverContainer which allows you to use a box widget as the foreground or background of a sliver:

This card effect can be achieved with SliverCard:
The following example uses SliverContainer to give SliverList a rounded blue border:
Utilities
The utils library provides extensions with axis dependant
methods and constructors for several data types. These extensions make writing direction agnostic math significantly
easier.
Full list of methods: