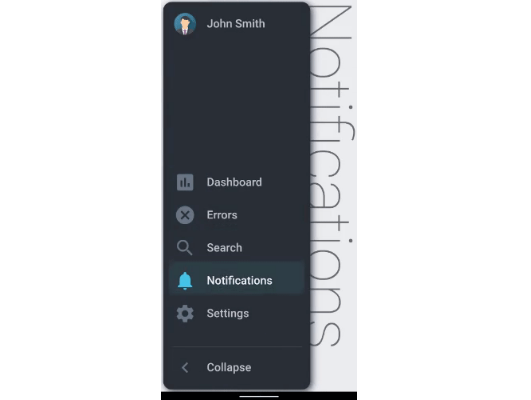
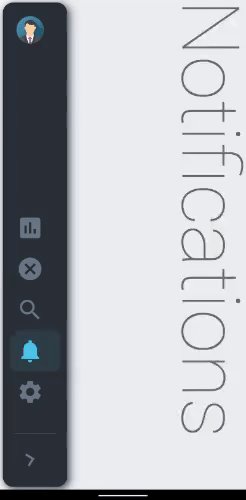
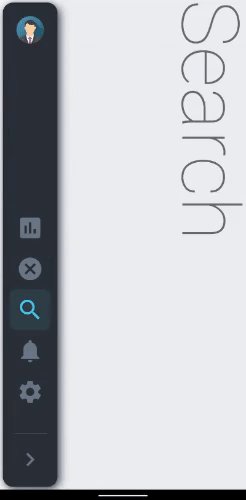
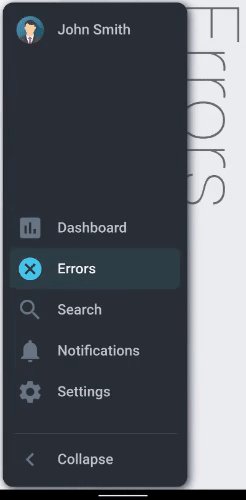
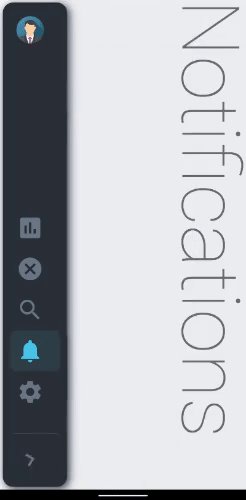
collapsible_sidebar
A collapsible sidebar for Flutter apps implementing the Material Design.

Features
- Material Design
- Pre-built customizable tile widgets (CollapsibleItems)
- Smooth Animation
Supported platforms
- Flutter Android
- Flutter iOS
- Flutter web
- Flutter desktop
Live preview
https://ryuukenshi.github.io/collapsible_sidebar
Note: this page is built with flutter-web. For a better user experience, please use a mobile device to open this link.
Installation
Add collapsible_sidebar: ^1.0.5 to your pubspec.yaml dependencies. And import it:
How to use
Simply create a CollapsibleSidebar widget and a list of CollapsibleItems suppose _items. Finally add the required parameters to CollapsibleSidebar and a body widget suppose _body which will occupy the remaining screen: