bar_chart_race
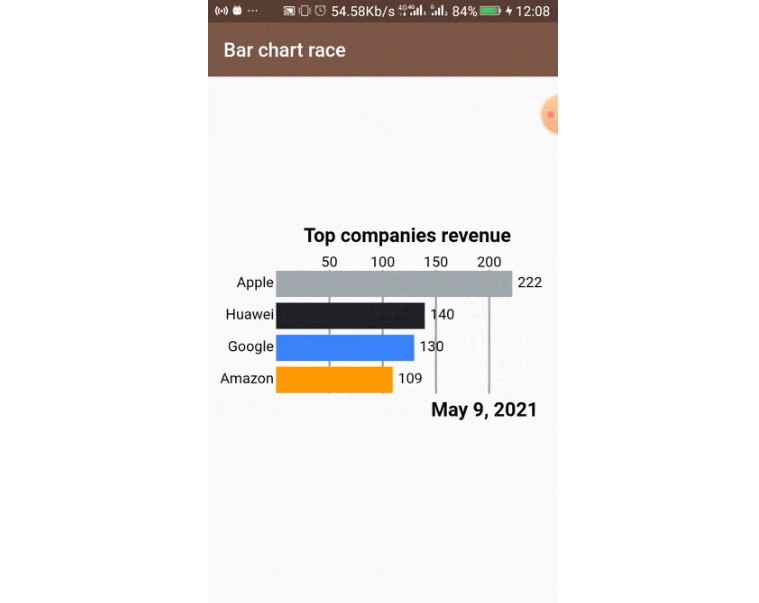
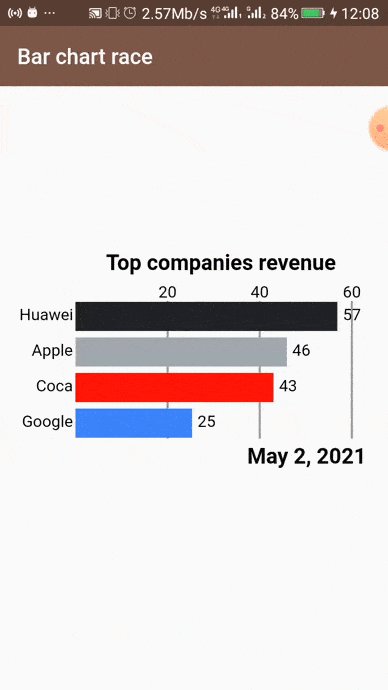
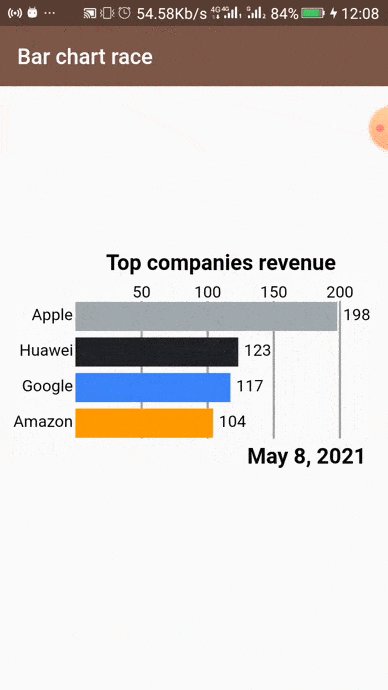
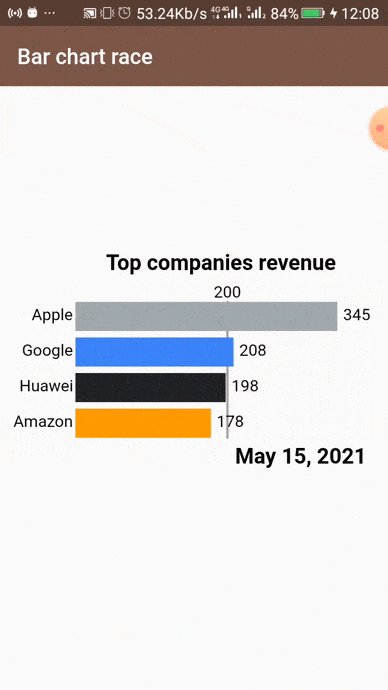
The first library to draw fantastic bar charts race in Flutter

Usage
Let's get started
add the dependencies to your app:
dependencies:
bar_chart_race: ^0.0.4
then import it:
import 'package:bar_chart_race/bar_chart_race.dart';
then you can simply use:
BarChartRace(
data: data,
initialPlayState: true,
)
this will create a bar chart with random colors and animate it.
the data and initialPlayState are required and here the exmplanation for most of the properties
data: the data you are going to show and it should contains at lease two rows and two columnsinitialPlayState: if it'struethen the bar chart will be animatedframesPerSecond: defines the number of frames to show per secondscolumnsLabel: represents the name of the columnsstatesLabel: represents the name of the rows (usually time)numberOfRactanglesToShow: represents the number of the first columns to showtitle: The title of the bar chart racecolumnsColor: the color of each rectangle