Deer
Minimalist Todo Planner app built around the idea of efficiency and clean aesthetic.
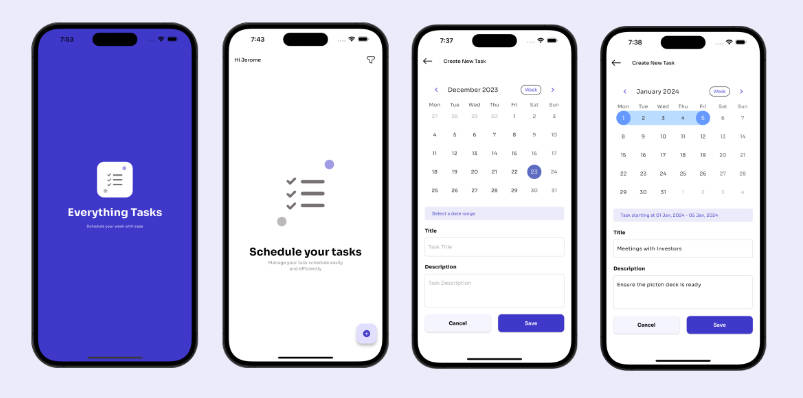
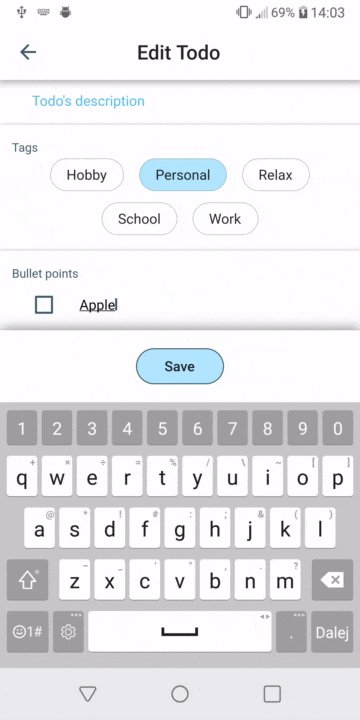
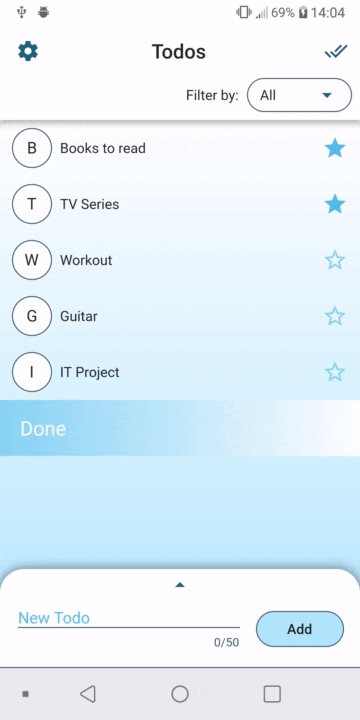
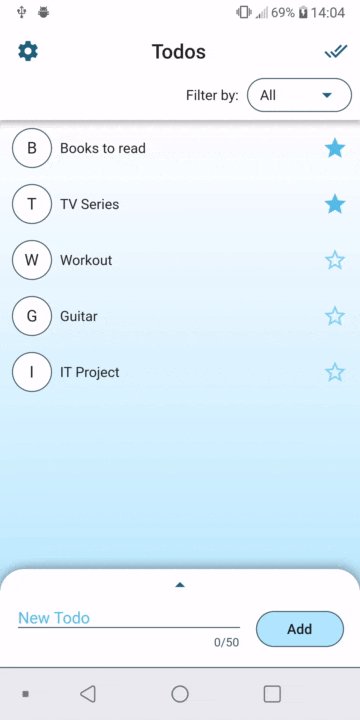
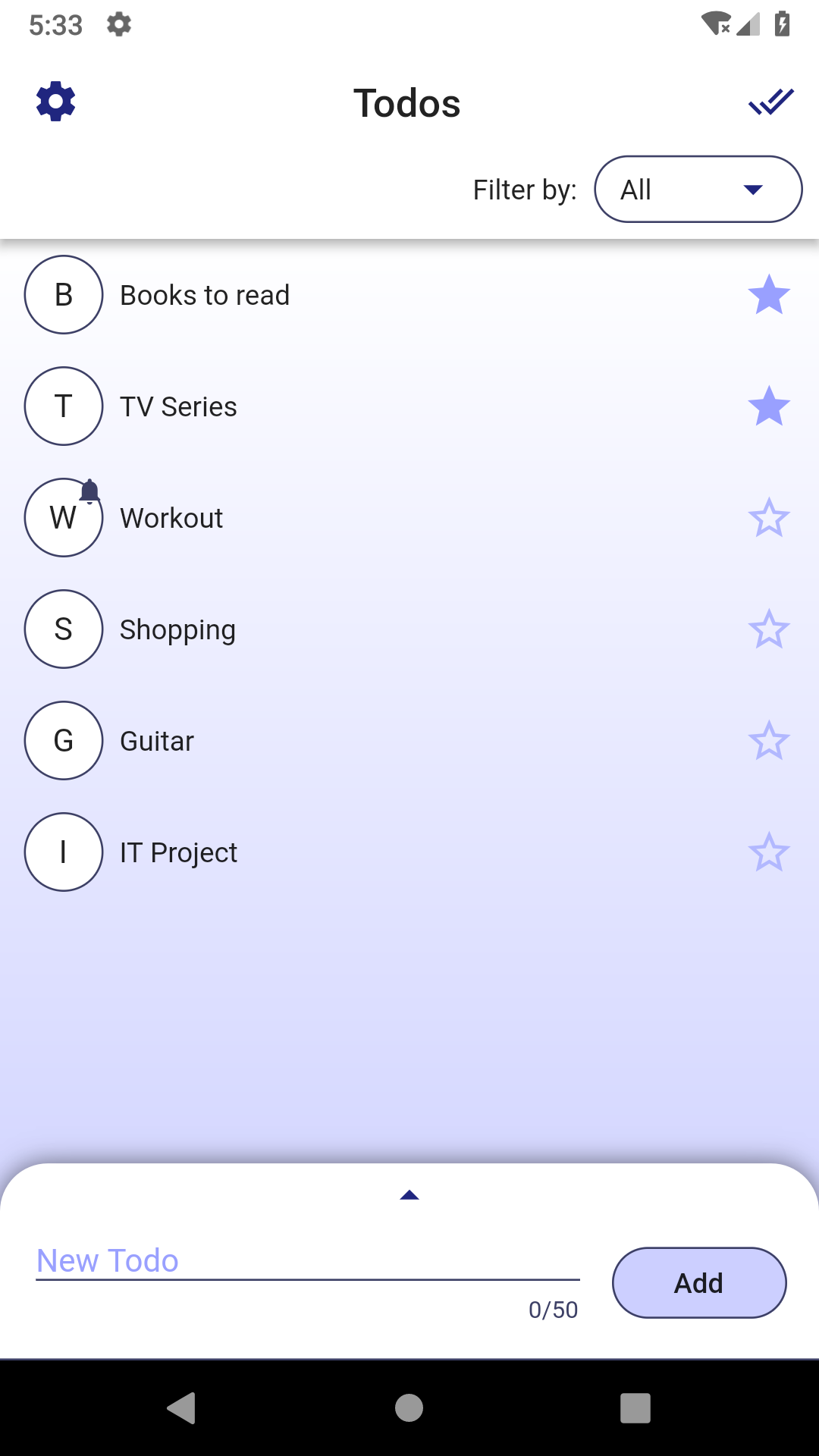
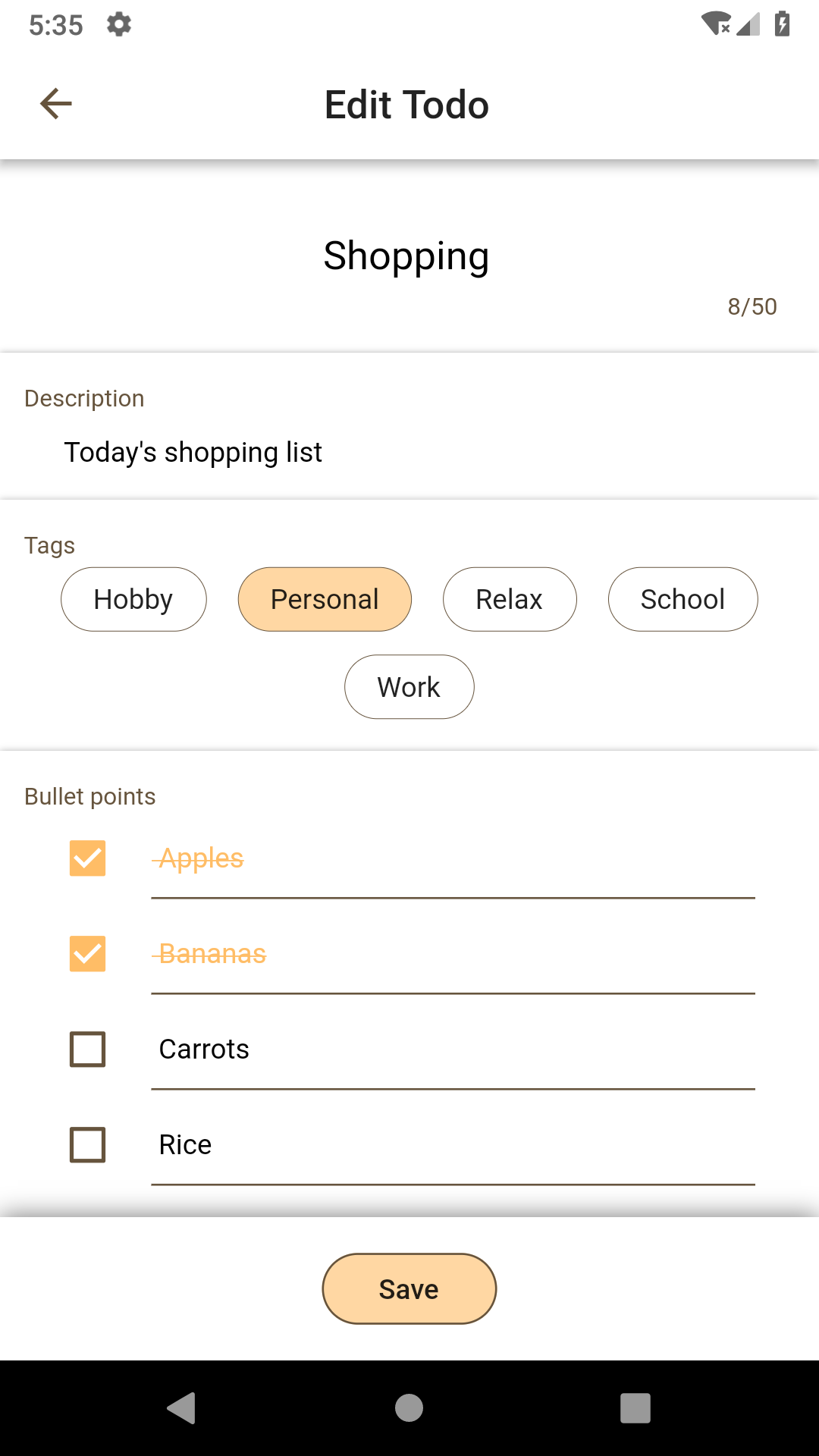
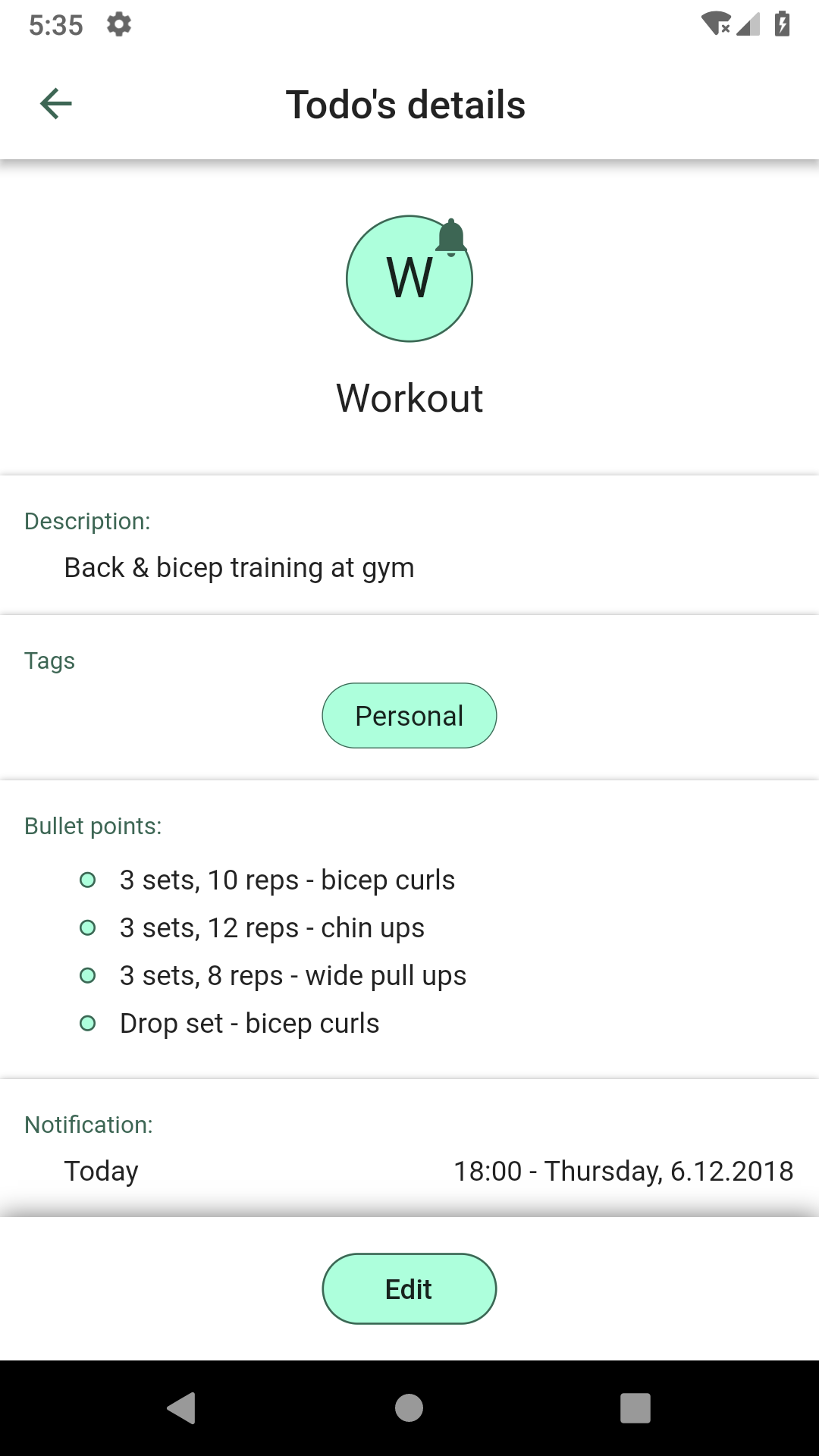
Showcase




Development
Deer uses BLoC (Business Logic Component) pattern to manage app state. If you want to use Streams in your Flutter project, then I think this is the way to go. BLoC plays exceptionally well with Flutter's reactive nature, especially since Flutter has built-in StreamBuilder widget.
Each screen is splitted into 4 files:
- actions
- bloc
- screen (UI itself)
- state
Instead of calling setState() in screen file, an action is pushed to bloc's input Stream<Action>.
Then, bloc resolves that action and updates the output Stream<State>. Every state update is listened to inside screen with StreamBuilder, which updates the UI when needed. This way we achieve clear separation of concerns.
Usually with BLoC, Sink is used for input Stream, and BehaviorSubject for output Stream.
Check those resources for more details on the pattern:
Using built_value
flutter packages pub run build_runner build --delete-conflicting-outputs