smiley_ui
Implementation of BastiUi design in Flutter. (Inspired by Aloïs Deniel implementation)
(I might make a package out of it at some point)
Getting started
Add the package by adding the following to your pubspec.yaml:
smiley_ui:
git:
url: https://github.com/TesteurManiak/bastiui_smileys.git
Widgets & Methods
SmileyWidget
Base widget which draws an animated smiley.
Code Sample
SmileyWidget(
expression: SmileyExpression.happy,
);
Screenshot
SmileysSelection
Widget which displays a list of smileys and allows selection. You can use the argument expressions to specify which smileys to display.
Code Sample
SmileysSelection();
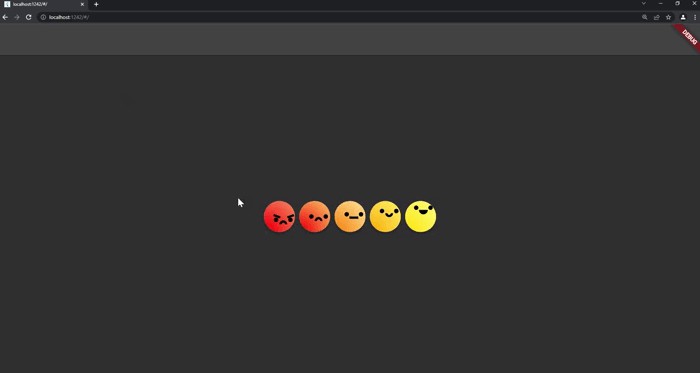
Screenshot
SmileyBottomSheet
Bottom sheet which contains the SmileysSelection widget. You can also display this widget with the method showSmileysBottomSheet.
Code Sample
SmileyBottomSheet();
showSmileysBottomSheet(context);
Screenshot
SmileysDialog
Dialog which contains the SmileysSelection widget.
- You can also display this widget with the method
showSmileysDialog. - Supported parameters:
title,submitButtonText,cancelButtonText,submitButtonStyleandcancelButtonStyle.
Code Sample
SmileysDialog();
showSmileysDialog(context);