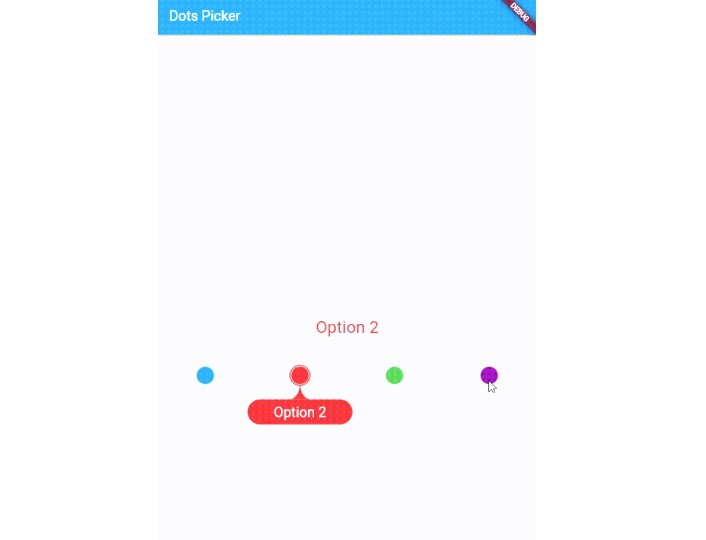
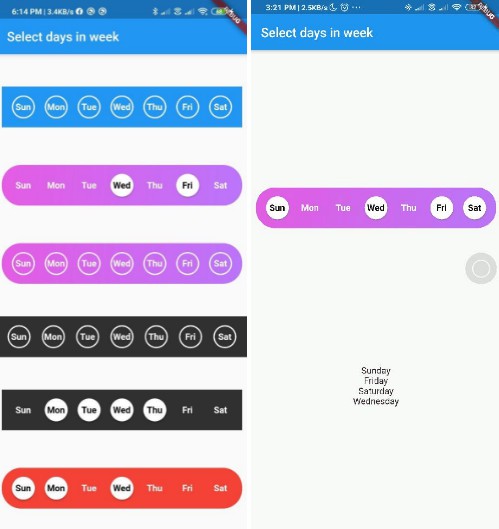
Um widget focado no visual para escolha entre diversas opções, através das dicas flutuantes é possível saber o que cada opção faz sem precisar preencher a tela com textos indicativos.
Usage
Crie uma lista de Dots, insira ao DotsPicker e pronto!
DotsPicker(
dots: [
Dot('Option 1', Colors.blue),
Dot('Option 2', Colors.red),
Dot('Option 3', Colors.green)
],
onSelected: (index) {},
exposureTime: 1 // Tempo de exposição do PopUp em segundos.
)