Installation
- Add the latest version of package to your pubspec.yaml (and run
dart pub get):
dependencies:
validation_textformfield: Update version
- Import the package and use it in your Flutter App.
import 'package:validation_textformfield/validation_textformfield.dart';
A Flutter package for launching a Validation TextFormField . Supports
iOS, Android, web, Windows, macOS, and Linux.
Example
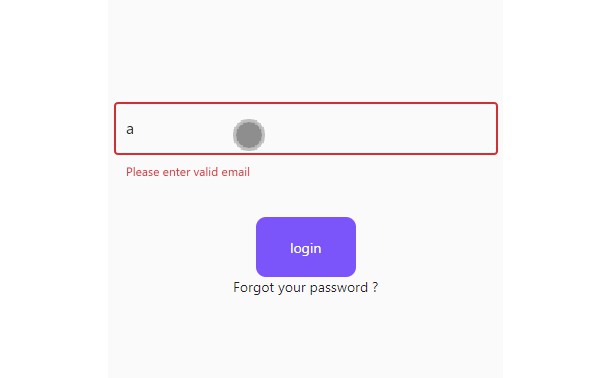
EmailValidationTextField(
whenTextFieldEmpty: "Please enter email",
validatorMassage: "Please enter valid email",
decoration: InputDecoration(
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(color: Colors.black, width: 0.5),
),
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(color: Colors.black, width: 0.5),
),
border: OutlineInputBorder(),
counterText: '',
hintStyle: TextStyle(color: Colors.black, fontSize: 18.0)),
textEditingController: txtEmailCtrl,
)
See the example app for more complex examples.
Image
Getting Started
For help getting started with Flutter, view our online
documentation.