Flutter Shortcuts
Flutter plugin for creating static & dynamic app shortcuts on the home screen.

Why use Flutter Shortcuts?
Flutter Shortcuts Plugin is known for :
| Flutter Shortcuts |
|---|
| Fast, performant & compatible |
| Free & Open-source |
| Production ready |
| Make App Reactive |
Features
All the features listed below can be performed at the runtime.
✅ Create Shortcuts
✅ Clear Shortcuts
✅ Update Shortcuts
✅ Use both flutter and android asset as shortcut icon
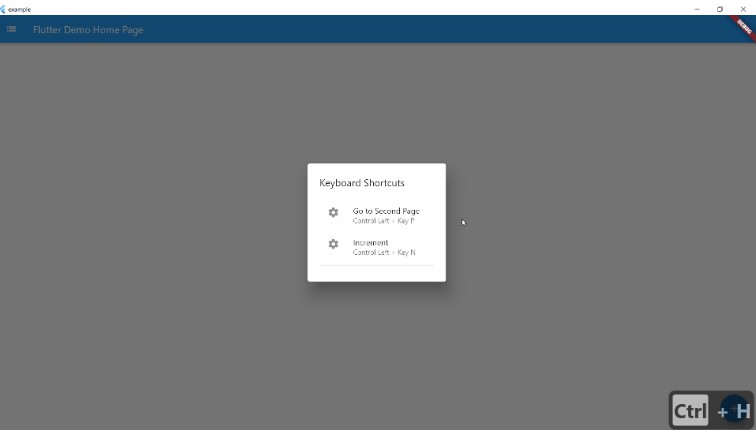
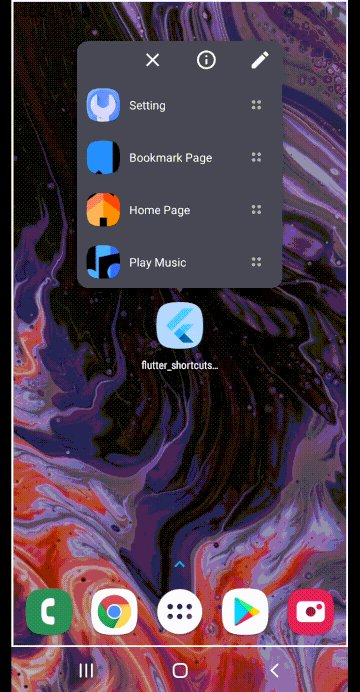
Demo

Quick Start
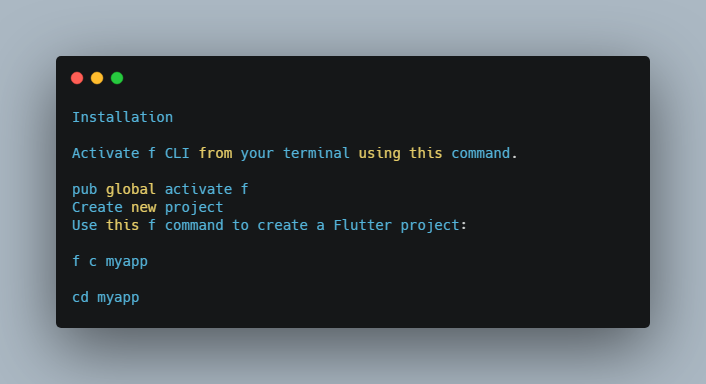
Step 1: Include plugin to your project
Run pub get and get packages.
Step 2: Instantiate Flutter Shortcuts Plugin
Step 3: Initialize Flutter Shortcuts
Example
Define Shortcut Action
Get Max Shortcut Limit
Return the maximum number of static and dynamic shortcuts that each launcher icon can have at a time.
Shortcut Icon Asset
Flutter Shortcuts allows you to create shortcut icon from both android drawable or mipmap and flutter Assets.
- If you want to use icon from Android resources,
drawableormipmap.
use: ShortcutIconAsset.androidAsset
- If you want to create shortcut icon from flutter asset. (DEFAULT)
use: ShortcutIconAsset.flutterAsset
Set shortcut items
Publishes the list of shortcuts. All existing shortcuts will be replaced.
Clear shortcut item
Delete all dynamic shortcuts from the app.
Push Shortcut Item
Push a new shortcut item. If there is already a dynamic or pinned shortcut with the same ID, the shortcut will be updated and pushed at the end of the shortcut list.
Push Shortcut Items
Pushes a list of shortcut item. If there is already a dynamic or pinned shortcut with the same ID, the shortcut will be updated and pushed at the end of the shortcut list.
Update Shortcut Item
Updates a single shortcut item based on id. If the ID of the shortcut is not same, no changes will be reflected.
Update Shortcut Items
Updates shortcut items. If the IDs of the shortcuts are not same, no changes will be reflected.
Change Shortcut Item Icon
Change the icon of the shortcut based on id. If the ID of the shortcut is not same, no changes will be reflected.
Get shortcut icon properties
Get the icon properties of your shortcut icon.