Flutter Auth Buttons
Flutter widget library containing buttons for authenticating with popular social networks.
These buttons do not contain authentication logic. They are designed to be used with authentication packages, such as firebase_auth. Use the onPressed attribute to capture the button press and call your authentication logic within that.
GoogleSignInButton(onPressed: () {
// call authentication logic
});
Supported buttons
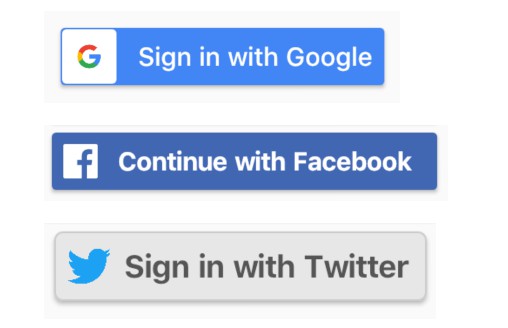
Screenshots of the supported buttons are shown below.
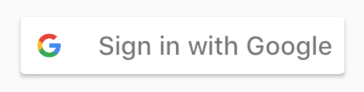
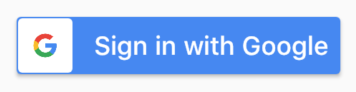
Google suggests two default button styles on it's
branding page.
Light button:

Dark button:

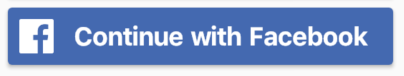
Facebook has fewer guidelines for designing their buttons (see
here). This button was designed to
match the example given in their documentation.

Like Facebook, Twitter doesn't prescribe a precise button (see
here).
This button was designed to match the colours and style used in their example images.

Usage
Add flutter_auth_buttons to your pubspec.yaml, then import the Dart file:
import 'package:flutter_auth_buttons/flutter_auth_buttons.dart';
See the documentation for API details.