Flutter Rating Bar
A simple yet fully customizable ratingbar for flutter which also include a rating bar indicator, supporting any fraction of rating.

Usage
1. Depend
Add this to you package's pubspec.yaml file:
2. Install
Run command:
3. Import
Import in Dart code:
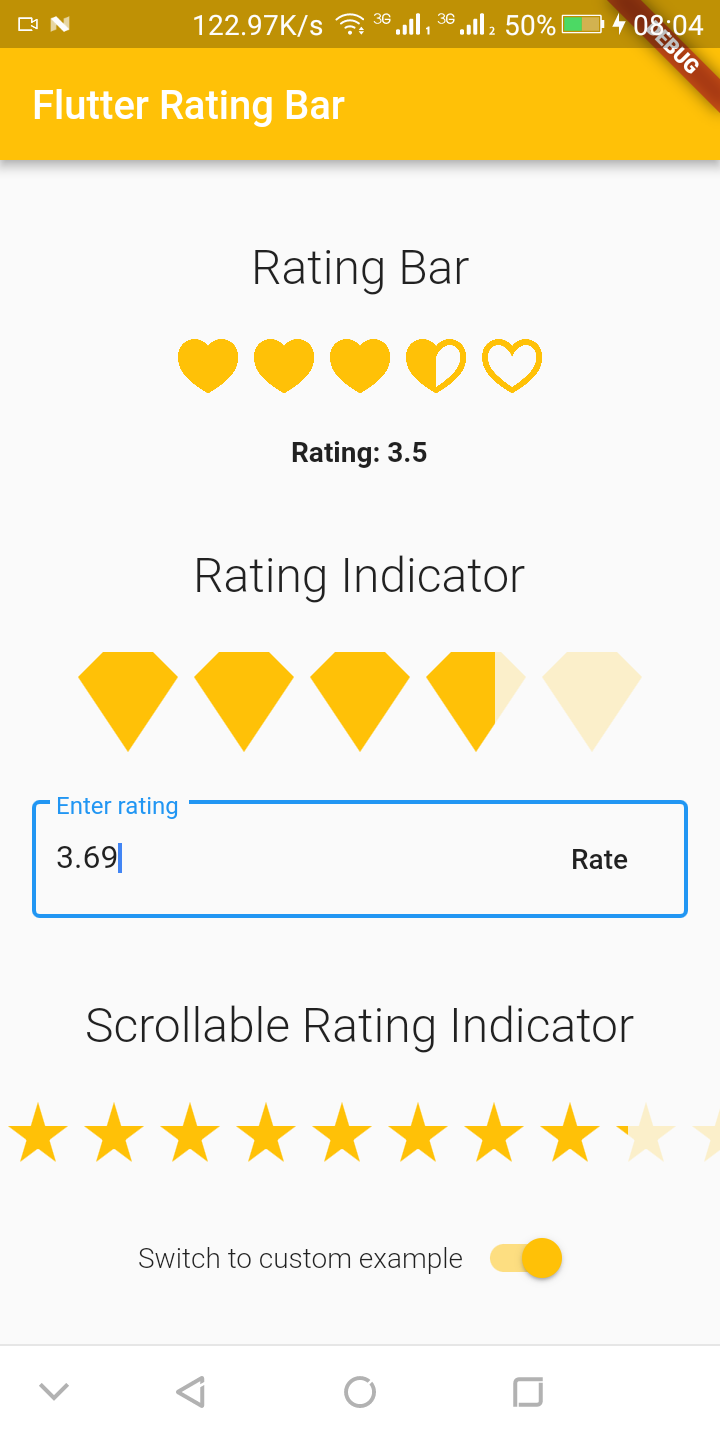
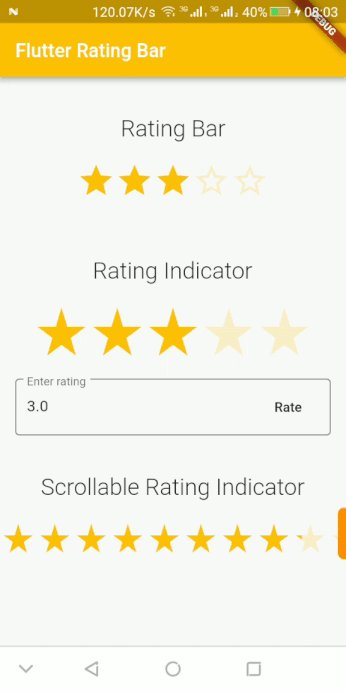
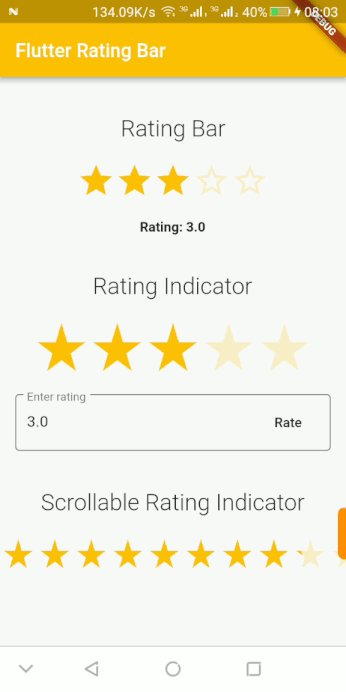
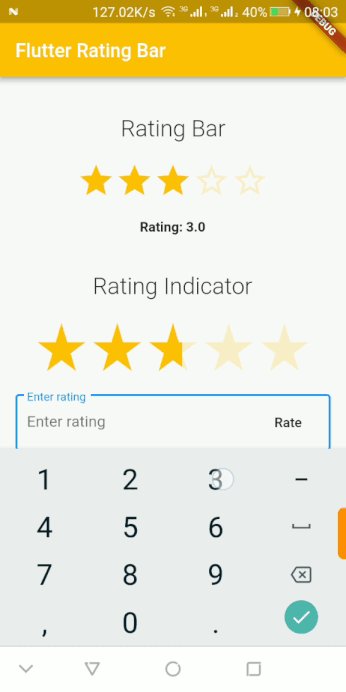
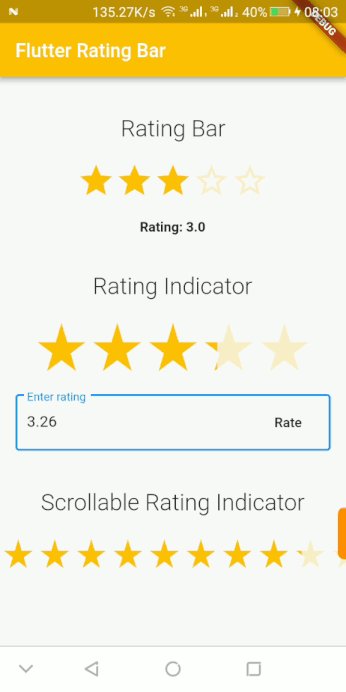
4. Using Flutter Rating Bar
5. Using Flutter Rating Bar Indicator
In order to make the indicator scrollable, just use 'physics' property as in the example.
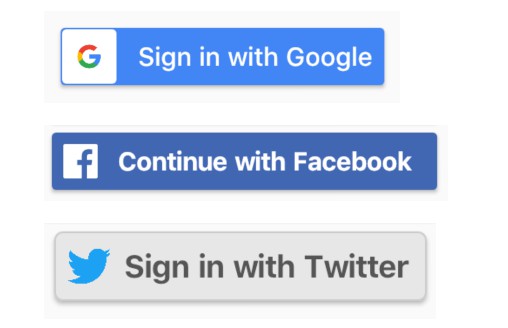
Customize Rating Bar
Customize Rating Bar Indicator
Heart Icons are Available Here.
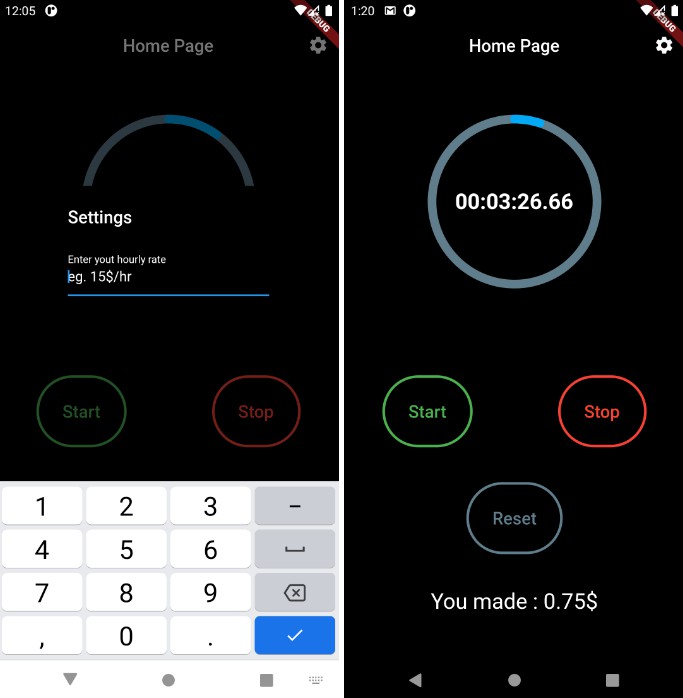
After Customization