Toasta
Simple, Smooth & Elegant toast libary for Flutter on all Platform. Inspired by iOS.
Github Repo
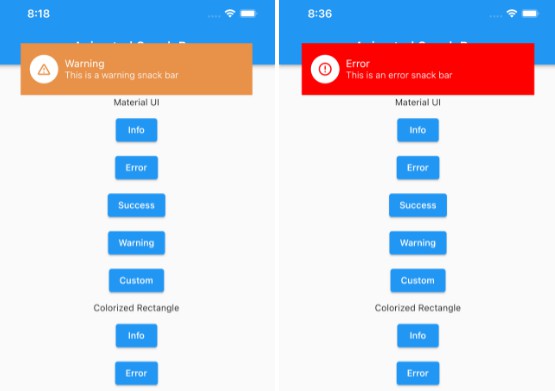
| iOS | Android |
|---|---|
 |
 |
Web Demo
How to use
Step 1: Add to pubspec.yaml
flutter pub add toasta
Step 2: Wrap your MaterialApp to ToastaContainer
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return ToastaContainer( // Wrap your app by ToastaContainer
child: MaterialApp(
...
),
);
}
}
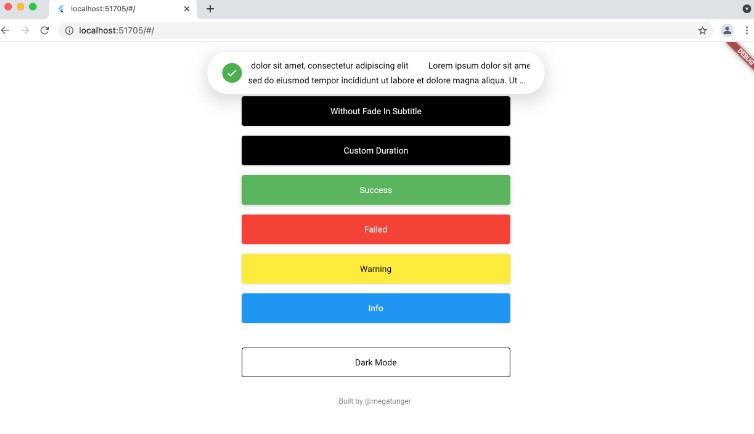
Step 3: Start using
final toast = Toast(title: "Hello World", subtitle: "This is Toasta");
Toasta(context).toast(toast);
| Property | Description | Default |
|---|---|---|
height double |
Height of toast | 56 |
width double |
Width of toast | 70% of screen width |
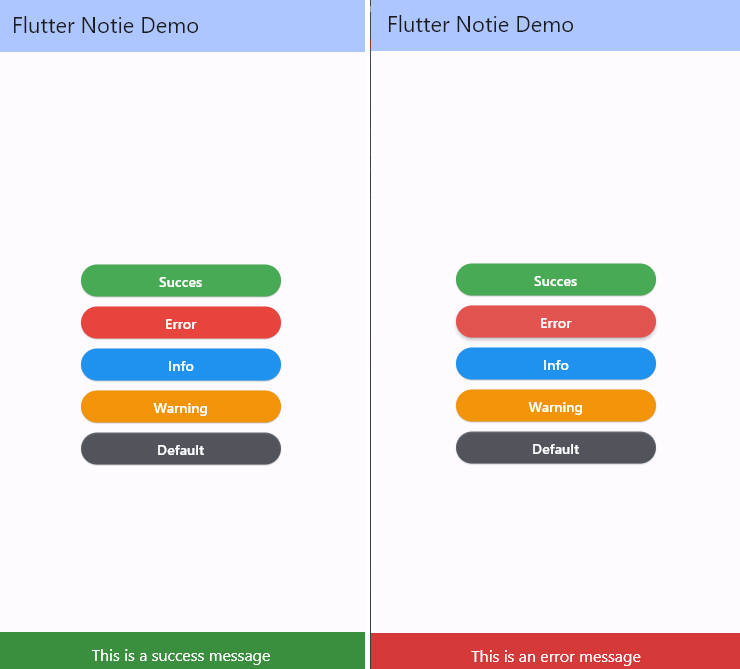
darkMode bool |
Dark mode | false |
fadeInSubtitle bool |
Fade in animation for subtitle | false |
title String Widget |
The upper part of toast, you can passing both String or Widget to customize | null |
subtitle String Widget |
The lower part of toast, you can passing both String or Widget to customize | null |
leading Widget |
Customize leading part of toast | null |
trailing Widget |
Customize trailing part of toast | null |
onTap Function |
Callback on tap Toast | null |
onAppear Function |
Callback after appeared Toast | null |
onExit Function |
Callback after disappeared Toast | null |
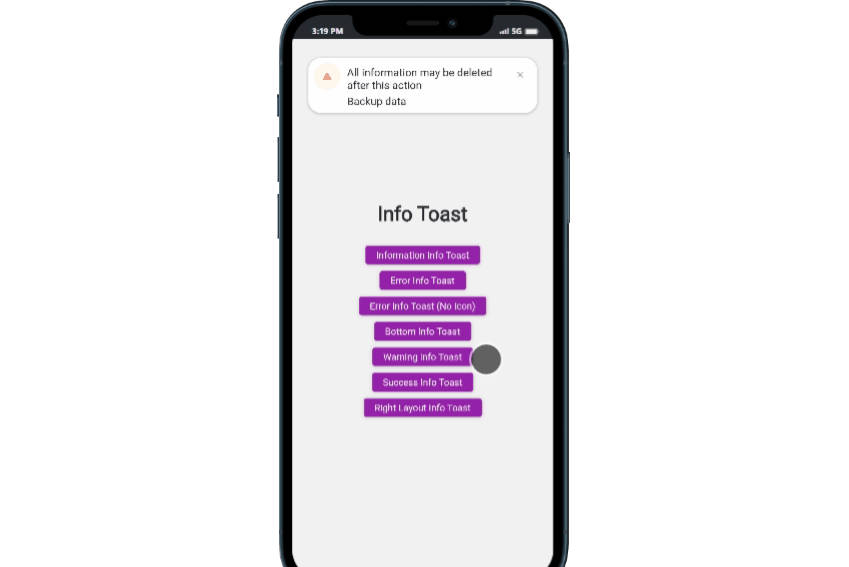
status Enum |
You can passing ToastStatus success failed warning info |
null |
backgroundColor Color |
Customize background color | null |
duration Duration |
Duration of toast | Duration(seconds: 3) |
borderRadius BorderRadius |
Border Radius of toast | BorderRadius.all(Radius.circular(25.0)) |
Support
Feel free to suggest features, reporting bugs or customize attributes.