AnimatedSnackBar
A Flutter package to show beautiful animated snackbars directly using overlay.
Features
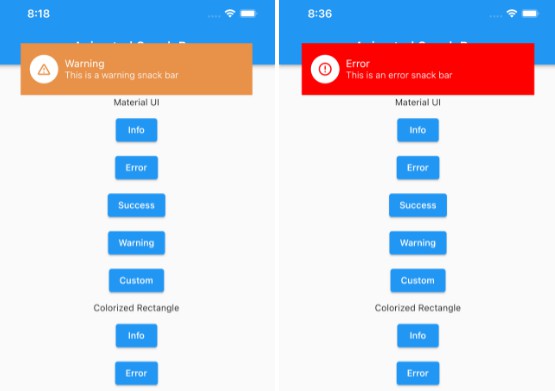
- Material-UI





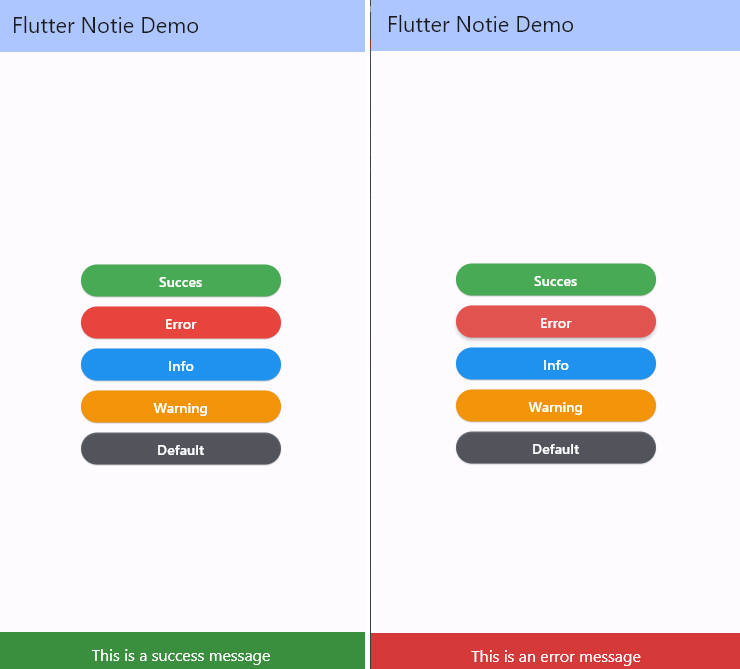
- Colorized rectangle




- Dark rectangle




Getting started
Add package to pubspec.yaml
dependencies:
animated_snack_bar: ^0.2.0
Import the package
import 'package:animated_snack_bar/animated_snack_bar.dart';
Usage
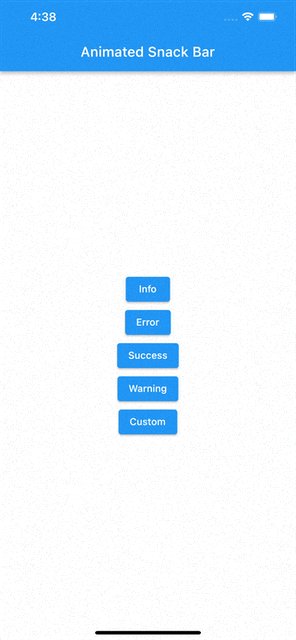
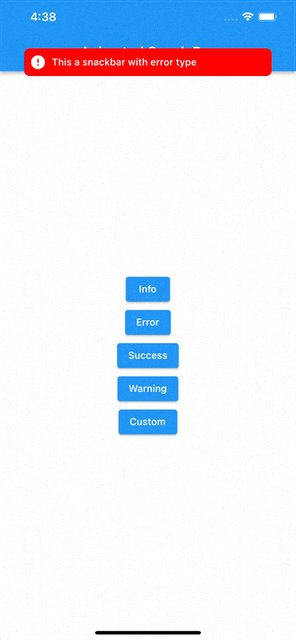
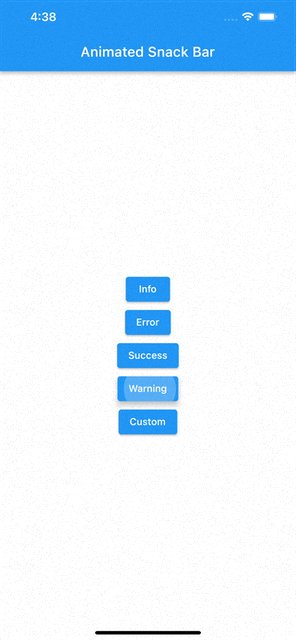
- Show material ui snackbar
AnimatedSnackBar.material(
'This a snackbar with info type',
type: AnimatedSnackBarType.info,
).show(context);
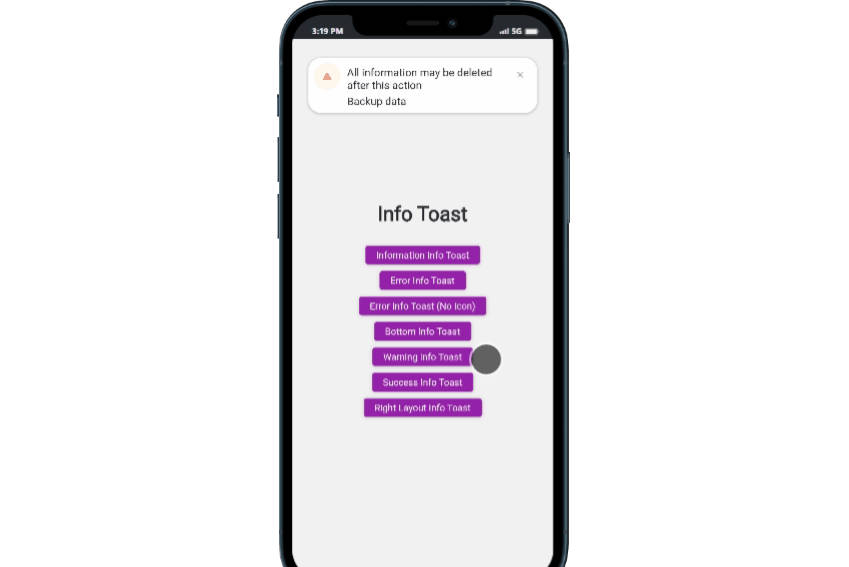
- Show colorized rectangle snackbar
AnimatedSnackBar.rectangle(
'Success',
'This is a success snack bar',
type: AnimatedSnackBarType.success,
brightness: Brightness.light,
).show(
context,
);
- Show dark rectangle snackbar
AnimatedSnackBar.rectangle(
'Success',
'This is a success snack bar',
type: AnimatedSnackBarType.success,
brightness: Brightness.dark,
).show(
context,
);
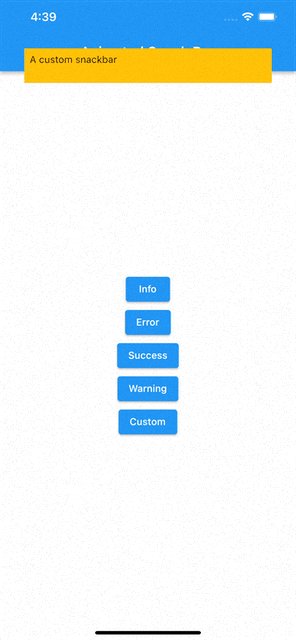
- Show a custom snackbar
AnimatedSnackBar(
builder: ((context) {
return Container(
padding: const EdgeInsets.all(8),
color: Colors.amber,
height: 50,
child: const Text('A custom snackbar'),
);
}),
).show(context);
- Changning snackbar pushing position
AnimatedSnackBar.material(
'This a snackbar with info type',
type: AnimatedSnackBarType.info,
mobileSnackBarPosition: MobileSnackBarPosition.bottom, // Position of snackbar on mobile devices
desktopSnackBarPosition: DesktopSnackBarPosition.topRight, // Position of snackbar on desktop devices
).show(context);