drag_drop_listview_example
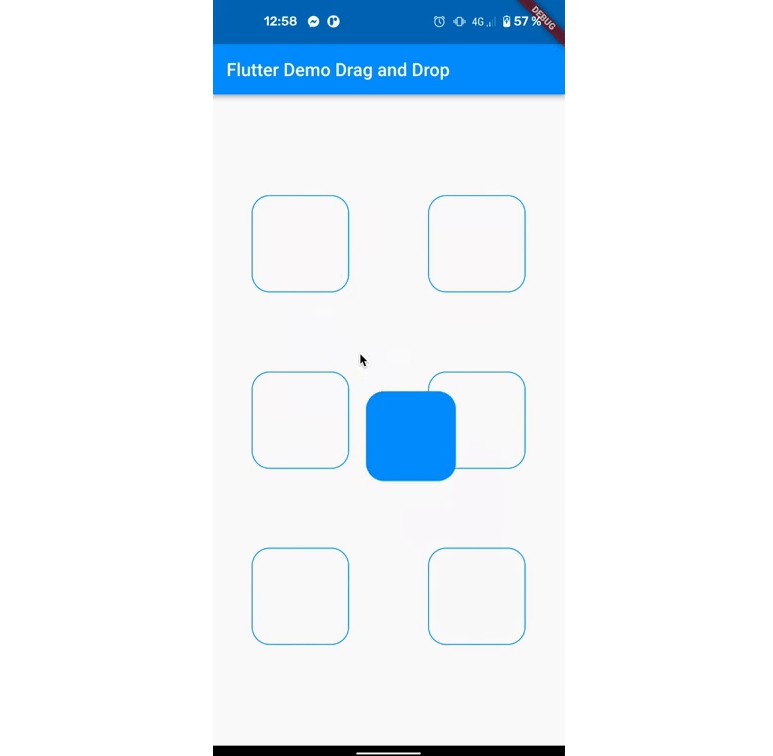
Came across this Use Flutter to drag and drop items within the ListView to other locations and also drag the whole listview around.
Introduction
Drag and drop is typical mobile application interaction. As the user long presses (at times called touch and hold) on a widget, another widget shows up underneath the user’s finger, and the user drags the widget to a last area and deliveries it.
Drag and drop is important interaction in mobile apps. This article is about a simple demo application using flutter Drag and Drop. If you’re trying to use these widgets in real life application, hope this article will help you.
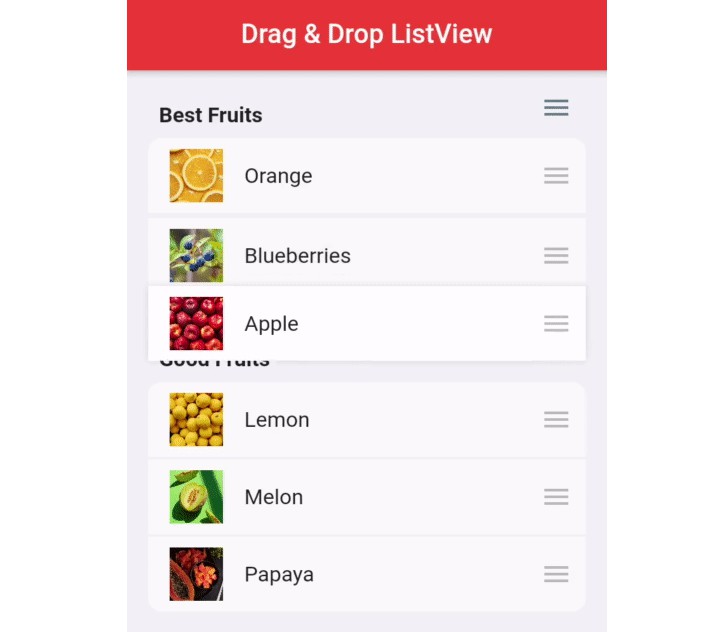
In this demo, you’ll build a drag-and-drop interaction where the user presses on a choice of fruit name, and then drags that name to the picture of the correct fruit.
Getting started
This project is a starting point for a Flutter application.
Features Supported and Code Walkthrough
-
create a Model of Dragabble lists
-
Creating Data of Draggable lists
-
Build drga and drop faltlists
-
Dragging item in list View
-
Creating Drag Handles
-
Drag List to Other List View
-
Improve Dragabble list design
-
Change space in Dragabble listview
PRO’S
-
When dragging an item to the top/ bottom the list scroll accordingly
-
Works with different sized items
-
material like behaviour
Technologies used
-
Material design
-
Android/ios
-
Flutter
dependencies:
In your pubspec.yaml Add
flutter_list_drag_and_drop: “^0.1.3”
Credits to the Author keep up the Good work and this is Awesome for flutter beginners