App Login with Flutter
Desarrollo de una App en Flutter para un ingreso de sesion.
Descripción
Challenge FLUTTER 01: CreaR MI primer app con Dart.
Es el primer proyecto desarrollado en Flutter, donde empleo el lenguaje de programación Dart: Orientado a Objetos, así como herramientas necesarias que todo desarrollador de software debe contar para el diseño y desarrollo de aplicaciones mobiles como el uso de Widgets basicos y Avanzados.
Uso
Para probar la aplicación da clic aquí.
Aplicación
Después de descargar el proyecto del archio .zip, puede abrir el “archivo ejecutable: main.dart” con Android Studio. Para hacer esto, en la pantalla de inicio, haga clic en:
-
Abrir un proyecto existente (O alguna opción similar);
-
Busque la ubicación donde se encuentra el proyecto y seleccionelo. En caso de haberlo descargado en formato zip es necesario extraerlo antes de buscarlo.
-
O bien puede utilizar el cualquier IDE de su preferencia recordando descargar los plugins necesarios para flutter y Dart, asi como editar las variables de entorno de su maquina.
Funcionalidad
- Capturas de funcionamiento de la aplicacion.
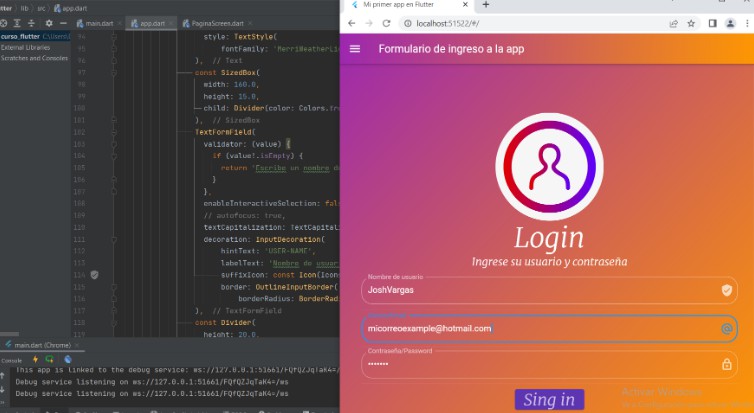
Pagina Inicio/Llenado de campos.
Pagina Inicio/Solicitud de campos.
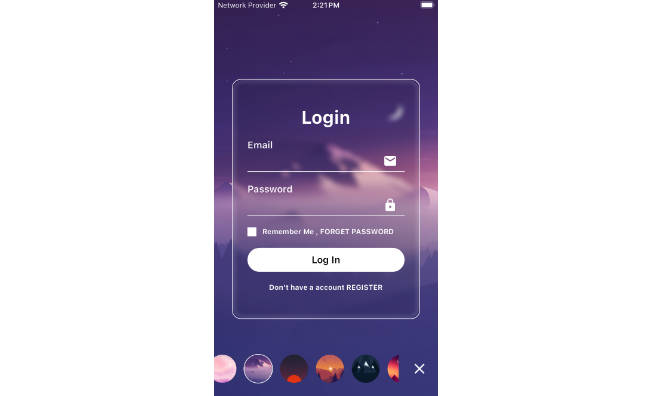
Pagina de ingreso exitoso! Animacion de fondo 1.0
Pagina de ingreso exitoso! Animacion de fondo 2.0
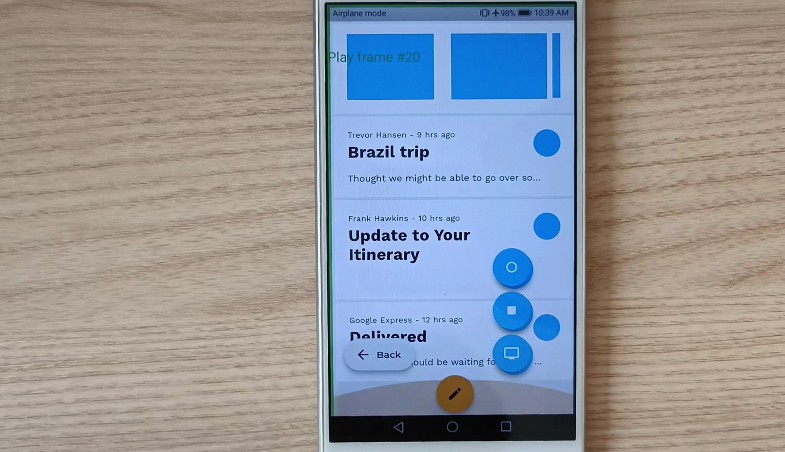
Implementacion de Drawer.
Tecnologias utilizadas
Principalmente se desarrollo dentro del IDE de Android Studio, empleando el lenguaje Dart y el Framework Flutter de Google.
Requisitos:
-
Creacion de un formulario simple personalizado. -
Validacion de campos de usurio para acceso. -
Funcionalidad de boton de Login.
Y ademas:
Implementar un drawer simple.Animaciones de fondo.
Caracteristicas
✔️ Funcionalidad 1: Ingresar texto en los campos solicitados.
✔️ Funcionalidad 2: Validacion en campos solicitados.
✔️ Funcionalidad 3: Correcto funcionamiento de botones e implementacion de Widgets.
Agradecimientos
- A mis padres por su infinito apoyo y paciencia.
Contribuciones
Aspiring to be a great software developer.
Made by José Luis Vargas with ❤️