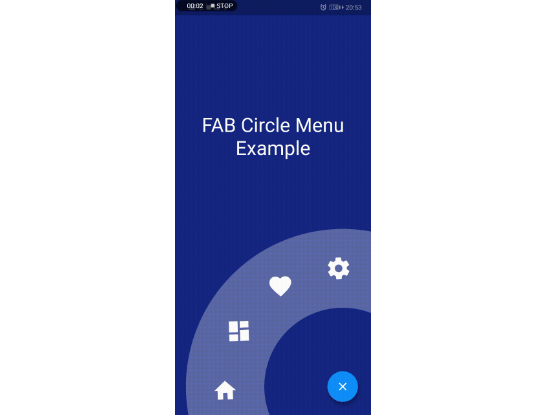
FAB Circular Menu
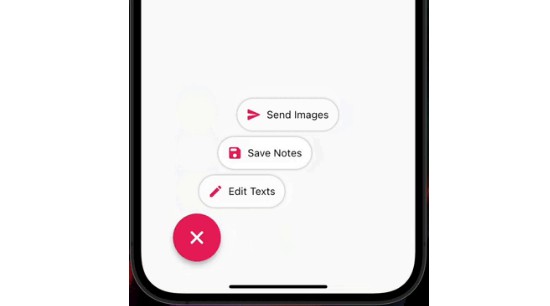
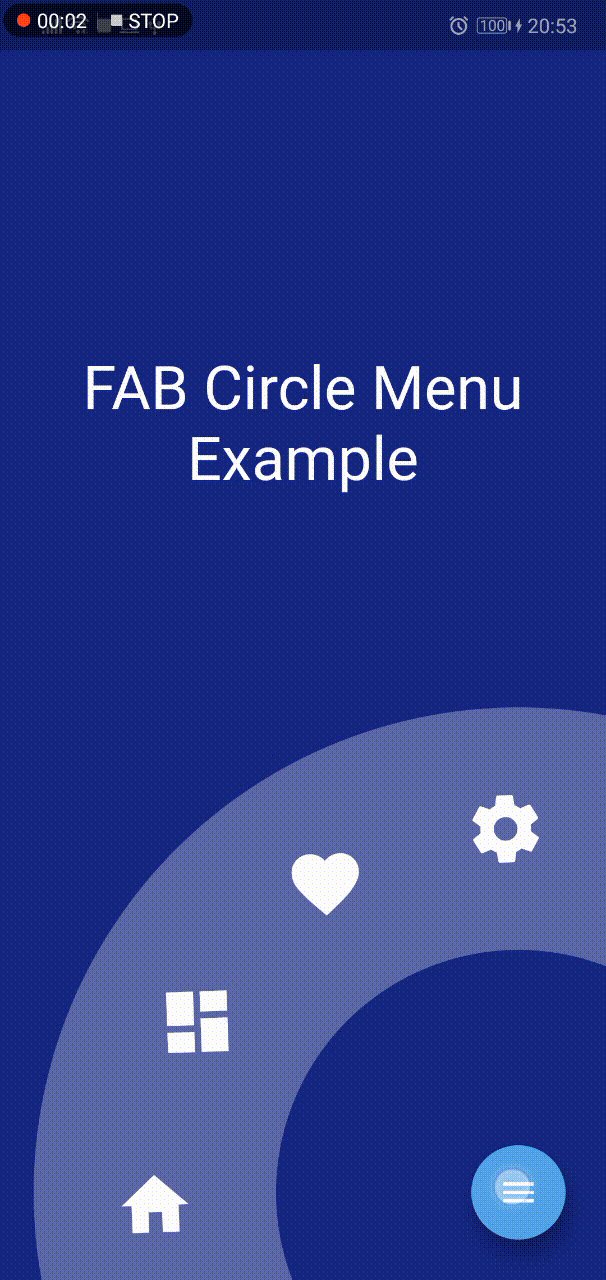
A Flutter package to create a nice circular menu using a Floating Action Button.

Getting started
Wrap your content with FabCircularMenu and set your desired options:
MaterialApp(
home: Scaffold(
body: FabCircularMenu(
child: Placeholder(), // Replace this with your content
options: <Widget>[
IconButton(icon: Icon(Icons.home), onPressed: () {
print('Pressed!');
})
]
)
)
)
Options
| Property | Type | Description | Default | Caveat |
|---|---|---|---|---|
required child |
Widget | The child of this widget | - | |
required options |
List |
The available options of the menu | - | |
| ringColor | Color | The color of the ring | Colors.white |
|
| ringDiameter | double | The diameter of the ring | screenWidth * 1.2 |
|
| ringWidth | double | The width of the ring | ringDiameter / 3 |
|
| fabMargin | EdgeInsets | The margin around the FAB | EdgeInsets.all(24.0) |
|
| fabColor | Color | The color of the FAB | primaryColor |
|
| fabOpenColor | Color | The color of the FAB when opened | primaryColor |
Will override fabColor for open state |
| fabCloseColor | Color | The color of the FAB when closed | primaryColor |
Will override fabColor for close state |
| fabOpenIcon | Icon | The open icon | Icon(Icons.menu) |
|
| fabCloseIcon | Icon | The close icon | Icon(Icons.close) |
|
| animationDuration | Duration | The animation duration | Duration(milliseconds: 800) |
|
| onDisplayChange | Function | A callback called when the open/close state changes | Function |
|
| controller | FabCircularMenuController | A controller for opening or closing the menu | null |