ChatView
A Flutter package that allows you to integrate Chat View with highly customization options.
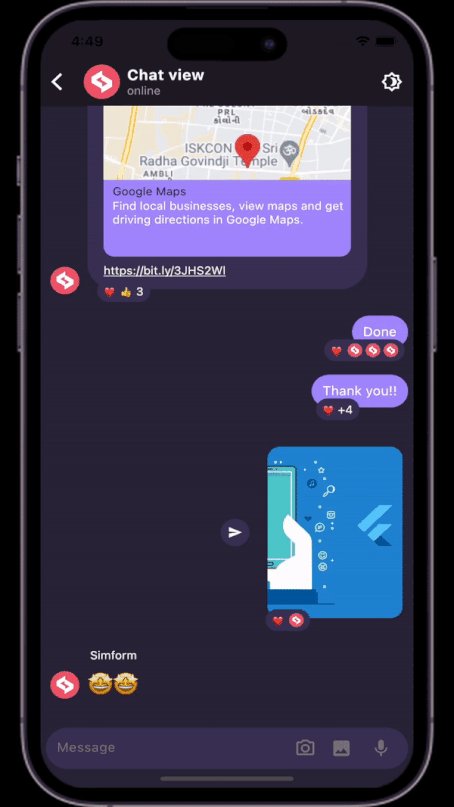
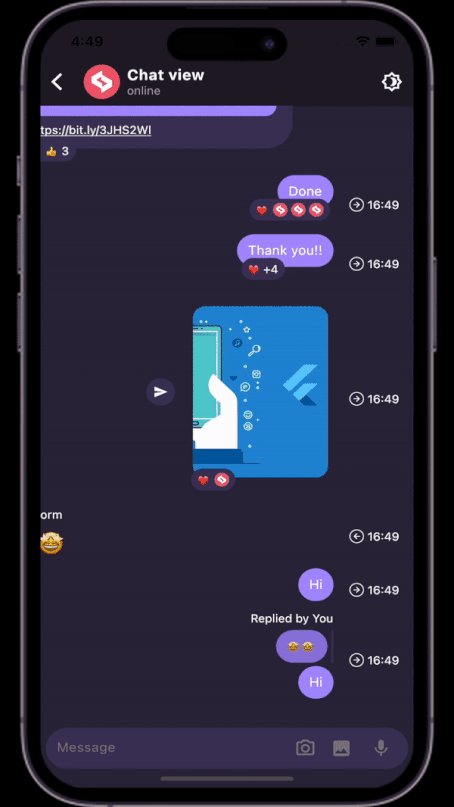
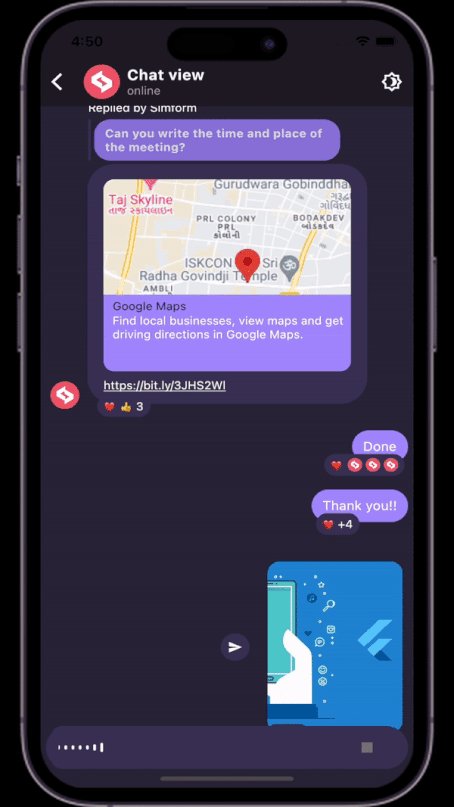
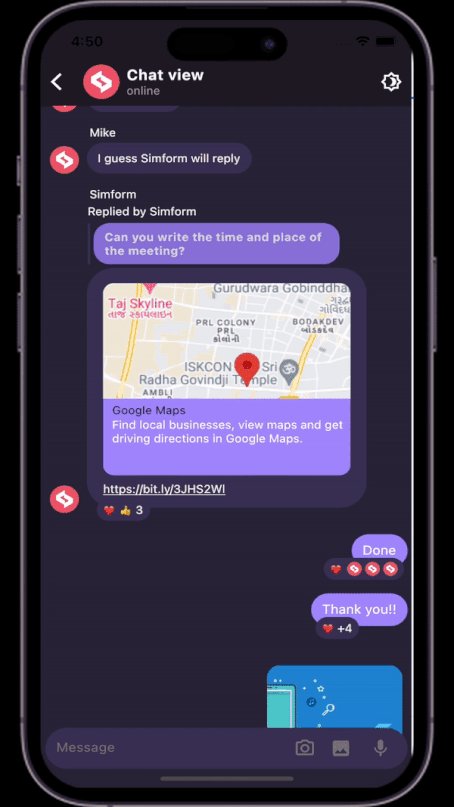
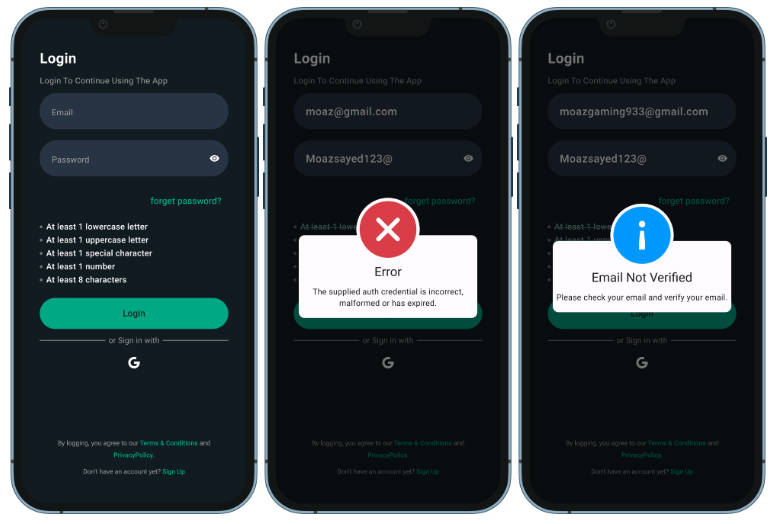
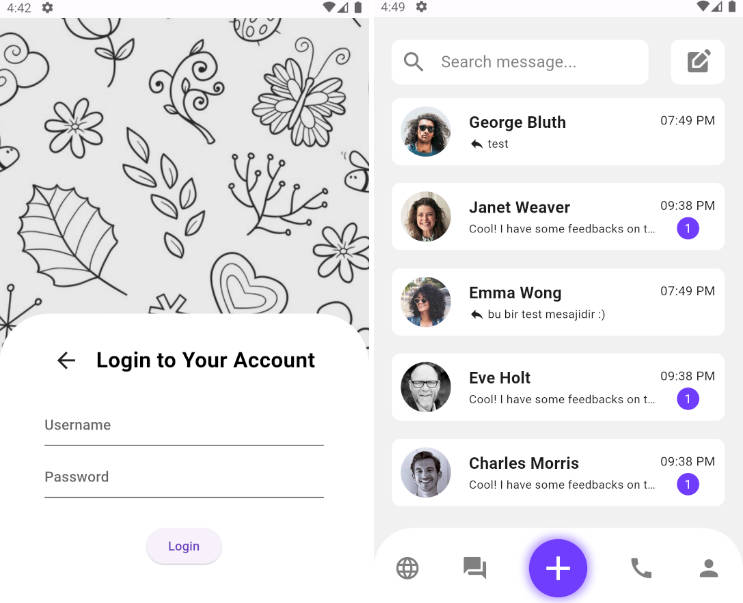
Preview
Installing
- Add dependency to
pubspec.yaml
dependencies:
chatview: <latest-version>
Get the latest version in the ‘Installing’ tab on pub.dev
- Import the package
import 'package:chatview/chatview.dart';
- Adding a chat controller.
final chatController = ChatController(
initialMessageList: messageList,
scrollController: ScrollController(),
chatUsers: [ChatUser(id: '2', name: 'Simform')],
);
- Adding a
ChatViewwidget.
ChatView(
currentUser: ChatUser(id: '1', name: 'Flutter'),
chatController: chatController,
onSendTap: onSendTap,
chatViewState: ChatViewState.hasMessages, // Add this state once data is available.
)
- Adding a messageList with
Messageclass.
List<Message> messageList = [
Message(
id: '1',
message: "Hi",
createdAt: createdAt,
sendBy: userId,
),
Message(
id: '2',
message: "Hello",
createdAt: createdAt,
sendBy: userId,
),
];
- Adding a
onSendTap.
void onSendTap(String message, ReplyMessage replyMessage){
final message = Message(
id: '3',
message: "How are you",
createdAt: DateTime.now(),
sendBy: currentUser.id,
);
chatController.addMessage(message);
}
- Sending a image url.
void onSendTap(String message, ReplyMessage replyMessage){
final message = Message(
id: '3',
message: imageLink,
createdAt: DateTime.now(),
sendBy: currentUser.id,
messageType: MessageType.image,
);
chatController.addMessage(message);
}
Platform specific configuration for image picker
iOS
Add the following keys to your Info.plist file, located in <project root>/ios/Runner/Info.plist:
NSPhotoLibraryUsageDescription– describe why your app needs permission for the photo library. This is called Privacy – Photo Library Usage Description in the visual editor.NSCameraUsageDescription– describe why your app needs access to the camera. This is called Privacy – Camera Usage Description in the visual editor.NSMicrophoneUsageDescription– describe why your app needs access to the microphone, if you intend to record videos. This is called Privacy – Microphone Usage Description in the visual editor.
Some more optional parameters
- Adding an appbar with
ChatViewAppBar.
ChatView(
appBar: ChatViewAppBar(
profilePicture: profileImage,
chatTitle: "Simform",
userStatus: "online",
actions: [
Icon(Icons.more_vert),
],
),
)
- Adding a message list configuration with
ChatBackgroundConfigurationclass.
ChatView(
...
chatBackgroundConfig: ChatBackgroundConfiguration(
backgroundColor: Colors.white,
backgroundImage: backgroundImage,
),
...
)
- Adding a send message configuration with
SendMessageConfigurationclass.
ChatView(
...
sendMessageConfig: SendMessageConfiguration(
replyMessageColor: Colors.grey,
replyDialogColor:Colors.blue,
replyTitleColor: Colors.black,
closeIconColor: Colors.black,
horizontalDragToShowMessageTime: true, // to show message created time
),
...
)
- Adding a receiver’s profile image.
ChatView(
...
showReceiverProfileCircle: true,
profileCircleConfig: ProfileCircleConfiguration(profileImageUrl: profileImage),
/// Add profileImage url of recevier
...
)
- Adding a chat bubble configuration with
ChatBubbleConfigurationclass.
ChatView(
...
chatBubbleConfig: ChatBubbleConfiguration(
onDoubleTap: (){
// Your code goes here
},
outgoingChatBubbleConfig: ChatBubble( // Sender's message chat bubble
color: Colors.blue,
borderRadius: const BorderRadius.only(
topRight: Radius.circular(12),
topLeft: Radius.circular(12),
bottomLeft: Radius.circular(12),
),
),
inComingChatBubbleConfig: ChatBubble( // Receiver's message chat bubble
color: Colors.grey.shade200,
borderRadius: const BorderRadius.only(
topLeft: Radius.circular(12),
topRight: Radius.circular(12),
bottomRight: Radius.circular(12),
),
),
)
...
)
- Adding swipe to reply configuration with
SwipeToReplyConfigurationclass.
ChatView(
...
swipeToReplyConfig: SwipeToReplyConfiguration(
onLeftSwipe: (message, sendBy){
// Your code goes here
},
onRightSwipe: (message, sendBy){
// Your code goes here
},
),
...
)
- Adding messages configuration with
MessageConfigurationclass.
ChatView(
...
messageConfig: MessageConfiguration(
messageReactionConfig: MessageReactionConfiguration(), // Emoji reaction configuration for single message
imageMessageConfig: ImageMessageConfiguration(
onTap: (){
// Your code goes here
},
shareIconConfig: ShareIconConfiguration(
onPressed: (){
// Your code goes here
},
),
),
),
...
)
- Adding reaction pop-up configuration with
ReactionPopupConfigurationclass.
ChatView(
...
reactionPopupConfig: ReactionPopupConfiguration(
backgroundColor: Colors.white,
onEmojiTap: (emoji, messageId){
chatController.setReaction(emoji,messageId);
},
),
...
)
- Adding reply pop-up configuration with
ReplyPopupConfigurationclass.
ChatView(
...
replyPopupConfig: ReplyPopupConfiguration(
backgroundColor: Colors.white,
onUnsendTap:(message){ // message is 'Message' class instance
// Your code goes here
},
onReplyTap:(message){ // message is 'Message' class instance
// Your code goes here
},
onReportTap:(){
// Your code goes here
},
onMoreTap:(){
// Your code goes here
},
),
...
)
- Adding replied message configuration with
RepliedMessageConfigurationclass.
ChatView(
...
repliedMessageConfig: RepliedMessageConfiguration(
backgroundColor: Colors.blue,
verticalBarColor: Colors.black,
),
...
)
- Show typing indicator and adding configuration.
ChatView(
...
showTypingIndicator: true, // To show idicator when receiver satrted typing
typeIndicatorConfig: TypeIndicatorConfiguration(
flashingCircleBrightColor: Colors.grey,
flashingCircleDarkColor: Colors.black,
),
...
)
- Adding linkpreview configuration with
LinkPreviewConfigurationclass.
ChatView(
...
chatBubbleConfig: ChatBubbleConfiguration(
linkPreviewConfig: LinkPreviewConfiguration(
linkStyle: const TextStyle(
color: Colors.white,
decoration: TextDecoration.underline,
),
backgroundColor: Colors.grey,
bodyStyle: const TextStyle(
color: Colors.grey.shade200,
fontSize:16,
),
titleStyle: const TextStyle(
color: Colors.black,
fontSize:20,
),
),
)
...
)
- Adding pagination.
ChatView(
...
isLastPage: false,
enablePagination: true,
loadMoreData: chatController.loadMoreData,
...
)
- Get imagepath from image picker and add imagepicker icon configuration.
ChatView(
...
sendMessageConfig: SendMessageConfiguration(
imagePickerIconsConfig: ImagePickerIconsConfiguration(
onImageSelected: (imagePath, error){
},
cameraIconColor: Colors.black,
galleryIconColor: Colors.black,
)
)
...
)
- Add
ChatViewStatecustomisations.
ChatView(
...
chatViewStateConfig: ChatViewStateConfiguration(
loadingWidgetConfig: ChatViewStateWidgetConfiguration(
loadingIndicatorColor: Colors.pink,
),
onReloadButtonTap: () {},
),
...
)
How to use
Check out the example app in the example directory or the ‘Example’ tab on pub.dartlang.org for a more complete example.
Main Contributors
License
MIT License
Copyright (c) 2022 Simform Solutions
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.