well_formed
Well-Formed Widget Fields — Well-Formed is a form field package designed to relieve the developer of much of the form-related coding by providing out-of-the-box field masking, validation, smart trimming, and more.
In addition, this package aims to:
- improve the readability of the source code by providing form fields that have "semantic" names — names that convey their purpose at first glance — such as "EmailField", "DigitFields", "Ipv4Field", and so on.
- select the keyboard type according to the field's purpose.
- not to end up being yet another buggy Flutter form package!.
In order to be a reliable package, every class is well-documented and fully unit tested by a CI/CD pipeline with rigorous quality gates.
Getting Started
Most of the form fields in this package are built on top of a TextFormField widget so they remain fully compatible with the Form widget. This is quite important to avoid buggy behavior such as when a field does not get reset when its parent form gets reset.
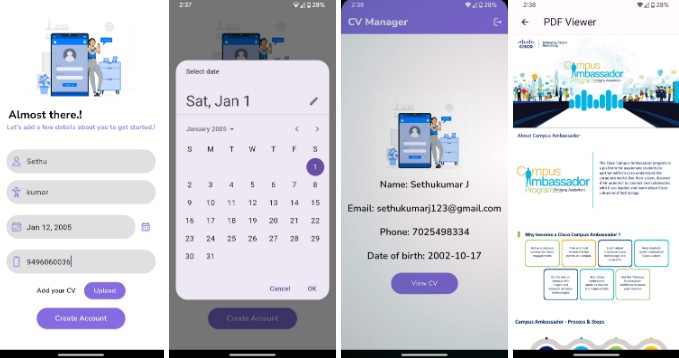
Demo application
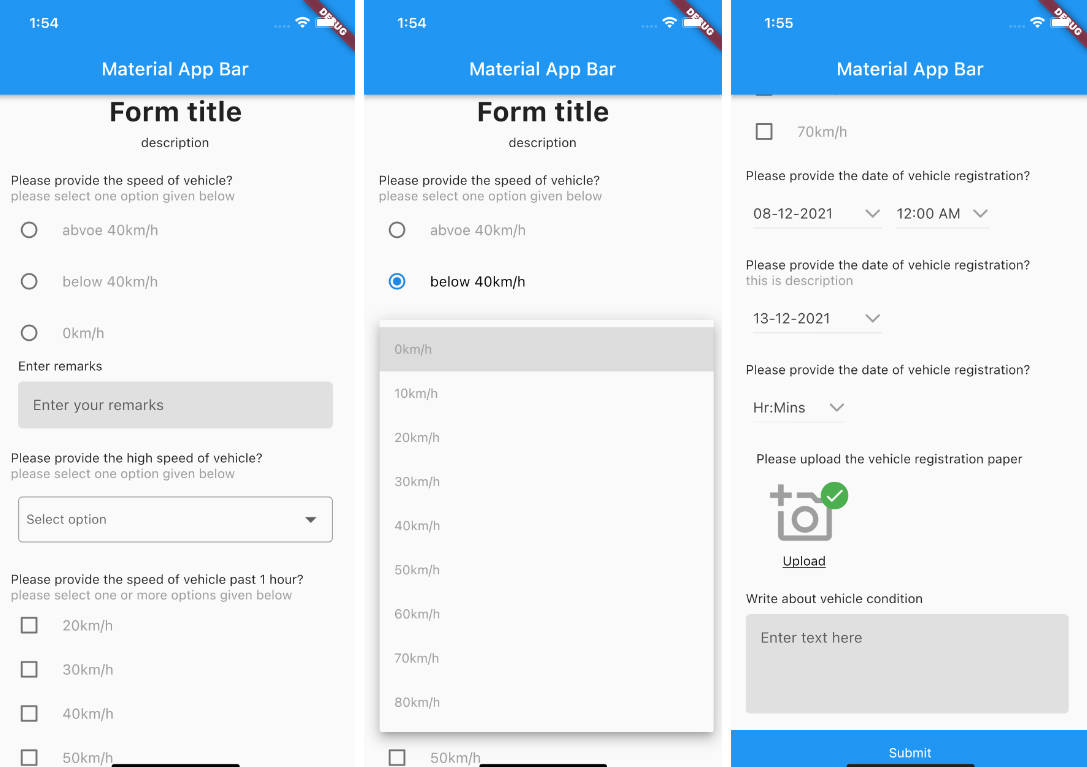
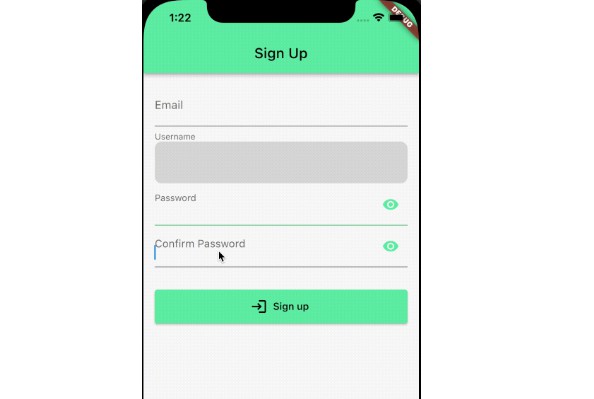
The demo application provides a fully working example, focused on demonstrating exactly three widgets in action — WellFormed, BasicTextField and DigitField. You can take the code in this demo and experiment with it.
To run the demo application:
git clone https://github.com/dartoos-dev/well_formed.git
cd well_formed/example/
flutter run -d chrome
This should launch the demo application on Chrome in debug mode.