CodeField
A customizable code text field supporting syntax highlighting

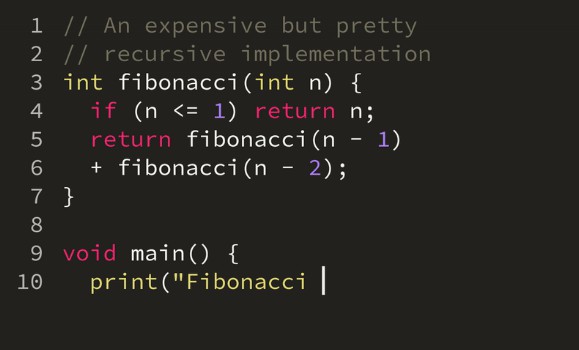
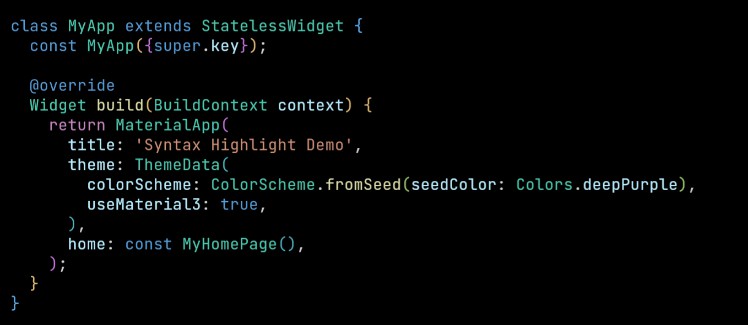
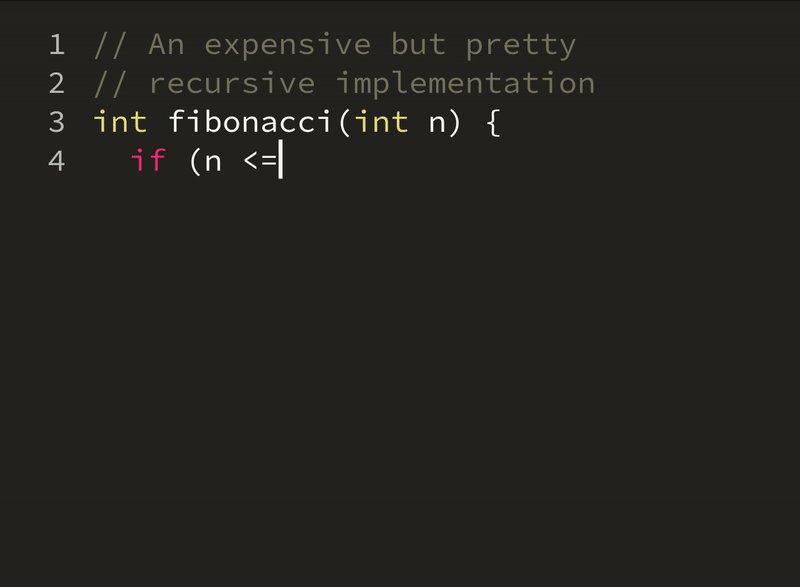
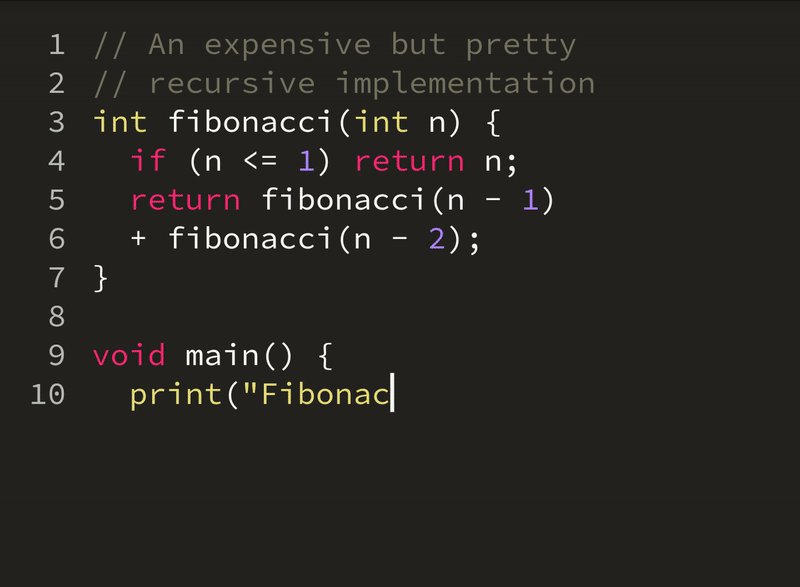
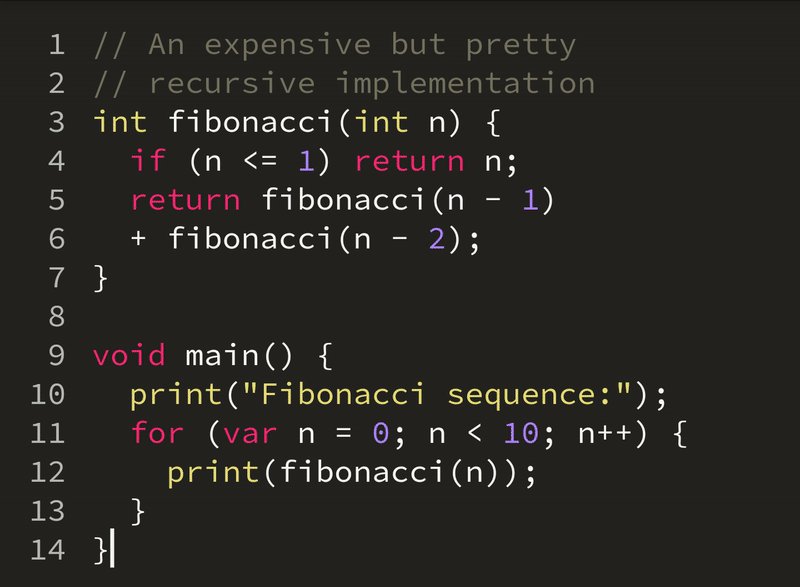
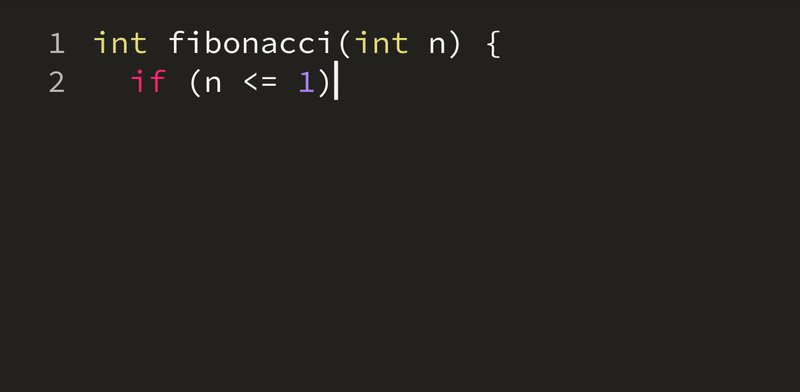
Live demo
A live demo showcasing a few language / themes combinaisons
Showcase
The experimental VM dlox uses CodeField in its online editor
Features
- Code highlight for 189 built-in languages with 90 themes thanks to flutter_highlight
- Easy language highlight customization through the use of theme maps
- Fully customizable code field style through a TextField like API
- Handles horizontal/vertical scrolling and vertical expansion
- Supports code modifiers
- Works on Android, iOS, and Web
Code modifiers help manage indents automatically

The editor is wrapped in a horizontal scrollable container to handle long lines

Installing
In the pubspec.yaml of your flutter project, add the following dependency:
In your library add the following import:
Simple example
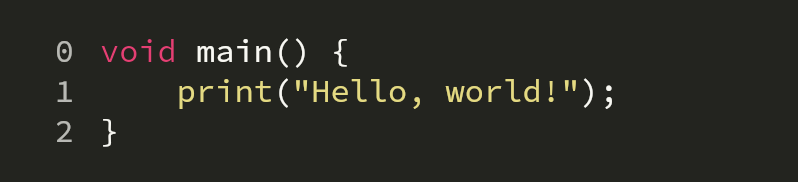
A CodeField widget works with a CodeController which dynamically parses the text input according to a language and renders it with a theme map

Here, the monospace font Source Code Pro has been added to the assets folder and to the pubspec.yaml file
Parser options
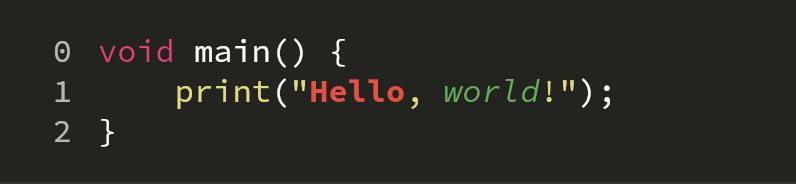
On top of a language definition, world-wise styling can be specified in the stringMap field

More complex regexes may also be used with the patternMap. When a language is used though, its regexes patterns take precedence over patternMap and stringMap.

Both patternMap and stringMap can be used without specifying a language

Code Modifiers
Code modifiers can be created to react to special keystrokes.
The default modifiers handle tab to space & automatic indentation. Here's the implementation of the default TabModifier
API
CodeField
CodeController
Limitations
- Autocomplete disabling on android doesn't work yet
- The TextField cursor doesn't seem to be handling space inputs properly on the web platform. Pending issue resolution. The flag
webSpaceFixfixes it by swapping spaces with transparent middle points.