THETA X Concept 7
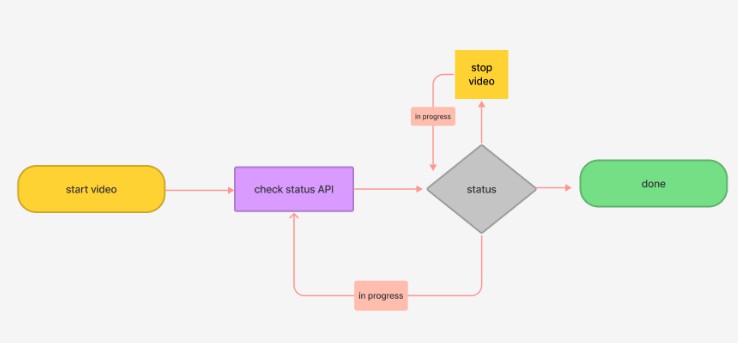
After the startCapture command is run, the camera’s status is in progress, until the user runs the stopCapture command.
Concepts
The process id is parsed out from the commands/execute when the user starts the video. The id is passed into the state of the application and as a parameter for the commands/status. The commands/status outputs the state of the video command: inProgress or done.
inProgress
The state of the process is inProgress while the camera is capturing the video. After the stopCapture command is run, the camera stitches the video together. The process is still inProgress even after stopping the video. The process is done once the video has finished stitching. While a video may be three seconds in duration, the process may take five seconds to complete.
API Features
Steps
- Start capture with
commands/execute. - Parse out the id from the response
var convertResponse = jsonDecode(response.bodyString);
var id = convertResponse['id'];
- Pass the process id into the state of the application and also into
commands/status. With the specific id, thecommands/statusshould emit the state of the video process. - The
commands/statusis added in a while loop to thecommands/executeuntil the state of the video process is done. A delay between calls prevents the application from crashing.
- After the camera is finished processing, display the state to the screen.
Text('State: ${state.cameraStatus}')
Response Window
The stopCapture command outputs the file url of the last video. This file url is passesd into the state of the application and displayed as an image.
state.fileUrl.isNotEmpty && state.cameraStatus == 'done'
? SizedBox(
width: 300,
child: Image.network(
'${state.fileUrl}?type=thumb',))