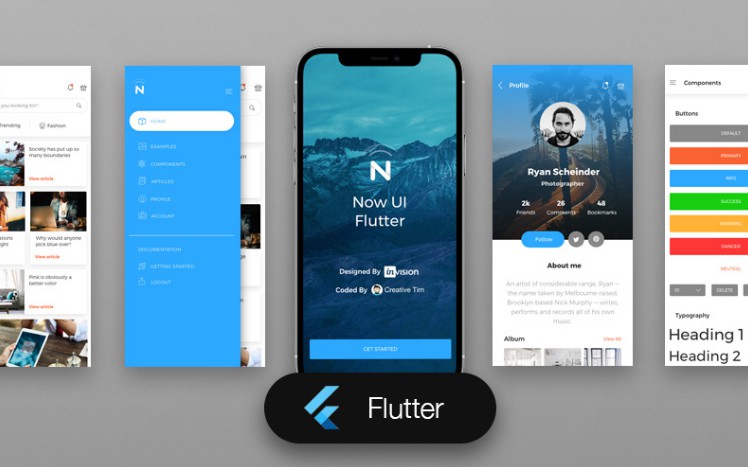
Now UI Flutter 
Now UI Flutter is a fully coded app template built for Flutter which will allow you to create powerful and beautiful e-commerce mobile applications. We have redesigned all the usual components to make it look like our Now UI Design, minimalistic and easy to use. Start your development with the premium version of Now UI Kit for Flutter inspired by Now UI Kit. If you like our Now UI Kit, you will love this flutter app template! It features a huge number of components and screens built to fit together and look amazing.
Start your development with a badass Design System for Flutter inspired by Now UI KIT. If you like Now UI’s KIT, you will love this flutter app template! It features a huge number of components and screens built to fit together and look amazing.
FULLY CODED COMPONENTS
Now UI Flutter features over 100 variations of components like buttons, inputs, cards, navigations etc, giving you the freedom of choosing and combining, 25 example pages and 5 plugins. All components can take variations in colour, that you can easily modify inside our theme file.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. We wanted the design process to be seamless, so switching from image to the real page is very easy to do.
Components & Cards
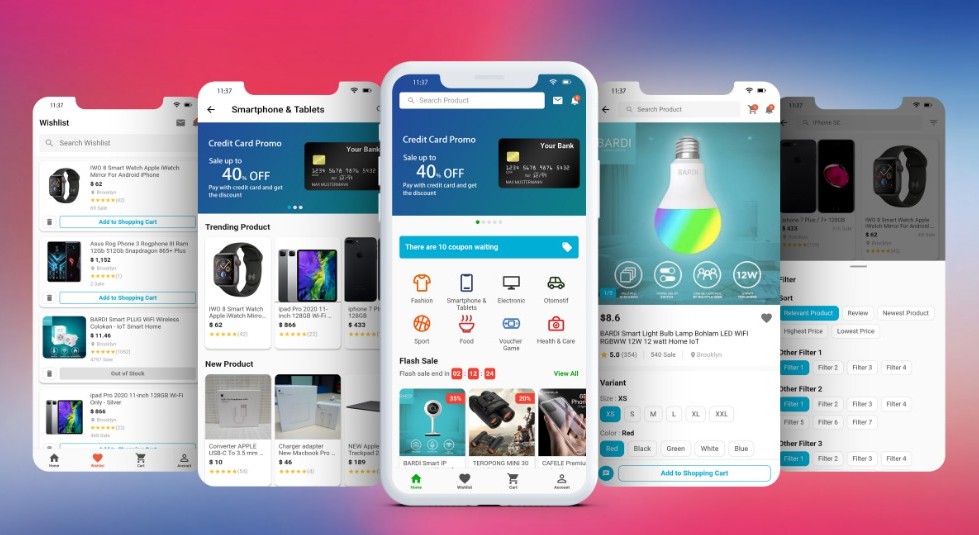
Now UI Flutter comes packed with a large number of components and cards. Putting together a mobile app has never been easier than matching together different components. From the profile screen to a settings screen, you can easily customise and build your screens. We have created multiple options for you to put together and customise into pixel perfect screens.
View all components/cards here.
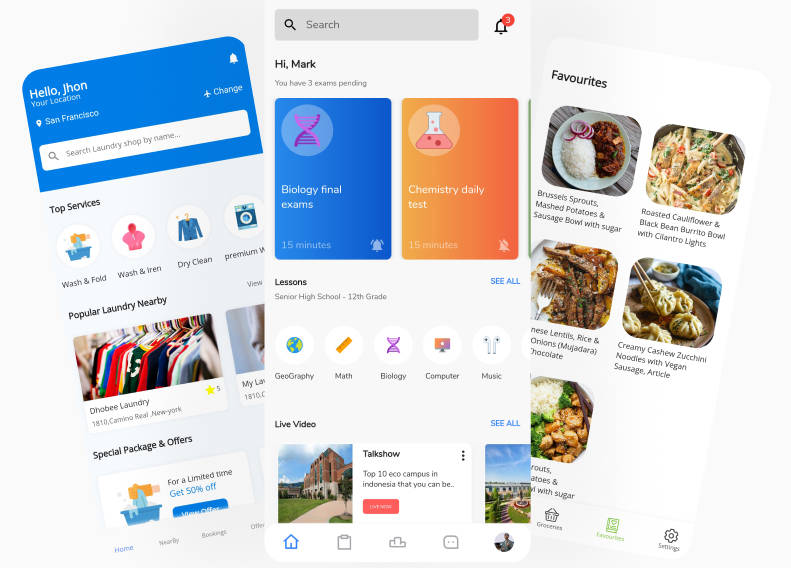
Example Screens
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example screens. From onboarding screens to profile or discover screens, you will be able to quickly set up the basic structure for your Flutter mobile project.
View all screens here.
Versions
| HTML | React | Angular |
|---|---|---|
 |
 |
 |
Demo
Quick start
- Buy the PRO from Creative Tim
Documentation
The documentation for the Now UI Flutter is hosted at our website.
File Structure
Within the download you’ll find the following directories and files:
now_ui_flutter/
├── android
├── assets
│ ├── fonts
│ └── imgs
├── build
├── ios
├── lib
│ ├── constants
│ ├── main.dart
│ ├── screens
│ │ ├── articles.dart
│ │ ├── components.dart
│ │ ├── home.dart
│ │ ├── onboarding.dart
│ │ ├── pro.dart
│ │ ├── profile.dart
│ │ ├── register.dart
│ │ └── settings.dart
│ └── widgets
│ ├── card-category.dart
│ ├── card-horizontal.dart
│ ├── card-small.dart
│ ├── card-square.dart
│ ├── drawer-tile.dart
│ ├── drawer.dart
│ ├── input.dart
│ ├── navbar.dart
│ ├── photo-album.dart
│ ├── slider-product.dart
│ └── table-cell.dart
├── now_ui_flutter.iml
├── pubspec.lock
├── pubspec.yaml
└── test
OS Support
At present, we officially aim to support the last two versions of the following operating systems:
Resources
- Demo: https://demos.creative-tim.com/now-ui-react-native
- Download Page: https://www.creative-tim.com/product/now-ui-react-native
- Documentation: https://demos.creative-tim.com/now-ui-react-native/docs
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
- Now UI Kit – For Front End Development
Dashboards:
| HTML | React |
|---|---|
 |
 |
| Angular | Laravel |
|---|---|
 |
 |
Reporting Issues
We use GitHub Issues as the official bug tracker for the Now UI PRO Flutter. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Now UI PRO Flutter.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Technical Support or Questions
If you have questions or need help integrating the product please contact us instead of opening an issue.
Licensing
-
Copyright 2021 Creative Tim (https://www.creative-tim.com/)
-
Creative Tim license
Useful Links
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Social Media
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Instagram: https://www.instagram.com/CreativeTimOfficial