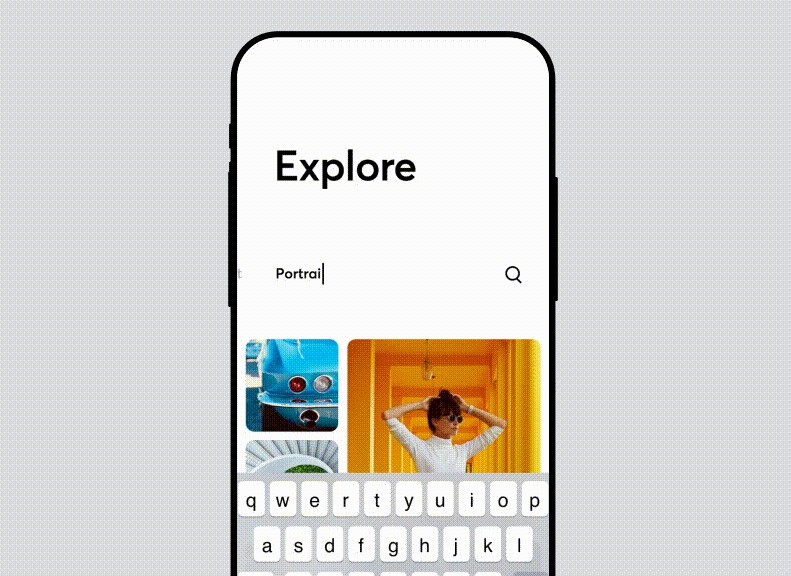
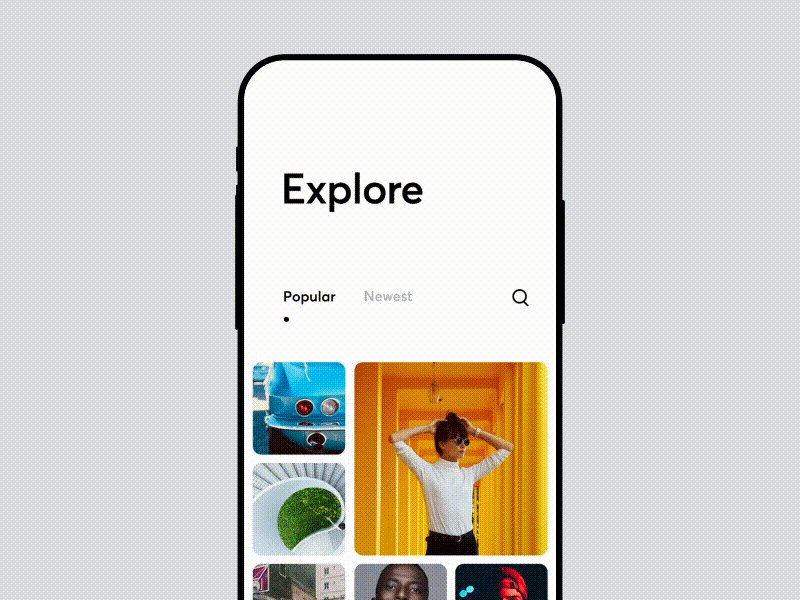
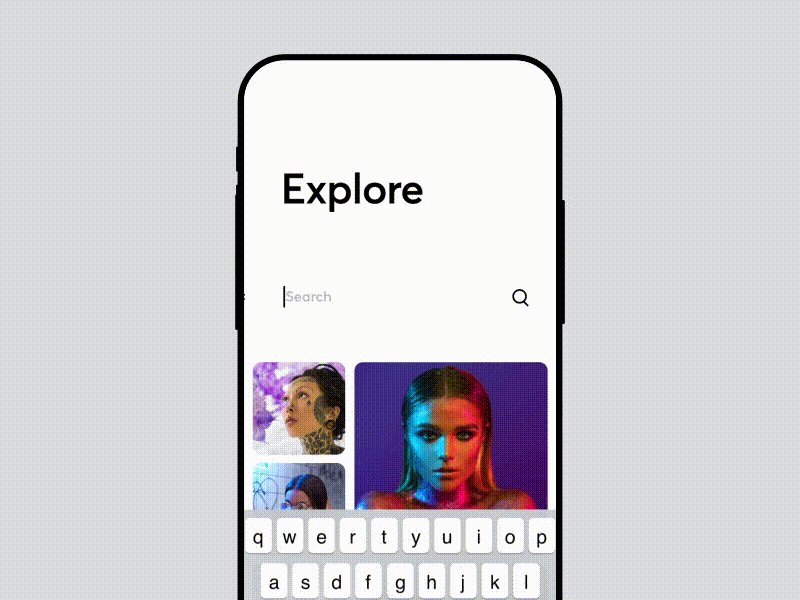
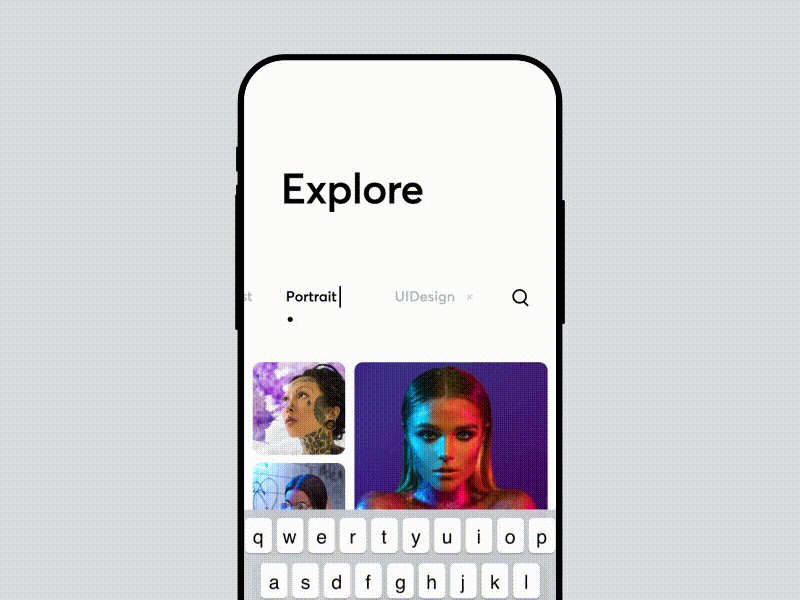
flutter mutli search
Many thanks to : @Cuberto for the amazing @design
thanks to : @Mert Şimşek for the inspiration with the @Android version

Basic usage
MultiSearchView(
onSelectItem: (value) {
/// when you swith from an item to another
},
onSearchComplete: (value) {
/// when you hit the keyboard search button
},
onDeleteAlternative: (value) {
/// when you delete and item and it switchs to another item if exist
},
onItemDeleted: (value) {
/// when you delete an item
},
onSearchCleared: () {
/// when all search items are cleared
},
)
Options
choosing the indicator shape (default is line shape):
searchIndicatorShape: SearchIndicatorShape.dot
/// or
searchIndicatorShape: SearchIndicatorShape.line
indicator color:
indicatorColor: Colors.purple
changing the width (default is screen size width):
width: 150
changing the icon color:
iconColor: Colors.blue
changing the delete item icon color:
removeItemIconColor: Colors.black
changing the delete item icon color:
removeItemIconColor: Colors.black
setting the hint text:
inputHint: 'type your text'
... please check the class code for more options
? Contributing
Contributions, issues and feature requests are welcome.
Feel free to check [issues page] if you want to contribute.
Author
? Mejdi Hafiane
- Twitter: @MejdiHafiane
Show your support
Please ⭐️ this repository if this project helped you!
? License
Copyright 2021 Mejdi hafiane