horizontal_calendar
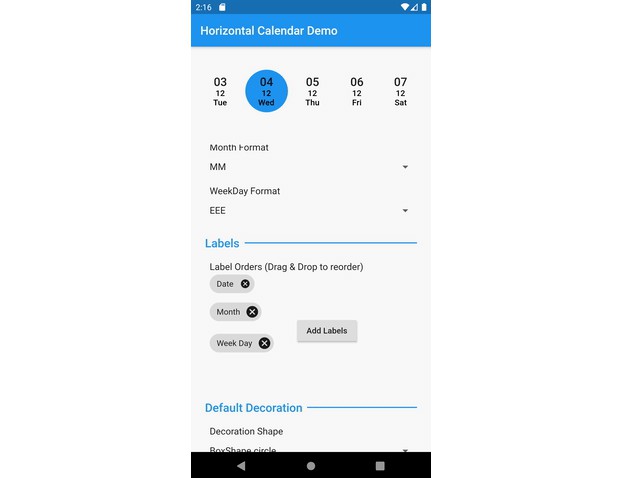
Easy to use, highly customizable horizontal calendar.
Features
- [x] Custom date range (First & Last Date)
- [x] Single or up to x days selection
- [x]
onDateSelected,onDateUnSelected,onDateLongTap,onMaxDateSelectionReachedevents. - [x] Support custom ScrollController
- [x] Initial selected dates
- [x] Granular control to disable dates.
- [x] Internationalization support
- [x] Month / Date / Week Day label order customization
- [x] Month / Week day label hide / show
- [x] Custom TextStyles for Month, Date, WeekDay
- [x] Custom TextStyles for selected Month, selected Date, selected WeekDay
- [x] Customizable month format (e.g.
MM,MMM) - [x] Customizable date format (e.g.
dd,d) - [x] Customizable week day format (e.g.
EE,EEE) - [x] Default date cell Decoration
- [x] Selected date cell Decoration
- [x] Disabled date cell Decoration

State Management in horizontal_calendar
initialSelectedDates will only be taken when the widget built for the first time. horizontal_calendar will manage the Subsequent dates selection and un selection.
To get the initial control over the host app, one can pass the UniqueKey.
e.g.
HorizontalCalendar(
key: UniqueKey(),
);
Issues and Feedback
- For any issue and feedback please create issue on Github repo.