Groery Shop App
Grocery Shop App using flutter. It consists of three pages: intro page, home page and cart page
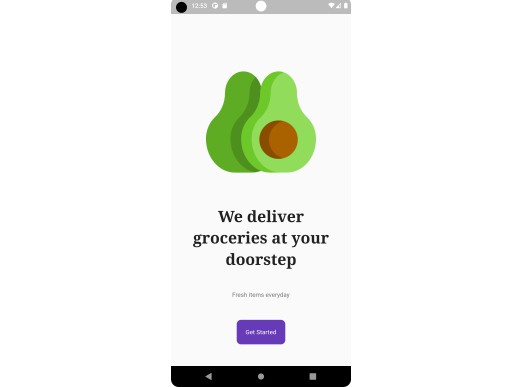
Intro Page
When we run the application, this page appears. The “Get Started” button is active and when the button is pressed, the home page opens.
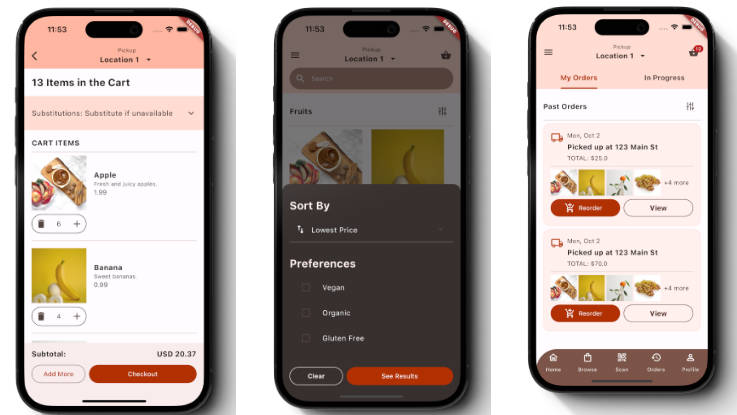
Home Page
On this page, we can add the foods and beverages we want to buy to our cart by pressing the button with their prices written. When we click on the bag icon, the cart page opens.
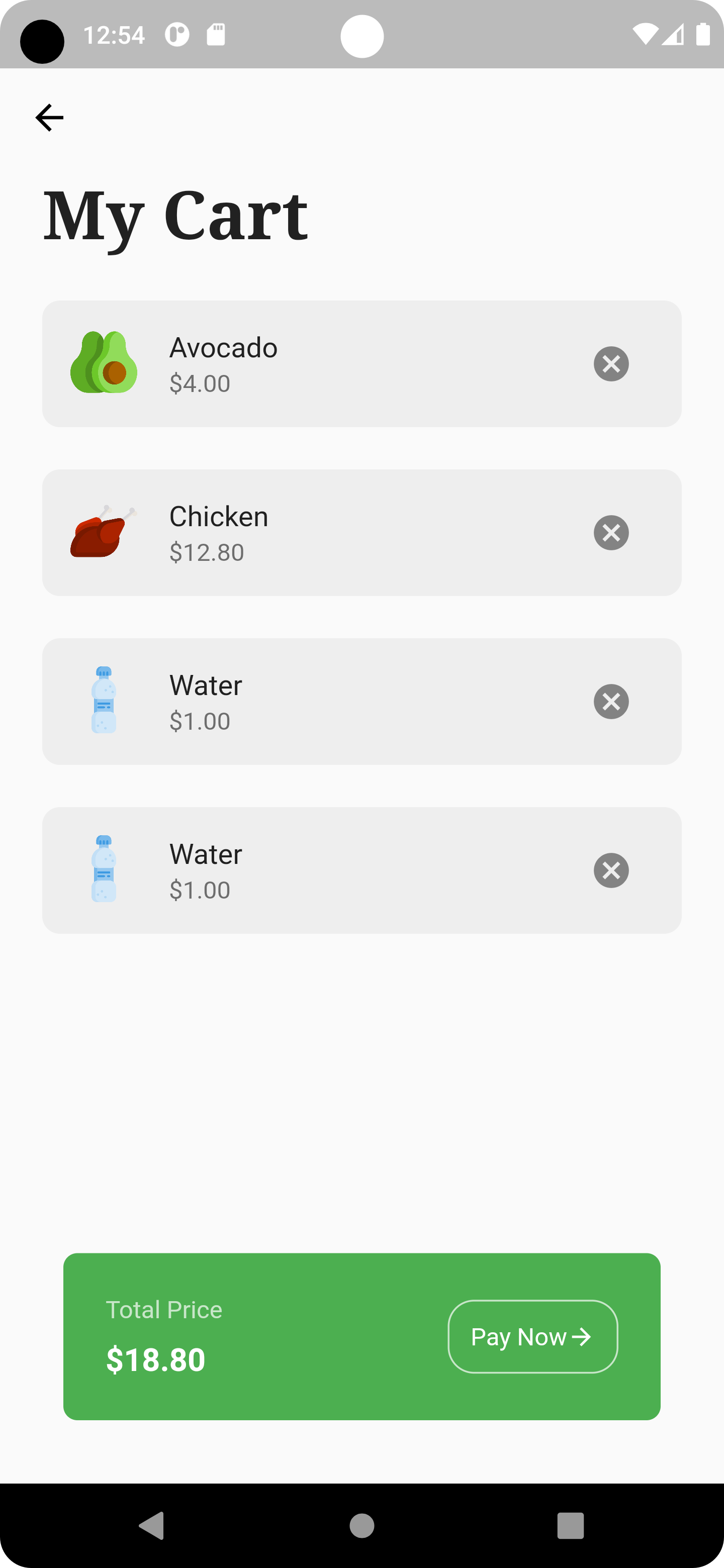
Cart Page
On this page, we can view the products we have added to our cart before, and we can remove the products we want to remove by clicking the cross icon. At the bottom of the page is the total price of the products in our cart. The changes we make (such as adding and removing products) will also cause a change in the total price. The “Pay Now” button is not active. By clicking the back icon, we can return to the home page and add more products.