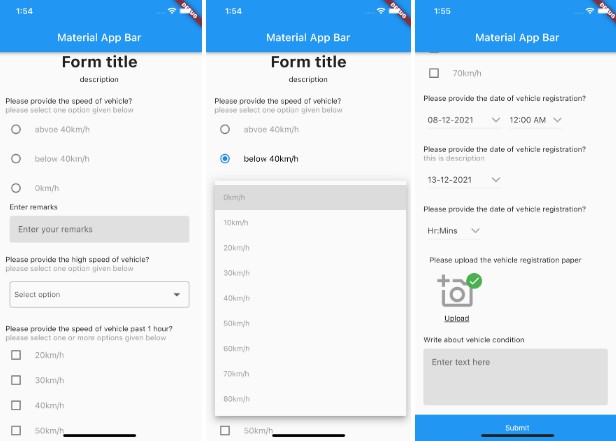
Simple Form Builder
A complete form builder for all your needs is still under construction, this project was based on the following repositories:
Simple Json Builder : Tanmoy Karmakar Json Schema Form: Instituto Iracema
Specs
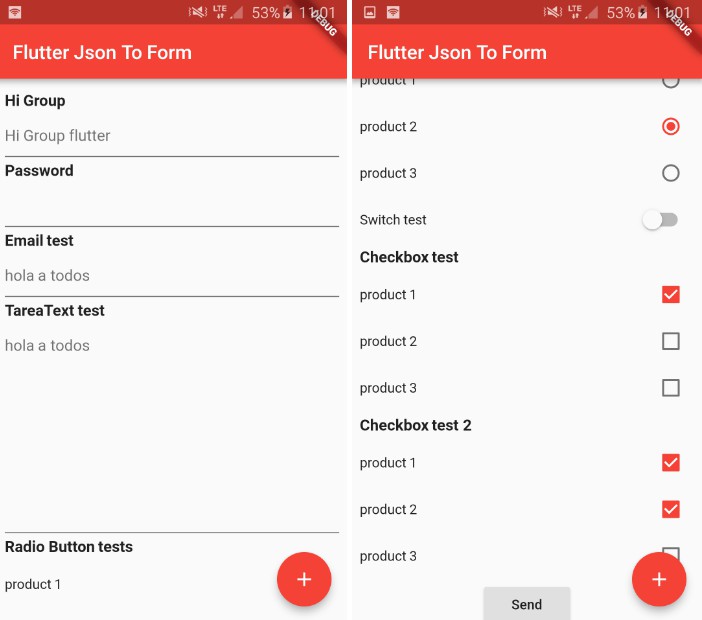
This library allows you to create a complete form from a json file with
multiple types of fields text , checkbox, multiselect , date , time.
This package also provides additional remark options.
It has been written 100% in Dart. ❤️
Installing
Add the following to your pubspec.yaml file:
dependencies:
simple_json_form: ^0.0.1
Simple Usage
To integrate the Simple form builder all you need to do is follow the given JSON schema and pass it to the formBuilder widget
JSON Schema
// The complete sample is provided in the global folder that can be used as a reference
{
"form": [
{
"key": "questions",
"properties": [
{
"key": "identifier_boat",
"fields": ["1", "2", "3", "4", "5"],
"title": "This is my title",
"description": "This is my description",
"remark": true,
"remark_label": "points",
"remark_title": "insert to points",
"type": "multiple",
"direction": "",
"is_mandatory": false,
"validations": {
"message": "This is my message",
"length": {"min": 10, "max": 20}
}
},
]
},
]
}
Widget Implementation
import 'package:flutter/material.dart';
import 'package:simple_form_builder/formbuilder.dart';
import 'package:simple_form_builder/global/constant.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Json Form Example',
home: Scaffold(
appBar: AppBar(
title: const Text('Material App Bar'),
),
body: SingleChildScrollView(
child: Column(
children: [
SimpleJsonForm(
jsonSchema: sampleData,
title: "My Title",
titleStyle: const TextStyle(
fontWeight: FontWeight.bold,
fontSize: 15,
),
description: "My description",
crossAxisAlignment: CrossAxisAlignment.center,
index: 0,
imageUrl: fileUpload(),
submitButtonText: 'Send',
nextButtonText: 'Next',
previousButtonText: 'Previous',
onSubmit: (val) {
if (val == null) {
print("no data");
} else {
var json = jsonEncode(val.toJson());
print(json);
}
},
),
],
),
),
),
);
}
}
Custom Usage
There are several options that allow for more control:
| Properties | Description |
|---|---|
jsonSchema |
JSON Schema to use to generate the form. |
crossAxisAlignment |
crossAxisAlignment to use general form |
padding |
padding to use general form |
title |
Title general to use the form |
titleStyle |
title style to use title the form |
description |
Description general to use the form |
descriptionStyle |
Description style to use description form |
submitButtonText |
To use for text the submit button |
previousButtonText |
To use for text the previous button |
nextButtonText |
To use for text the next button |
index |
If the data contains mutiple forms passing the index of the form will show the question of that perticular form |
onSubmit |
This function will take in the map value and pass it to the given function when submit button is pressed |
loading |
widget to use loading form |
validationTitle |
text for use dialog info |
validationDescription |
text for use dialog info |