Created By Sajjad Javadi
Email: [email protected]
Show some ❤️ and star the repo to support the project
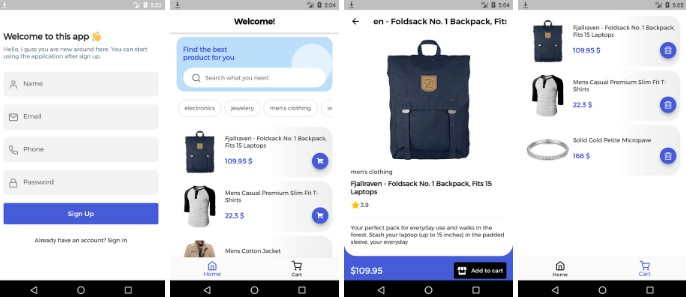
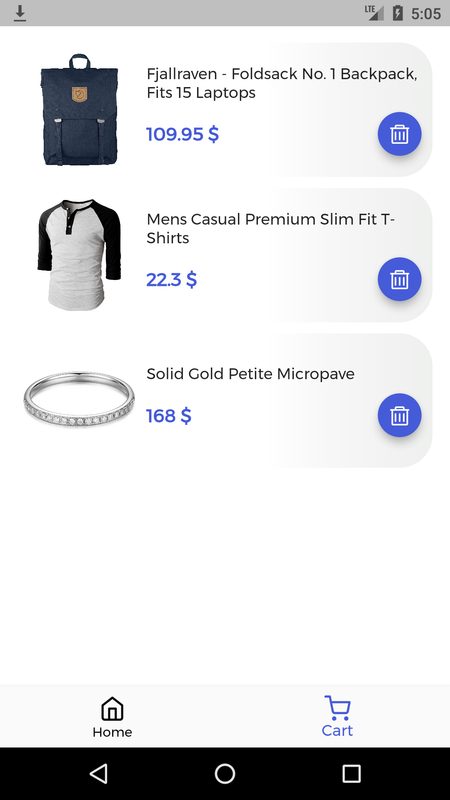
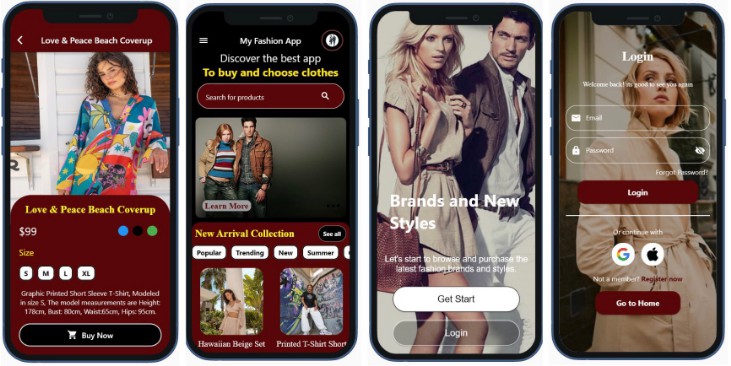
Flutter Shopping app example
In this project I use Getx for State management, Dio for HTTP client and Hive for the local database. Products api is for fakestoreapi. This example learn you how to:
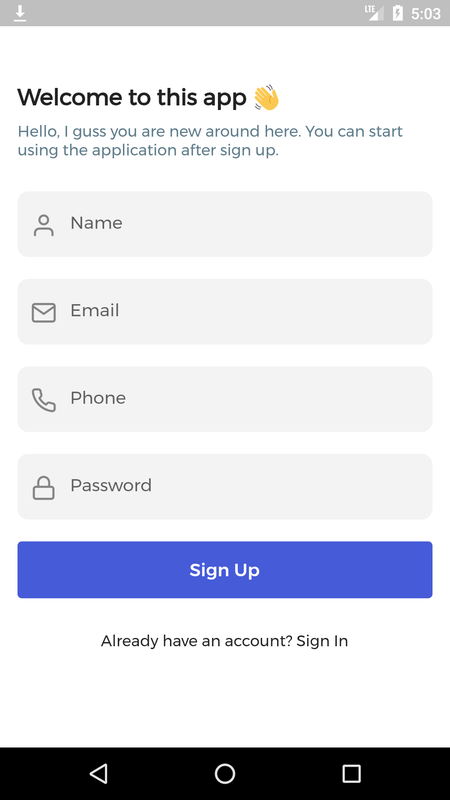
- Setup getx and sizer in main.dart
- Initializes hive and registers adapter in main.dart
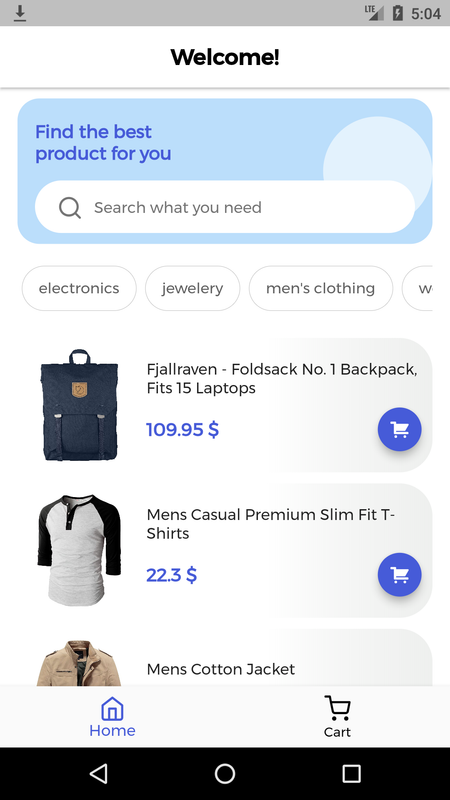
- Get data from server with dio and parse JSON to a list
- Using getx to show data in listview and how to work with controller
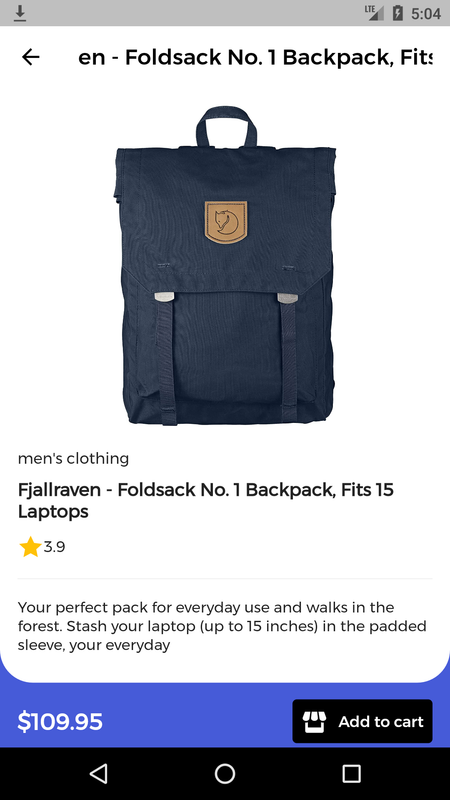
- Save product in cart with hive
Getting Started
For help getting started with Flutter, view Flutter documentation.
- Clone the repository
git clone [email protected]:seljad/Flutter-Getx-State-management.git - Navigate to cloned folder
- Get packages using
flutter pub get - Run
flutter run