Flutter Credit Card UI – Tutorial ?
About the project
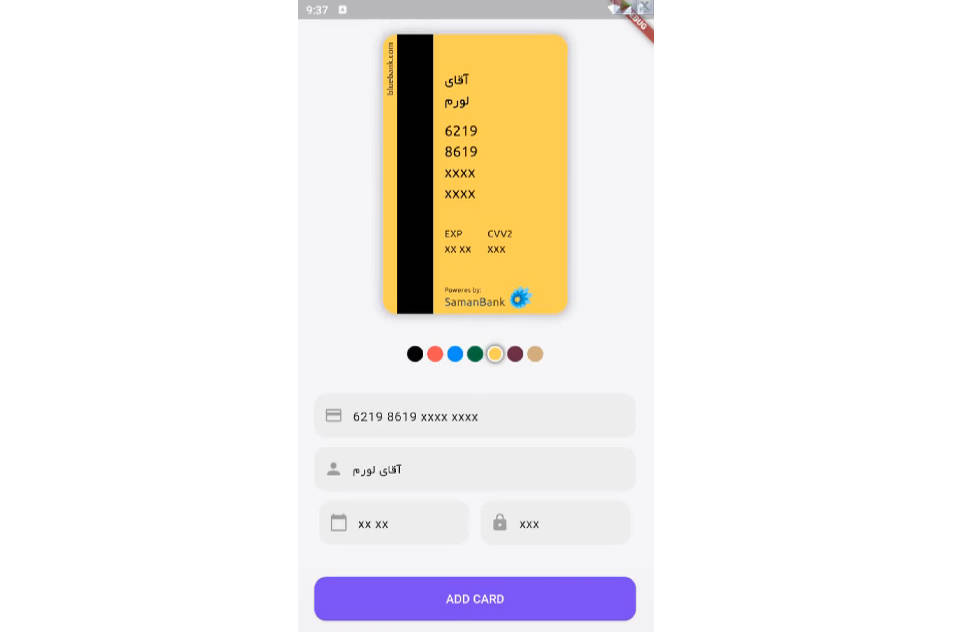
This project contains the source code of a Flutter Tutorial elaborated to practice Flutter basic layout concepts by creating a credit card widget.
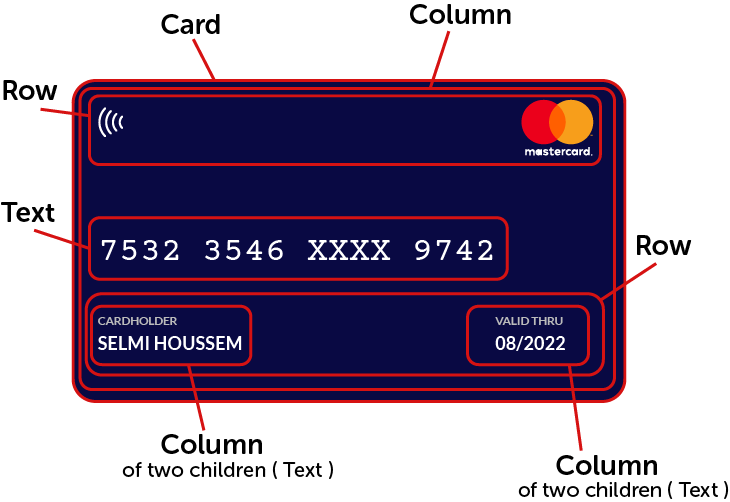
In this Tutorial, we are going to diagram the layout to identify the Flutter widgets that we will use.
Through the Tutorial, I will try to give you a clear comprehension of how to combine and nest Flutter widgets to achieve the desired layout.
Getting Started ✔️
- You should have a stable version of Flutter installed on your machine
- Clone the repository
- Access the source code folder
cd flutter-credit-card
- Run the app
flutter run
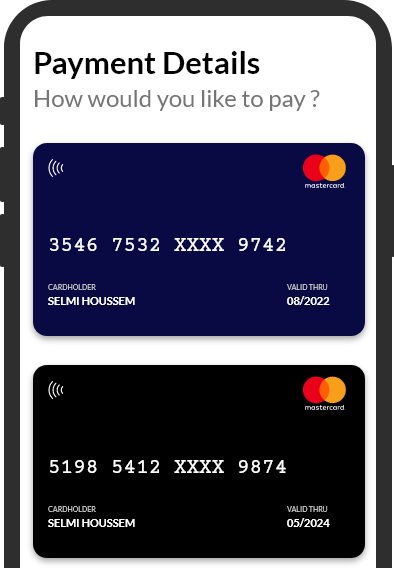
? You should see either Android, iOS, or web output, depending on your device.
Congrats ? ?
Now, everything is set up correctly and you can start exploring the source code, and don’t forget to follow the Tutorial for practicing.
Author ✏️
?? Houssem Selmi
License
Code released under the MIT License.