| Samir Online Store | Samir Online Store |
|---|---|
 |
 |
Samir Online Store
 Samir Online Store Downloadwer
Samir Online Store Downloadwer
This is a Flutter Project. Here, sellers can upload a product according to a particular category & brand. Customers can navigate the products using category & brand name just like amazon, flipkart apps. Also, customers can add his/her choiceable products in cart as well as wishlist. After adding to cart, it will be possible in the coming versions to order the products (added in cart) using an online stripe payment method (using Debit / Credit Card). This app has the facility to change light to dark theme or vice-versa.
 App Description
App Description 
Intro Screen Onboarding Flutter
Flutter Intro Screen Onboarding is a flutter plugin that helps you make a cool intro for your app. Create intro has never been easier and faster
dribble.7.mp4
| screenshot | Screenshot |
|---|---|
 |
 |
| Screenshot | Screenshot |
|---|---|
 |
 |
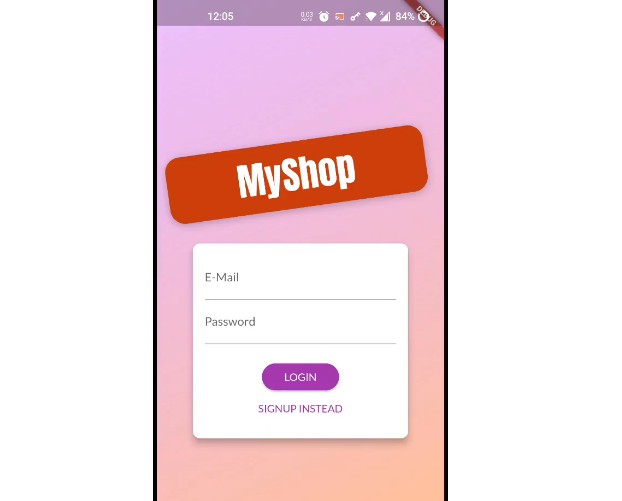
Flip Card (sig in/ sign up)
A component that provides a flip card animation. It could be used for hiding and showing details of a product.
dribble.9.mp4
Teddy log in
An example built using JCToon’s Flare File as a custom UI component.
Bear will follow the cursor as you type or move it around.
Login Page Overview
The basic idea is to use the ctrl_face node in JCToon’s file to change the direction of Teddy’s gaze, as it’s shown here in the gif to the right.
This is done by using custom FlareControls, available in /lib/pages/sign_in/bear_log_in_controller.dart.
FlareControls is a custom implementation of the FlareController interface.
The interface and can be found in flare_actor.dart and it has three methods:
abstract class FlareController {
void initialize(FlutterActorArtboard artboard);
void setViewTransform(Mat2D viewTransform);
bool advance(FlutterActorArtboard artboard, double elapsed);
}
An instance of BearLogInController is passed to the FlareActor in /lib/pages/sign_in/sign_in_page.dart. This ties the controller to this widget, and allows it to use the three overrides to perform custom actions:
FlareActor(
"assets/Teddy.flr",
controller: _bearLogInController,
[...]
)
In this example, initialize() will grab the reference to the ctrl_face node through the library call artboard.getNode("ctrl_face").
Moreover, by extending FlareControls, BearLogInController can take advantage of a concrete implementation of this interface:
play(String animationName)advance(double elapsed)– a base implementation which advances and mixes multiple animations
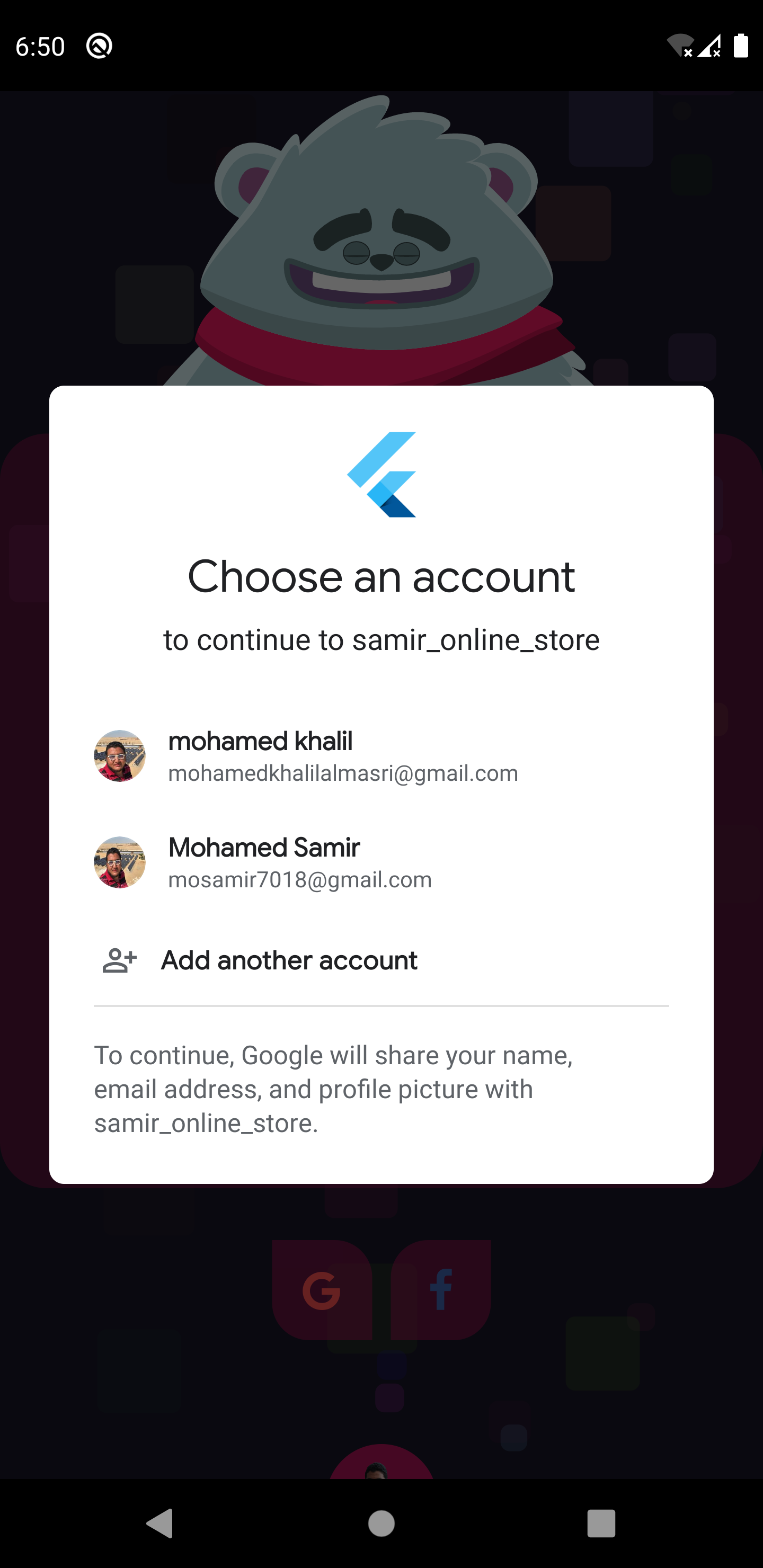
Social Sign in
Social sign in (google / facebook ) is also allowed
| Social Sign in | Social Sign in |
|---|---|
 |
 |
About me (info)
Here you can find breif information about me and my contacts

Social Contacts
you can find my facebook posts using facebook api token from facebook for developers website. Also you can mail or send me using one of my contacts
| Screenshot | Screenshot |
|---|---|
 |
 |
| Screenshot | Screenshot |
|---|---|
 |
 |
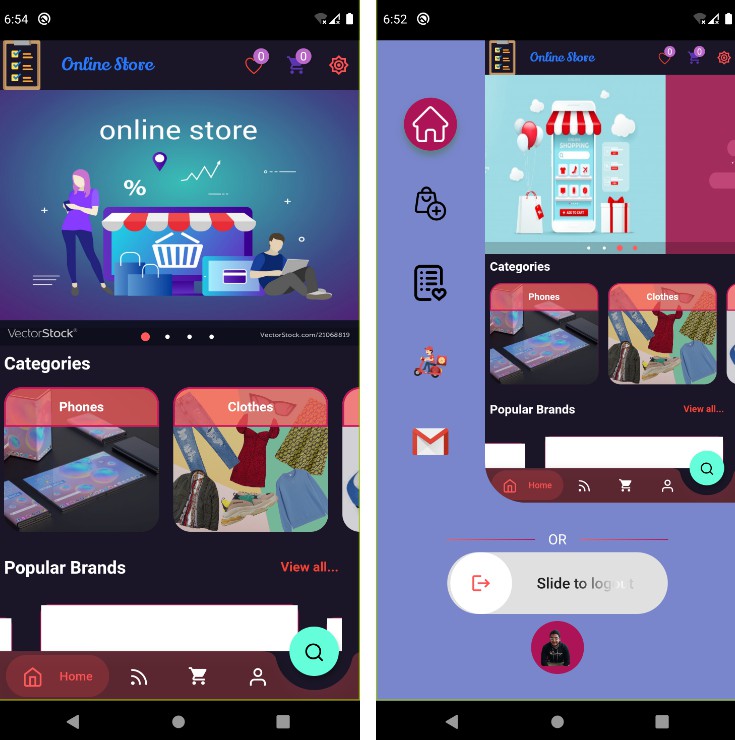
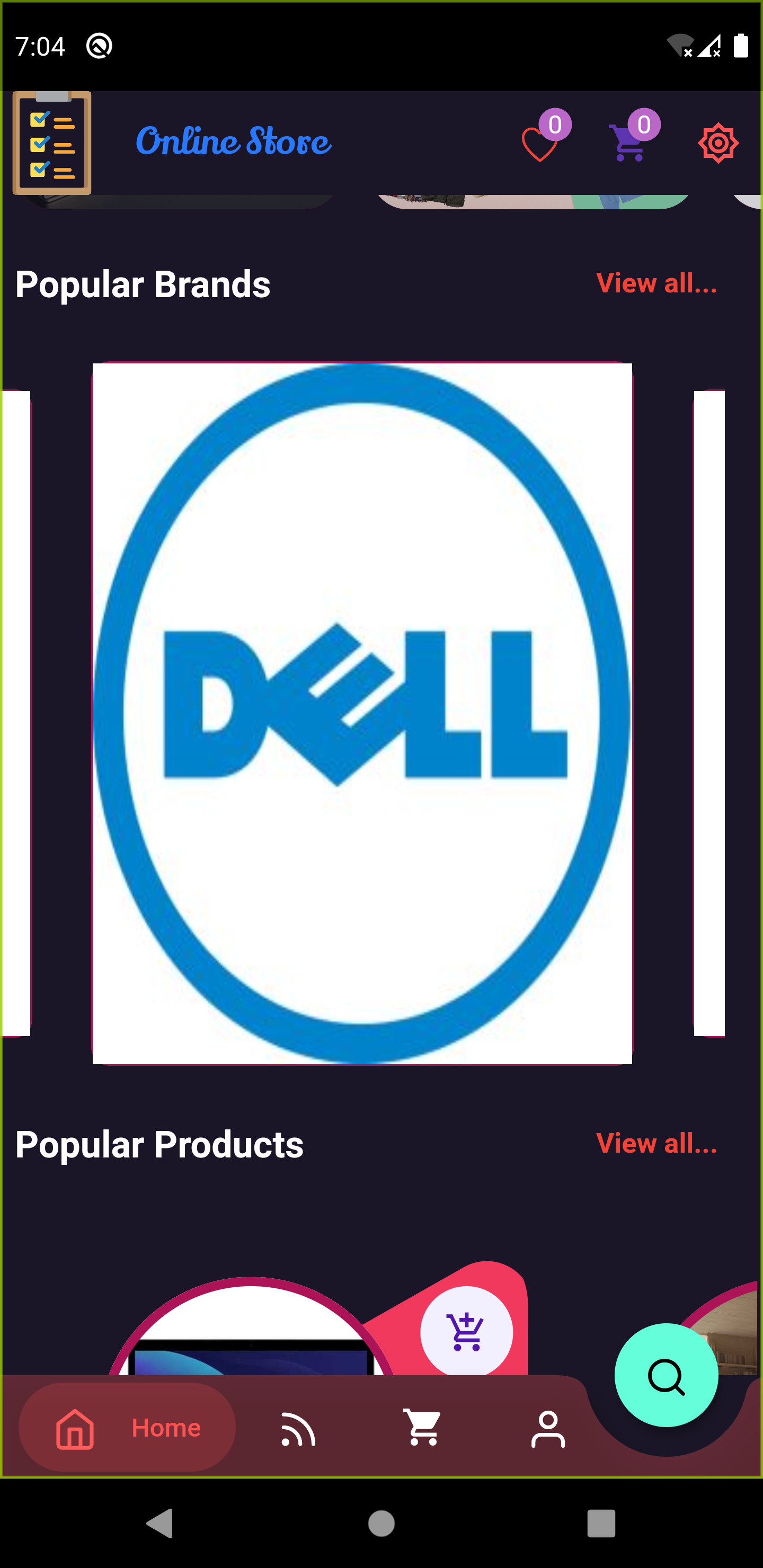
Online Store Description
This is a Flutter Project. Here, sellers can upload a product according to a particular category & brand. Customers can navigate the products using category & brand name just like amazon, flipkart apps. Also, customers can add his/her choiceable products in cart as well as wishlist. After adding to cart, it will be possible in the coming versions to order the products (added in cart) using an online stripe payment method (using Debit / Credit Card). This app has the facility to change light to dark theme or vice-versa.
| Screenshot | Screenshot |
|---|---|
 |
 |
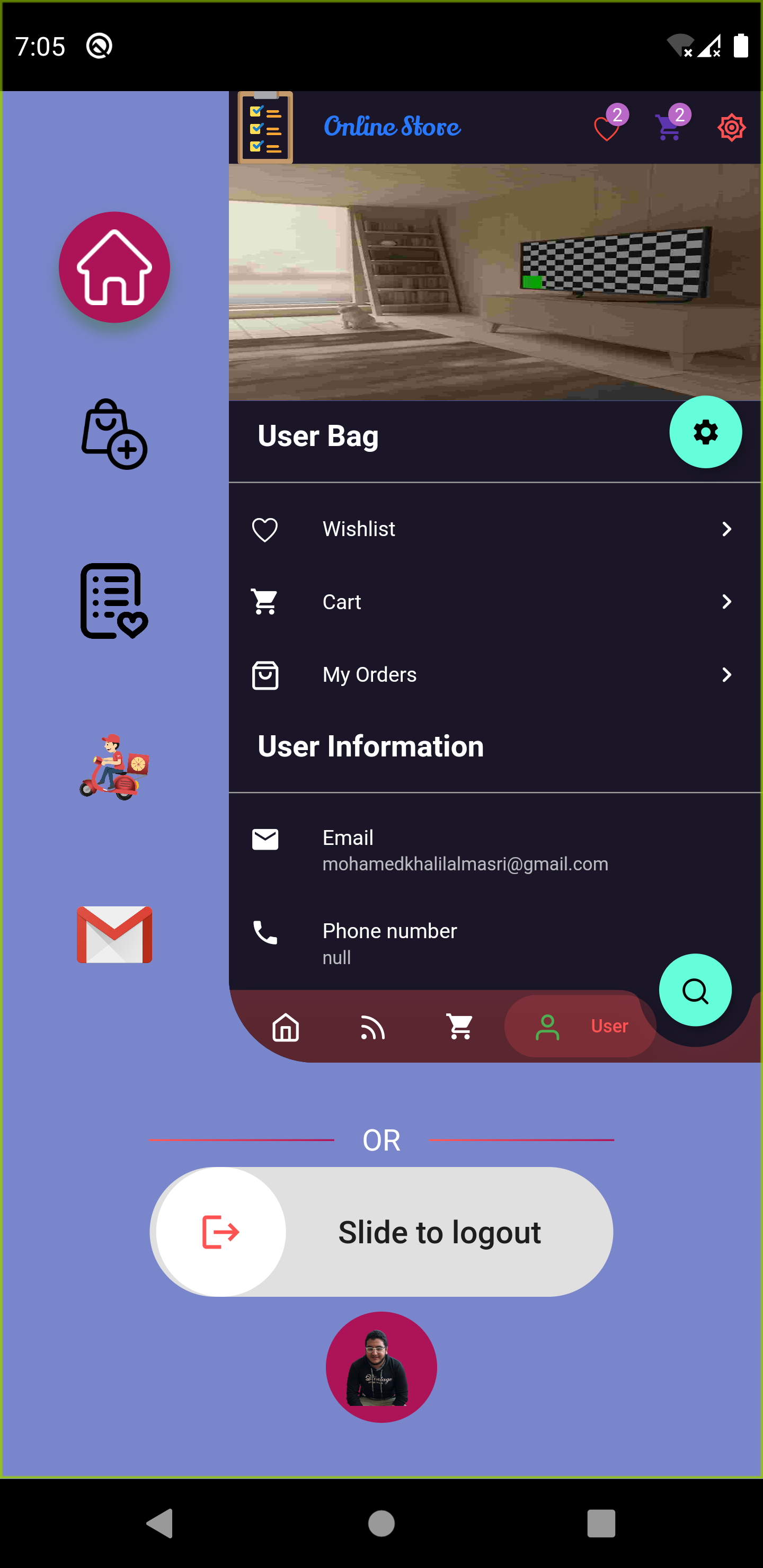
Flurry Drawer
beautiful drawer build with flutter
dribble.10.mp4
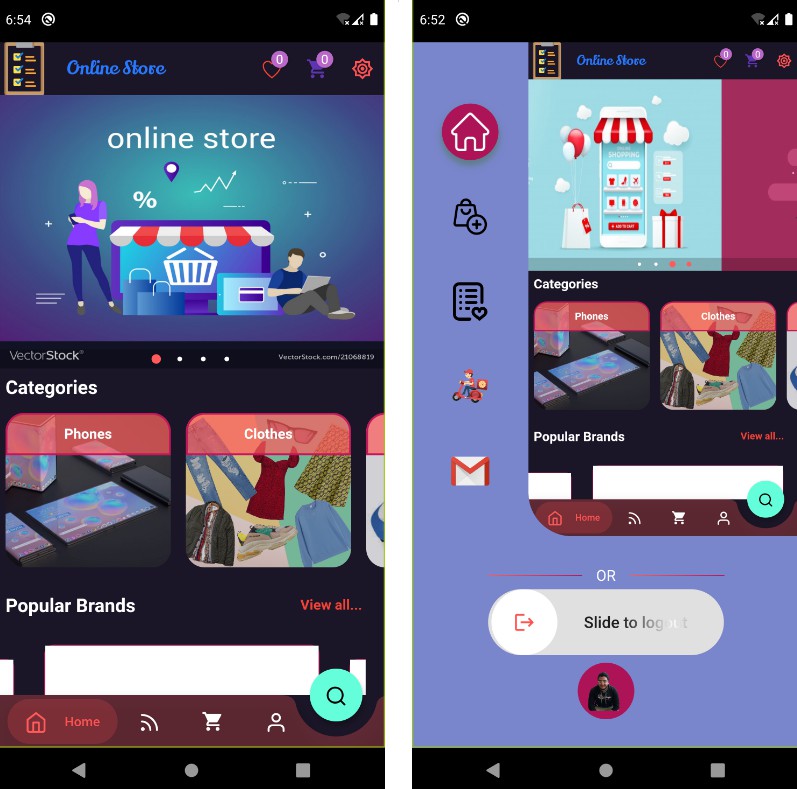
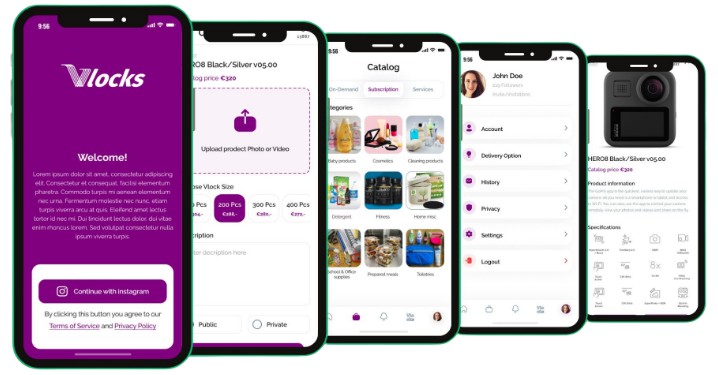
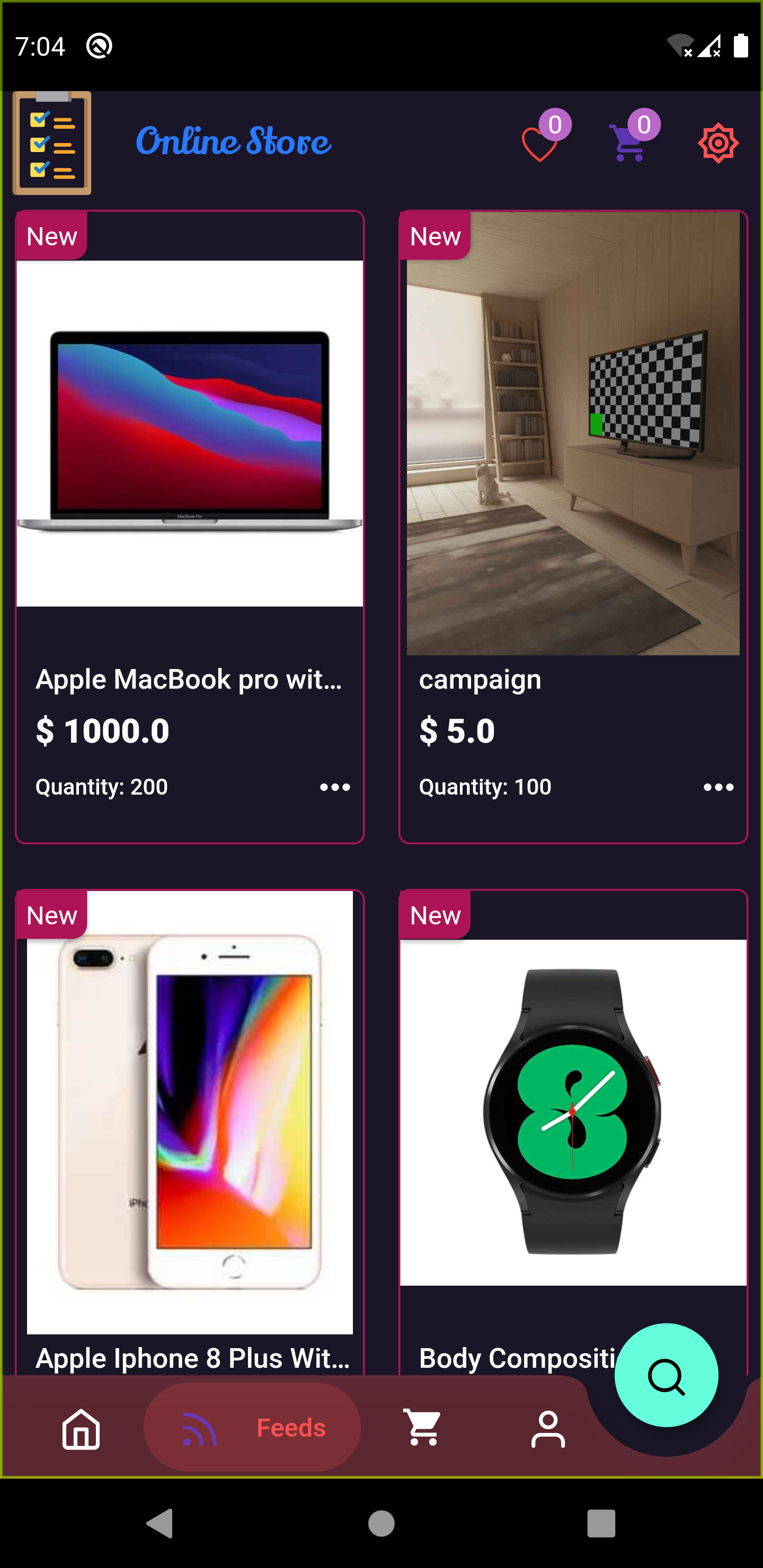
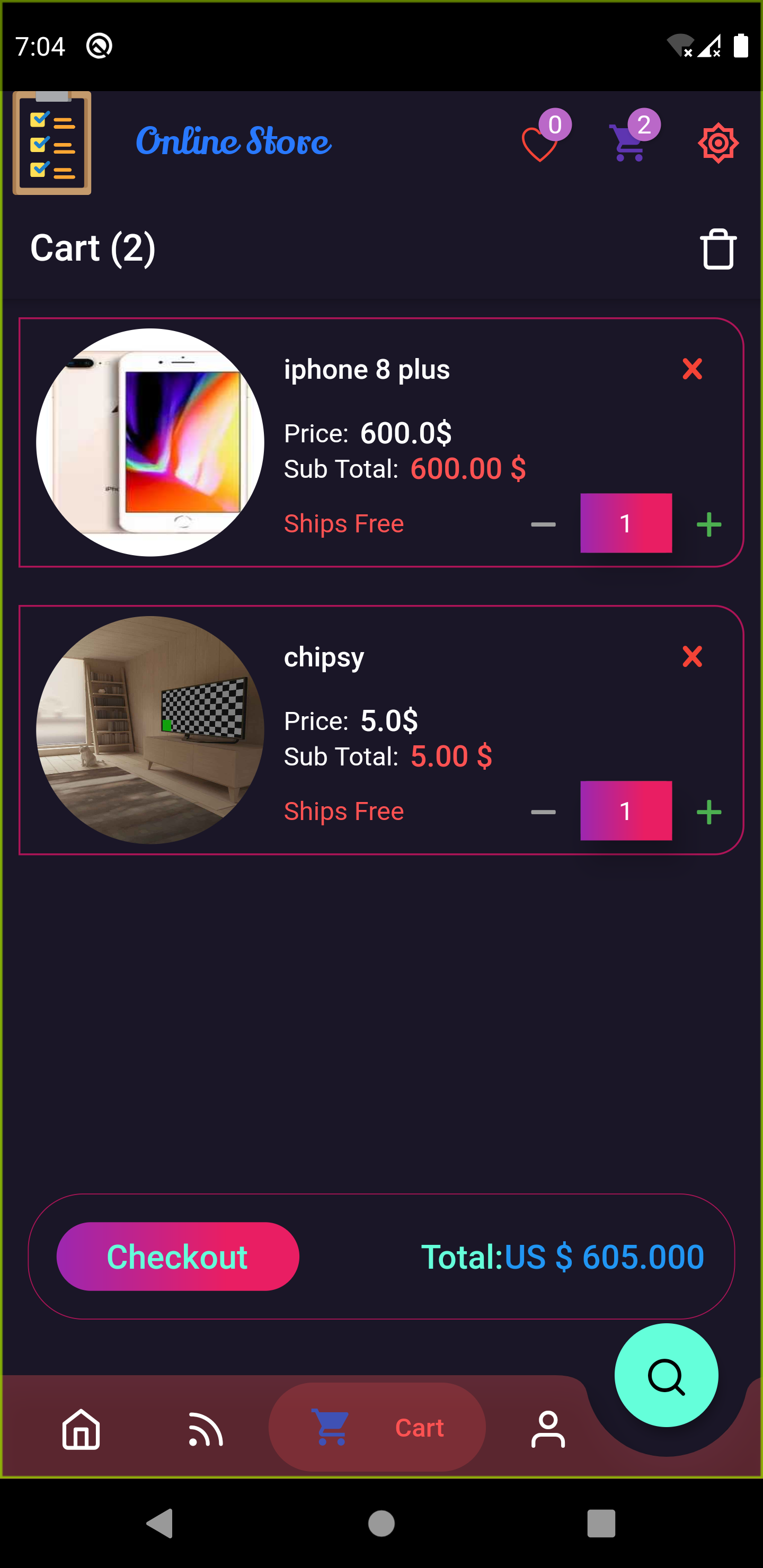
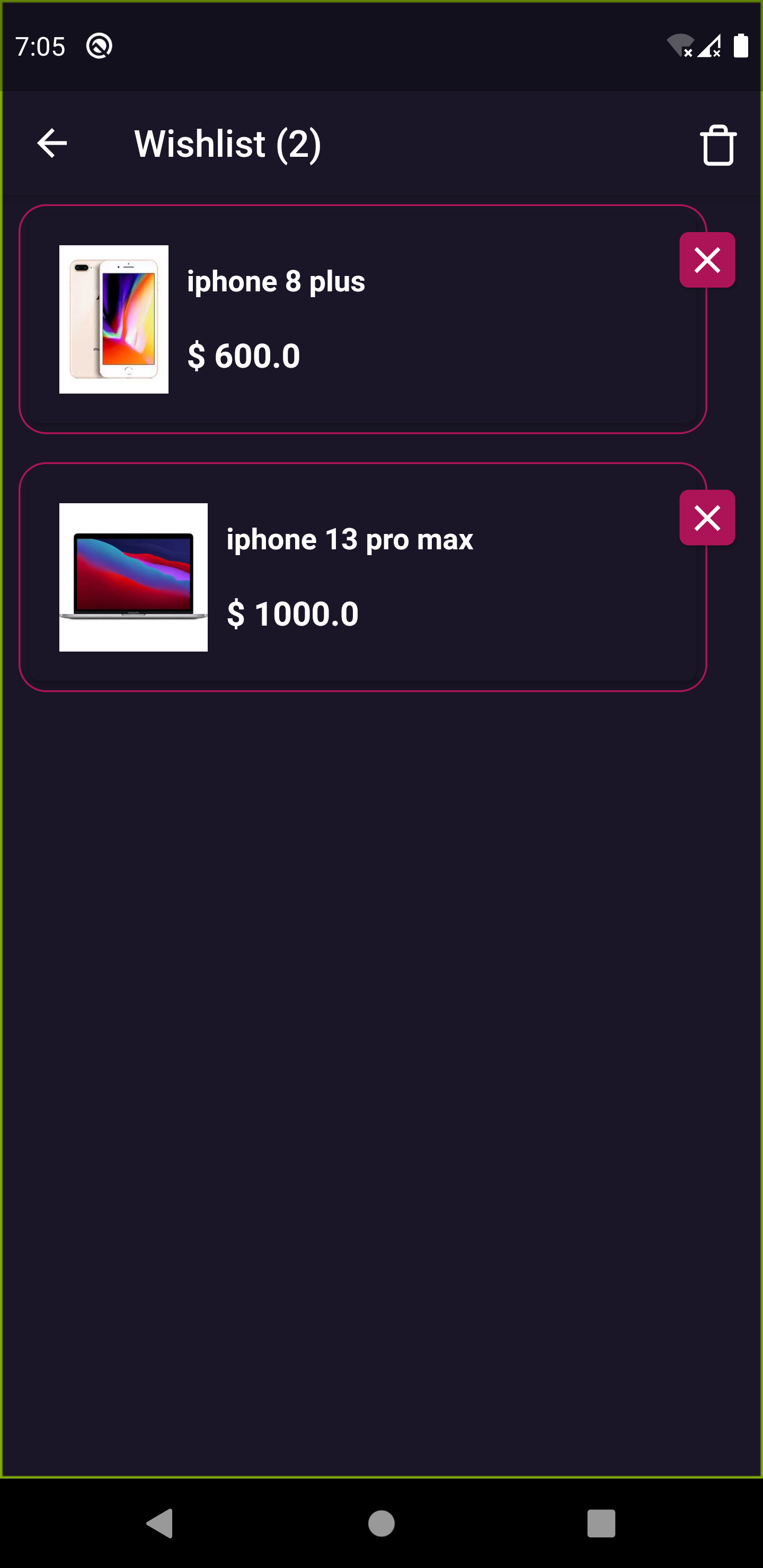
Some Screenshots from the store
| Screenshot | Screenshot |
|---|---|
 |
 |
| Screenshot | Screenshot |
|---|---|
 |
 |
| Screenshot | Screenshot |
|---|---|
 |
 |
| Screenshot | Screenshot |
|---|---|
 |
 |
| Screenshot | Screenshot |
|---|---|
 |
 |
| Screenshot | Screenshot |
|---|---|
 |
 |
| Screenshot | Screenshot |
|---|---|
 |
 |
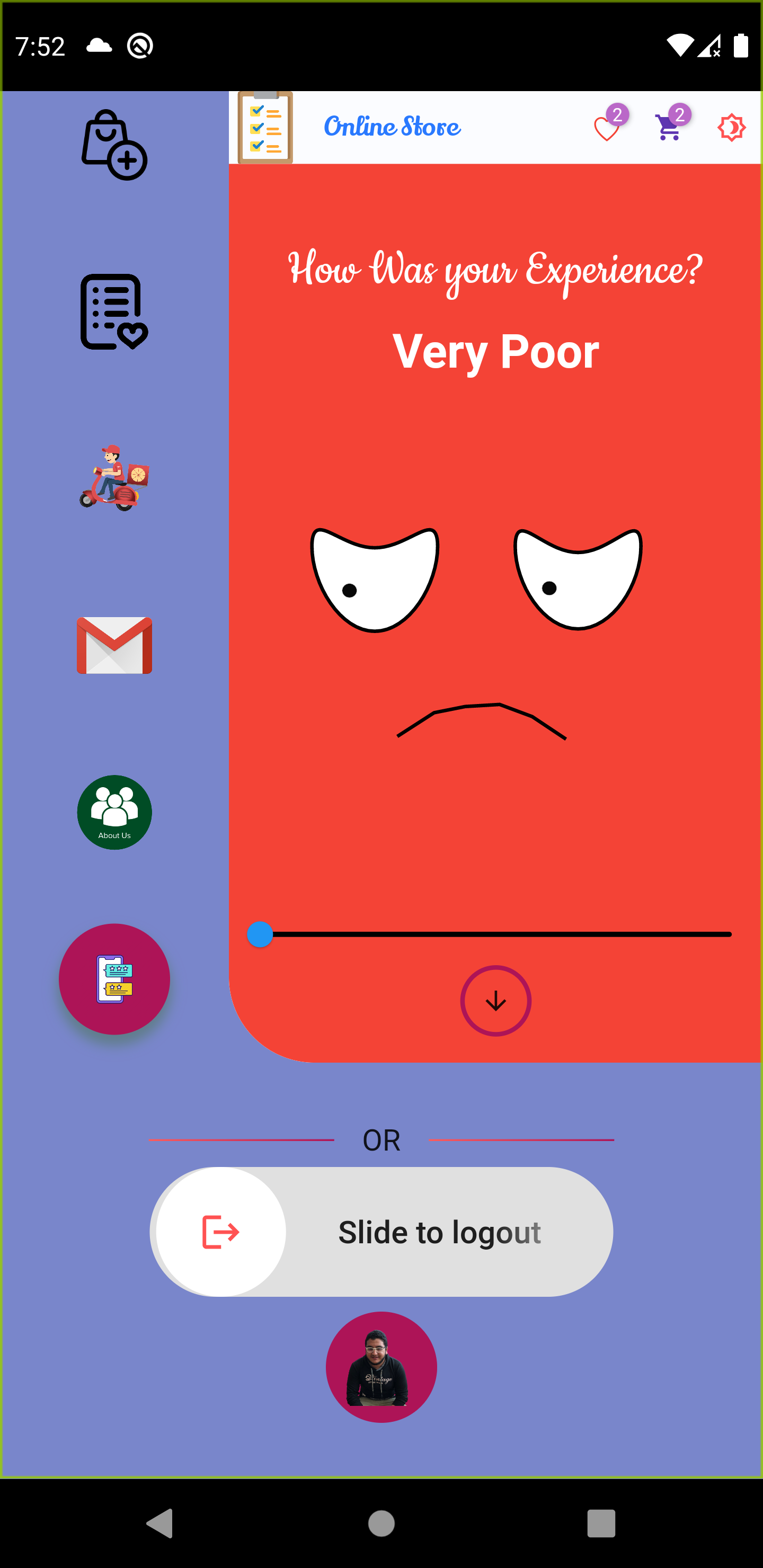
Feedback Emotions Google Sheet Database
New Animated flutter rate UI with animated emotions based on the rate of the user, also it take a written feedack and upload it to google sheet file as shown in the following video.
cola.animation.2.mp4
google sheet databse
The idea of this project is to upload the feedbacks to google sheet, so in this project we use the google sheet as a databse.
App Script
To open app script, which we will be used to create and deploy api so we can use google sheet as a database. To do this please follow th following steps;
- Open App Script from tools–>Script editor
- write the foolowing .gs code

- open the google sheet acess
- deploy the app to web app
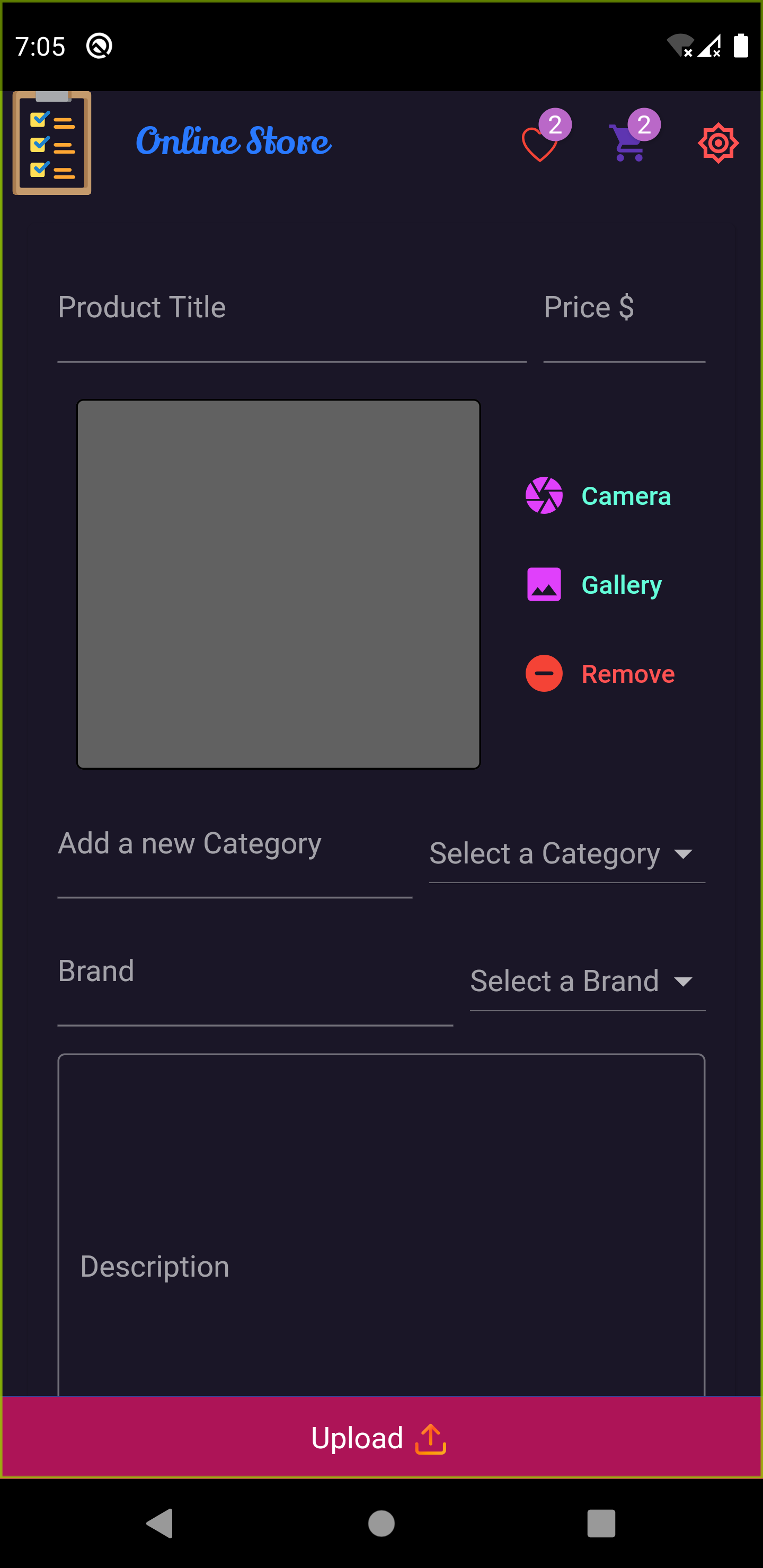
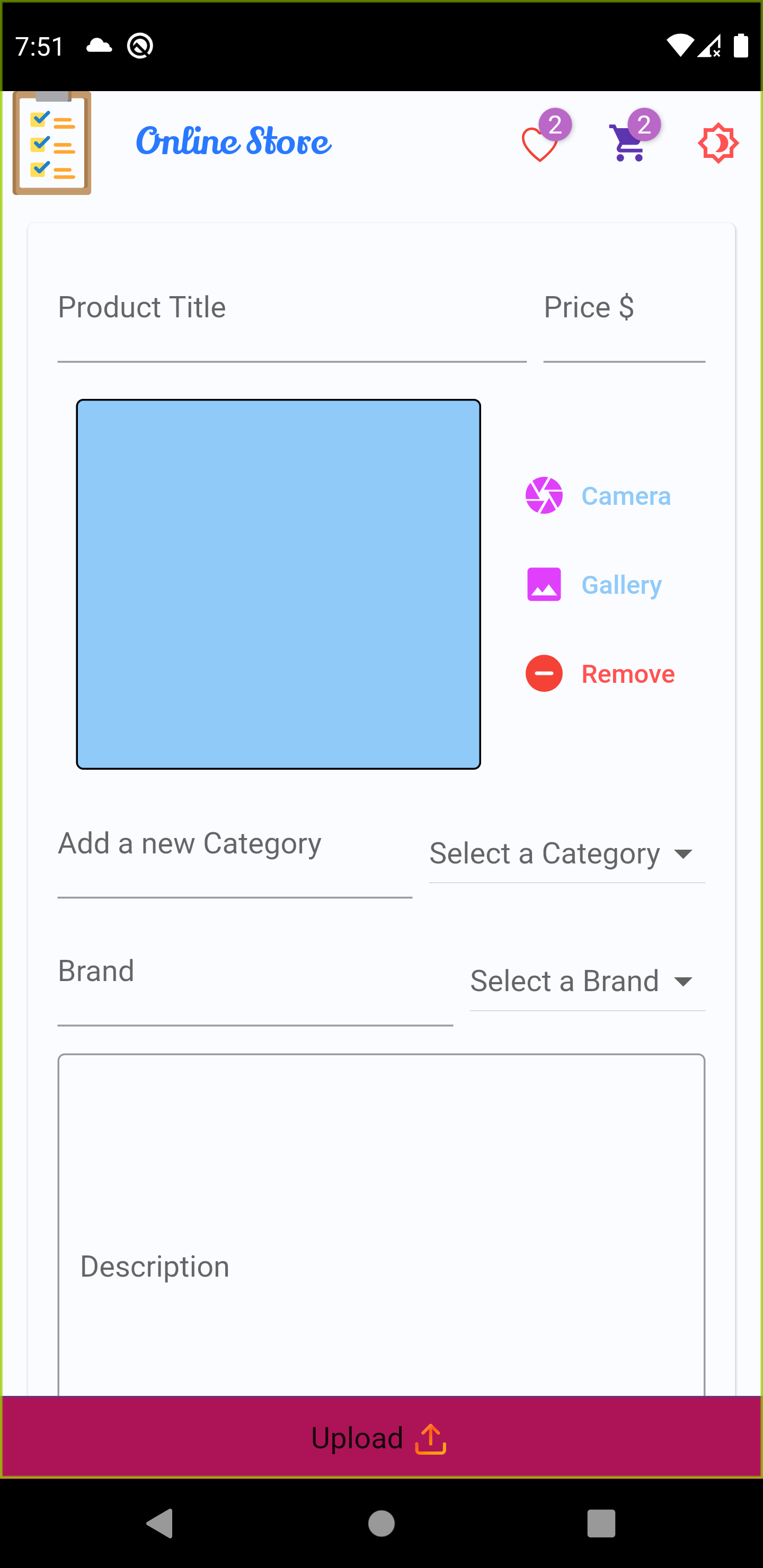
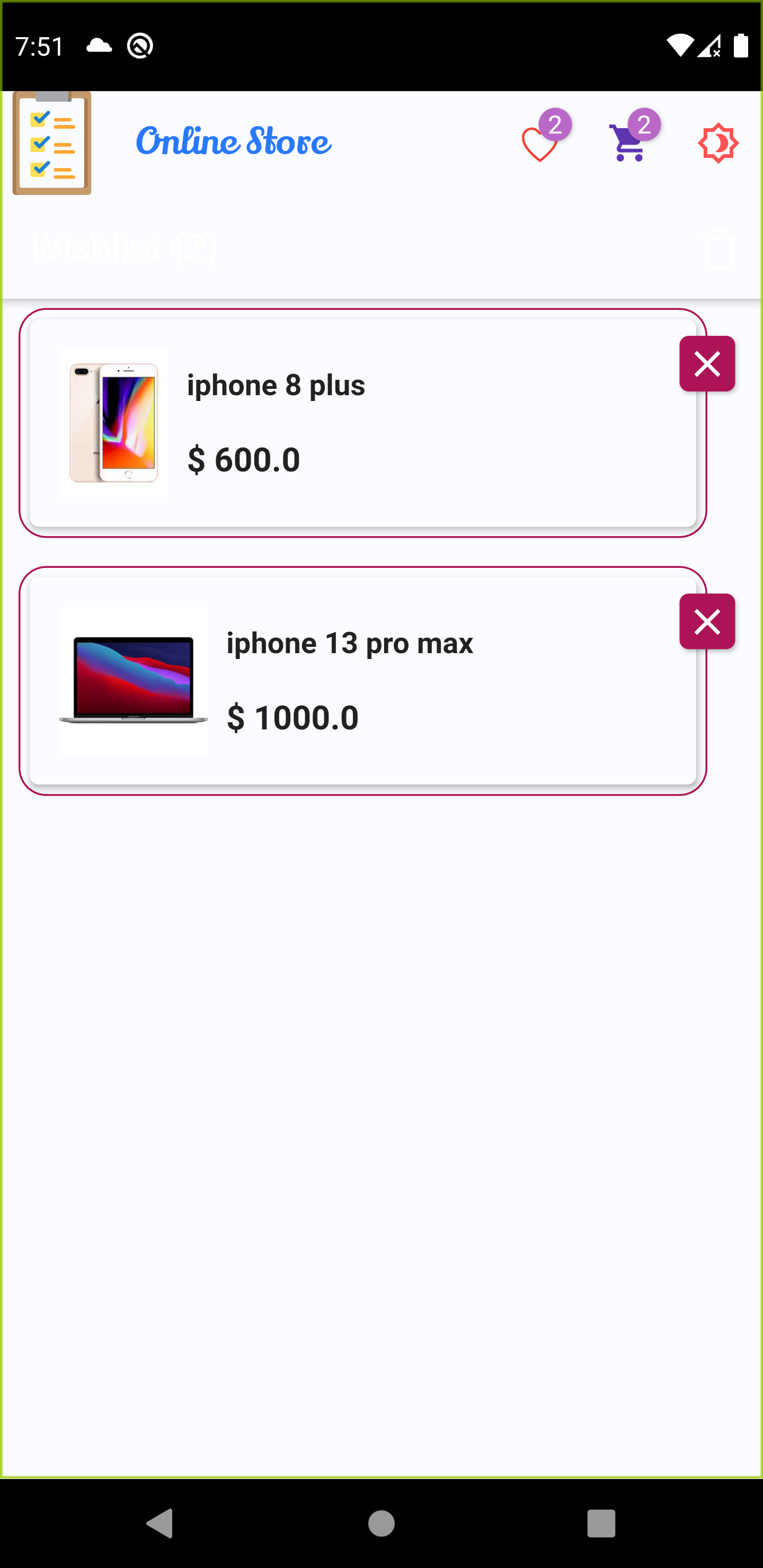
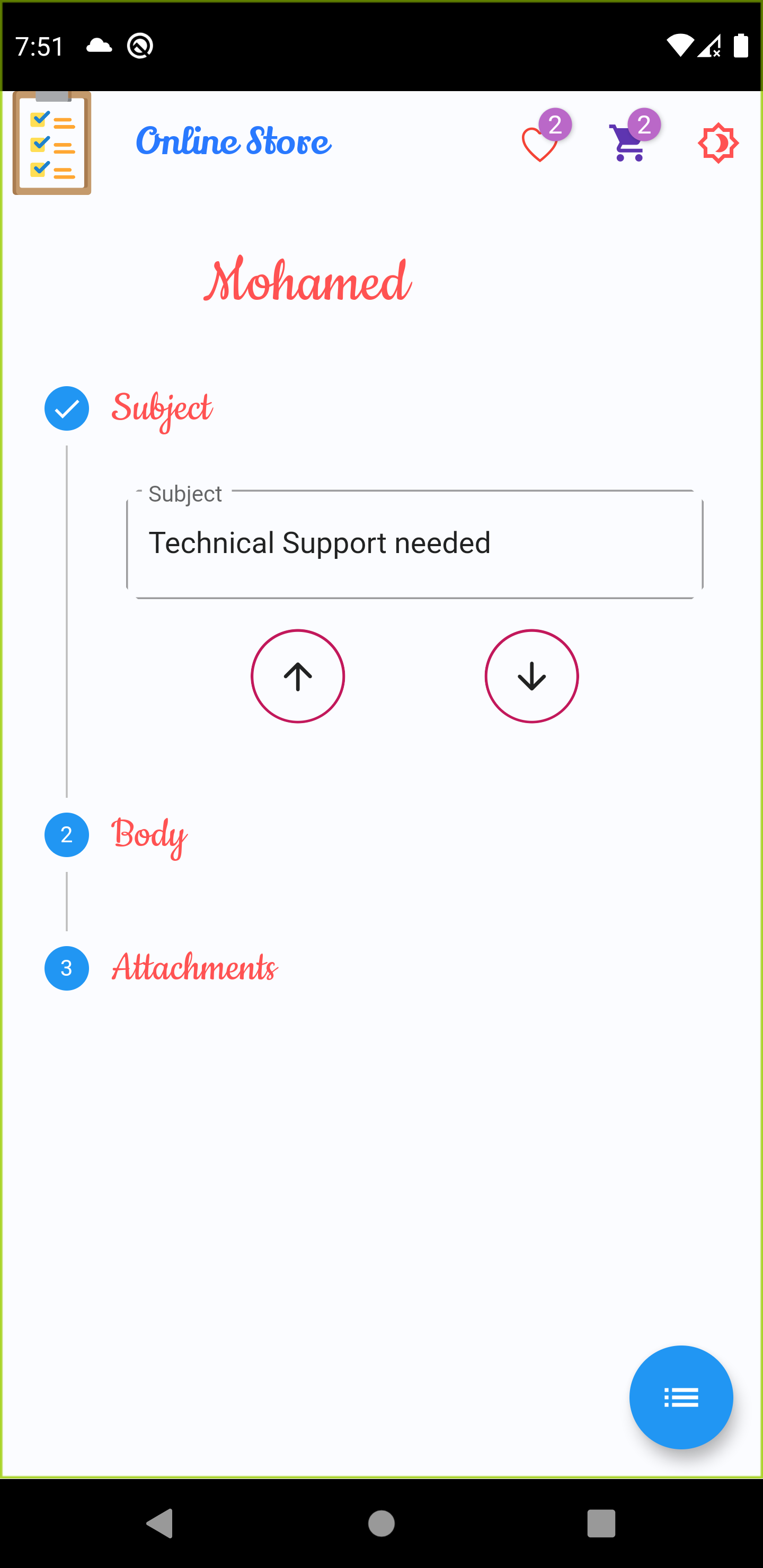
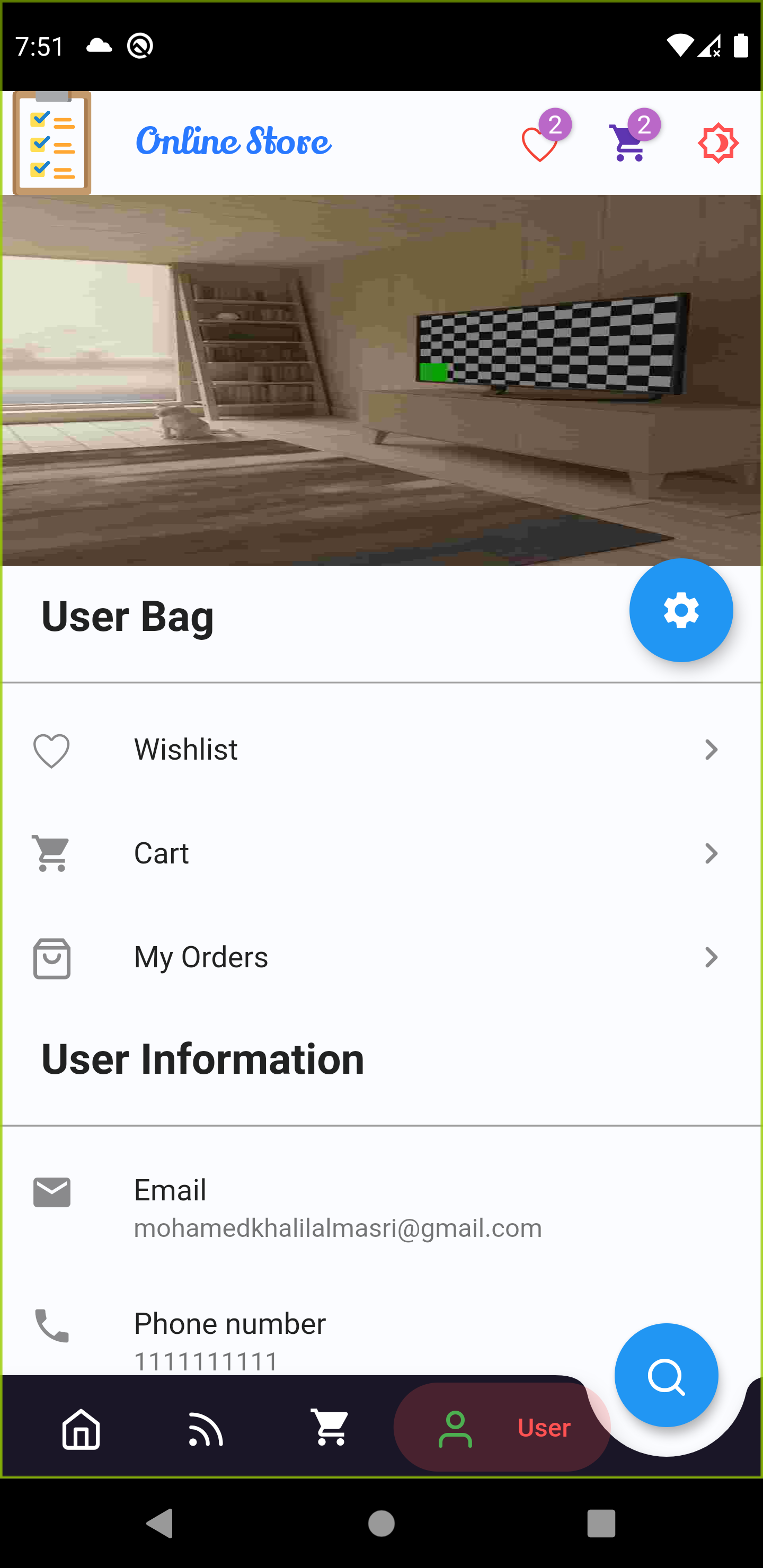
Light Mode & Dark Mode
The app supports light and dart mode. The above screenshots were token from the darkmode and the coming screenshots are token from the light mode:
| Light Mode Screenshot | Light Mode Screenshot |
|---|---|
 |
 |
| Light Mode Screenshot | Light Mode Screenshot |
|---|---|
 |
 |
| Light Mode Screenshot | Light Mode Screenshot |
|---|---|
 |
 |
| Light Mode Screenshot | Light Mode Screenshot |
|---|---|
 |
 |
| Light Mode Screenshot | Light Mode Screenshot |
|---|---|
 |
 |
| Light Mode Screenshot | Light Mode Screenshot |
|---|---|
 |
 |
 Features aimed to be added in the coming versions
Features aimed to be added in the coming versions
This is the version of my app, and it will not be the last and many comming versions will be followed and some of the features which aimed tobe added in the coming versions are :
- Online Payement
- Multiple Language
 Sharing the apps
Sharing the apps
please share the app and don’t forget to pray for me.
 Updating the app
Updating the app
This is the first version of the app and the app is still under development, so any body notice a bug or have an idea to update the app and make it more useful for more nuber of dtudents pleease contack me and these are my contacts:
 Just follow☝️ me and Star⭐ my repository
Just follow☝️ me and Star⭐ my repository
Make star to my repo and following me in github and different Social Media would help me to continue.
 License & Accesability
License & Accesability
* This is the first version of my package so if you see any problems you’re free to open an issue.
* The project is open source and you to help flutter students to use the exixting widgets and screens to build their own projects (if needed), so it is completely free and any one can contact with me any time to get help in the code.
 Contributing
Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.