Login Fresh
LogiFresh helps you build a login easily with a friendly design, and very flexible for its construction.
Use demo
First you need to download the github repository and run the following commands:
 |
 |
|---|---|
 |
 |
Examples
You can view the complete demo in the demo project
Complete code of the example
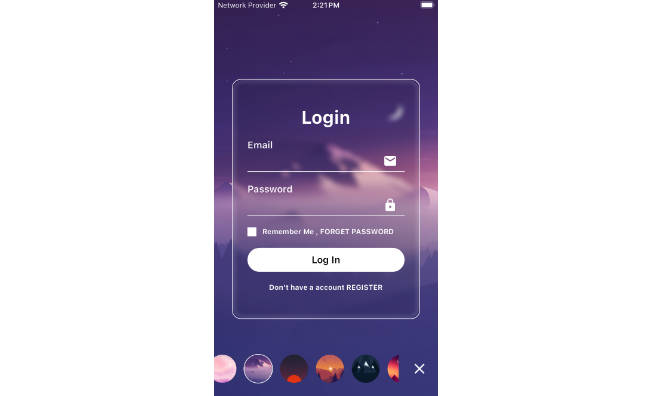
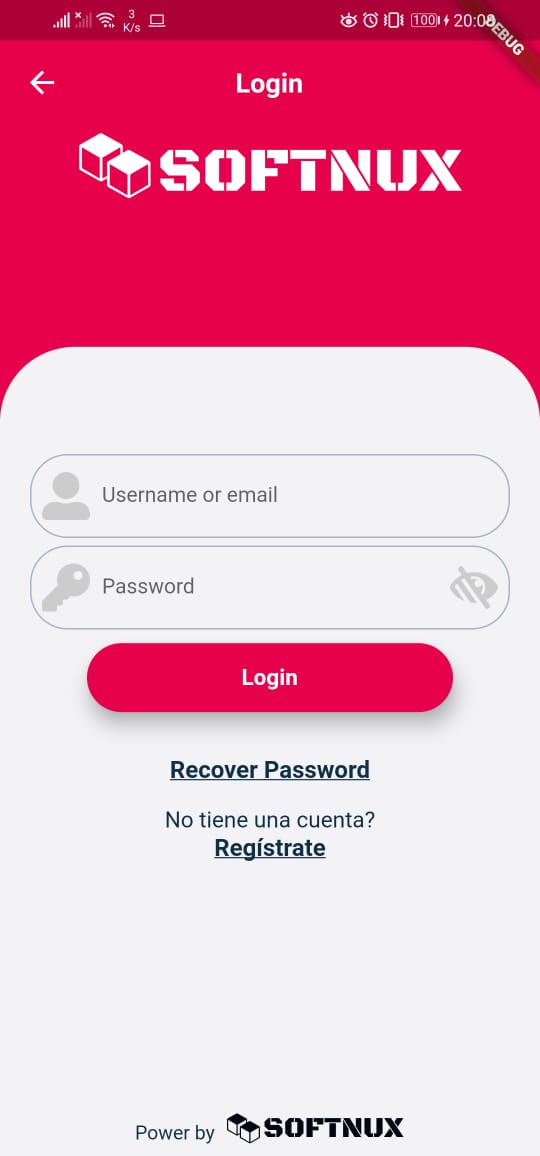
Login with user and password
The moment the user clicks the login button, LoginFreshUserAndPassword calls the function added incallLogin, it receives 4 parameters BuildContext _context, Function isRequest, String user, String password.
isRequest serves to add a loading in the part of the login button when it has been clicked, to enable this functionality withincallLogin invoke said method with the true parameter isRequest (true), after developing all the necessary code You must disable isResquest (false) so that the login button appears again (it is used for cases such as when the credentials were incorrect or when you query an API and have to wait until the response server), you can see the example where I have put a timer (Future.delayed), where callLogin is called and after 2 seconds the login button is enabled again.
In LogiFresh you can include a footer widget, for this case you can useLoginFreshFooter or build yourself the widget you want to put in that part.
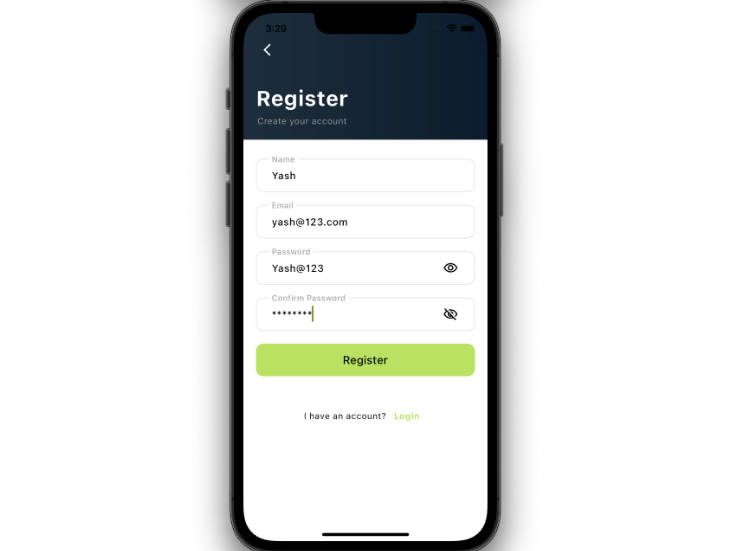
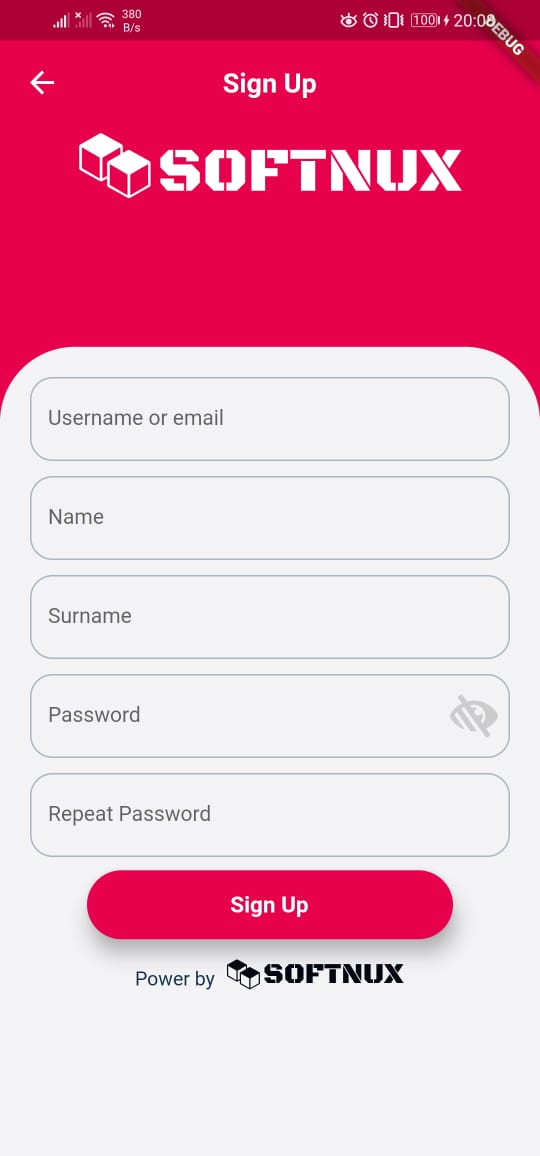
Additionally, you can enable the functionality of registering users, where you capture user information such as (email, name, surname, password, repeat password). To achieve that part you must put in the variable isSignUp: true and insignUp call the Widget LoginFreshSingUp. Below you can see an example of how to build the widget. This must be passed a function that receives 3 parameters BuildContext _context, Function isRequest, SignUpModel signUpModel, the isRequest method has the same functionality explained above,signUpModel contains the information of the inputs when the user clicks on the register button.
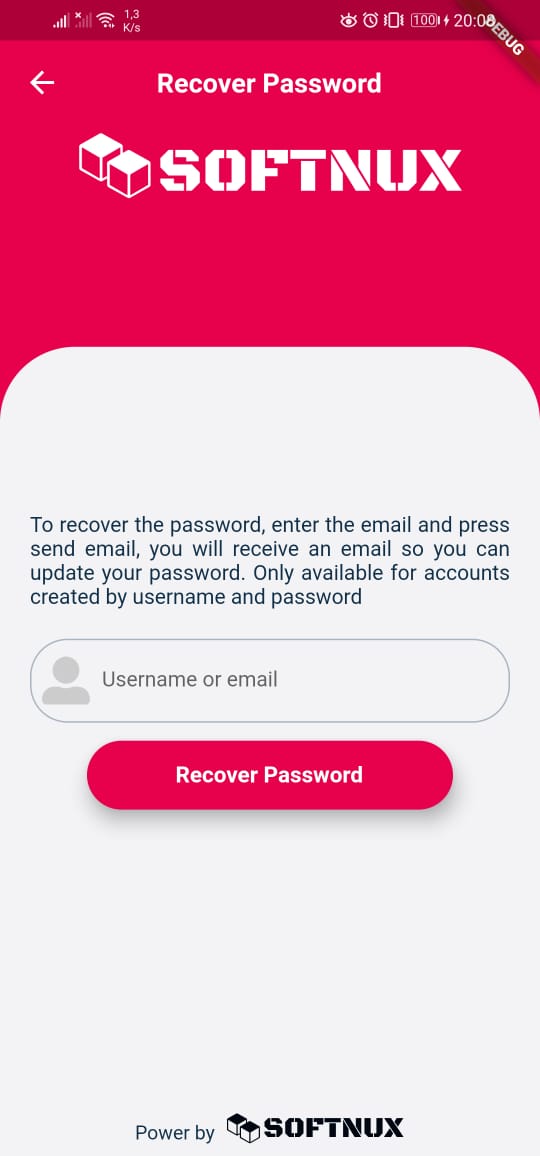
Finally we have the widget LoginFreshResetPassword, it serves to give the user the functionality to request a password change from the email. In the return function of this widget you must add 3 parameters BuildContext _context, Function isRequest, String email, isRequest has the functionality explained above and email is the string that the widget returns.
In parameters of each widget there are some that are options but that help to personalize your login. The functionality of each is explained below:
logo-> this parameter is to enter the url of the image that we want to put in our logintextColor-> the texts set in the login you can specify the color, for exampleColor (0xFFE7004C)backgroundColor-> It is the customization of the main login color, you can specify the color you want as for exampleColor (0xFFE7004C)loginFreshWords-> It is a class where you can specify or customize the strings that are in your login, for exampleLoginFresWords (login: 'Login fesh', signUp: 'Sign Up Fresh', ...)
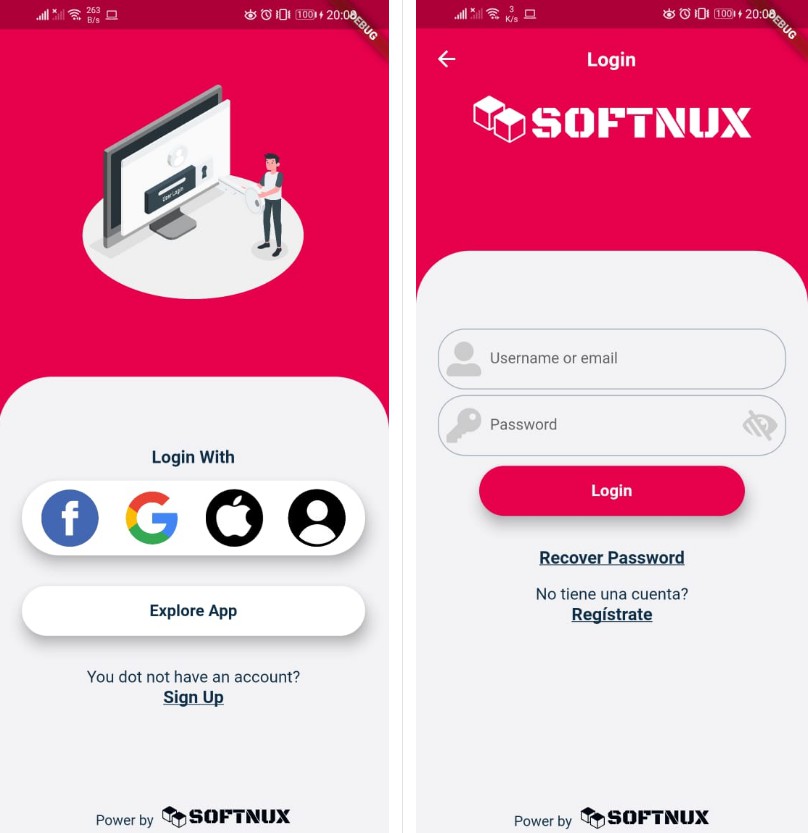
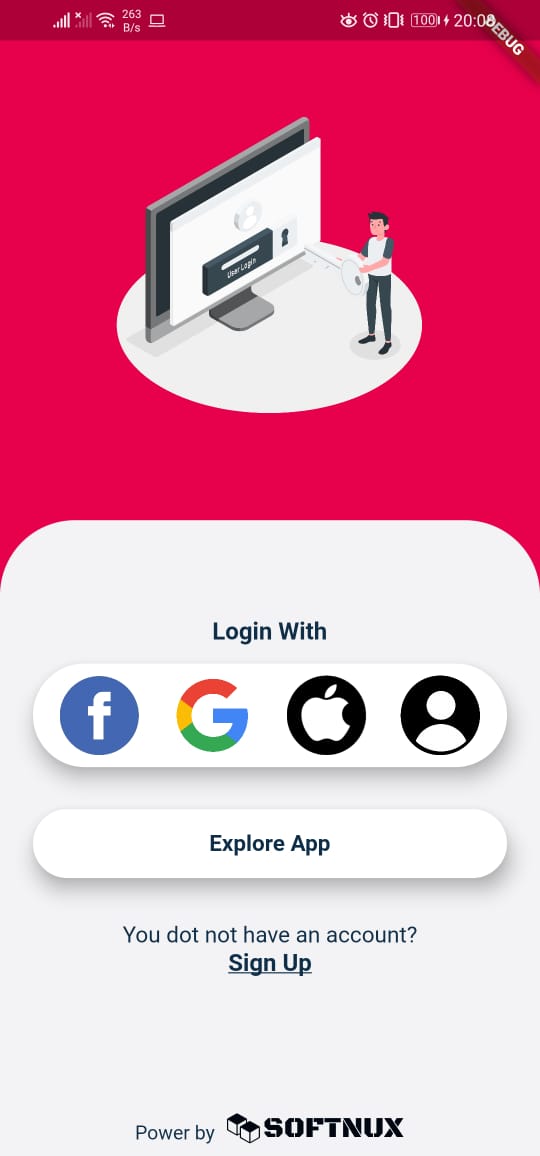
Login with social networks
LoginFresh gives you the functionality to add various types of login, the same ones that you can program them as you wish, below I present an example and an explanation of how it works.
The first thing we must do to create our LoginFresh is create a list of the types of login's that we will have in our application. Next I explain what is LoginFreshTypeLoginModel
There are two parameters callFunction, logo, the first is the function that will be executed when the user clicks that type of login, you can program your code as for example if you want to build a login forFacebook within this you do all the functionality and import the necessary libraries. And in addition to this there is the logo parameter, this is used to use theLoginFresh logos but you can put the logo you want, logo is a string where you can put the path of where your image is to put.
Within this you can also add the user login and password, like this in the following example widgetLoginFreshUserAndPassword () is a function that is specified previously, where it is explained how to build the LoginFreshUserAndPassword widget.
Feedback
Your comments and suggestions are very important for the growth of LoginFresh, for that reason you can leave them in the [github] repository (https://github.com/Krysthyan/login_fresh) Or you can create forks to improve the package, I appreciate your collaboration: smiley:: smiley: if you need help write to me at cristhian.hernandez@softnux.io
Ejemplos
Puedes ver el demo completo aquí demo project
Código completo del ejemplo
Login with user and password
Al momento que el usuario de click en el botón de login, LoginFreshUserAndPassword llama la función agregada en callLogin, esta recibe 4 parametros BuildContext _context, Function isRequest, String user, String password.
isRequest sirve para agregar un loading en la parte del botón de login cuando ha sido pulsado, para habilitar esta funcionalidad dentro de callLogininvocar dicho metodo con el parametro true isRequest(true), despues de desarrollar todo el codigo necesario debes deshablitar isResquest(false) para que vuelva aparecer el botón de login (sirve para casos como cuando las credenciales fueron incorrectas o cuando haces consultas a una API y toca esperar hasta que el servidor de respuesta), puedes ver el ejemplo donde he puesto un timer (Future.delayed), donde se llama callLogin y luego de 2 segundos vuelve habilitarse el botón de login.
En LoginFresh tu puedes incluir un widget de footer, para este caso se puede utilizar LoginFreshFooter o puedes contruir tu propio widget e incluirlo en el login
Adicional puedes habilitar la funcionalidad de registar usuarios, donde capturas información del usuario como (email, nombre, apellido, contraseña, repetir contraseña). Para lograr esa parte debes poner en la variable isSignUp: true y en signUp llamar el Widget LoginFreshSingUp. A continuación puedes ver un ejemplo de como construir el widget. Este se le debe pasar una función que recibe 3 parametros BuildContext _context, Function isRequest, SignUpModel signUpModel, el metodo isRequest tiene la misma funcionalidad explicada anteriormente, signUpModel contiene la información de los inputs cuando el usuario de click en el botón registrar.
Por ultimo tenemos el widget LoginFreshResetPassword, nos sirve para dar la funcionaldiad al usuario de solicitar un cambio de contraseña a partir del email. En la función de retorno de este widget se debe agregar 3 parametros BuildContext _context, Function isRequest, String email, isRequest tiene la funcionalidad explicada anteriormente y email es el string que retorna el widget.
En parametros de cada widget existen algunos que son opciones pero que ayuda a la personalización de tu login. A continuación se explica la funcionalidad de cada uno:
logo-> este parametro es para ingresar la url de la imagen que deseamos poner en nuestro logintextColor-> los textos puestos en el login tu puedes especificar el color, como por ejemploColor(0xFFE7004C)backgroundColor-> Es la personalización del color principal del login, tu puedes especificar el color que desees como por ejmColor(0xFFE7004C)loginFreshWords-> Es una clase donde tu puedes especificar o personalizar los strings que estan en tu login, por ejemploLoginFresWords(login: 'Login fesh', signUp: 'Sign Up Fresh', ...)
Login con redes sociales
LoginFresh te da la funcionalidad de agregar varios tipos de login, los mismos que tu puedes pogramarlos como desees, a continuación te presento un ejemplo y la explicación de como es su funcionamiento.
Lo primero que debemos hacer para crear nuestro LoginFreshes crear una lista de los tipos de login's que vamos a tener en nuestra aplicación. A continuación te explico que es LoginFreshTypeLoginModel
Existen dos parametros callFunction, logo, el primero es la función que se va a ejecutar cuando el usuario pulse ese tipo de login, puedes pogramar tu código como por ejemplo si quieres construir un login para Facebook dentro de esta realizas toda la funcionalidad e importas las librerias necesarias. Y adicional a esto hay el parametro logo, esto sirve para utilizar los logos de LoginFresh pero tu puedes poner el logo que desees, logo es un string donde puedes poner el path de donde esta tu imagen a poner.
Dentro de esto tu puedes agregar tambien el login de usuario y contraseña, como esta en el siguiente ejemplo widgetLoginFreshUserAndPassword() es una función que se encuentra especificada anteriormente, donde se explica como construir el widget de LoginFreshUserAndPassword.