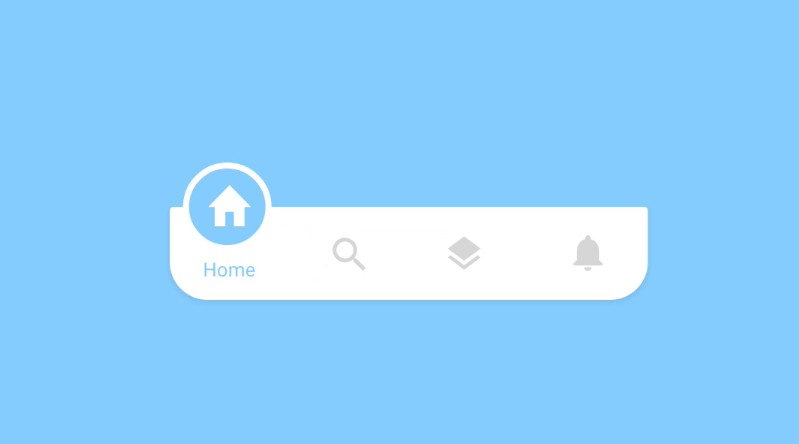
Circular Bottom Navigation (or maybe a tab bar).
Circular Bottom Navigation For Flutter

This is implementation of an artwork in Uplabs

Let's get started
1 - Depend on it
Add this to your package's pubspec.yaml file:
2 - Install it
Install packages from the command line:
3 - Import it
Now in your Dart code, you can use:
4 - CheatSheet

5 - Use it like a charm
Make your TabItems
Use this widget everywhere you want
How to use CircularBottomNavigationController
With this controller you can read the current tab position, and set a new tab position on widget (without needing to rebuild the tree) with the widget built in animation.
Just create a new instance of controller
Then pass it in your widget
Now you can write (set new position with animation) and read value from it everywhere you want