Address Search Field
Widget builders to create 'address search widgets' which helps to autocomplete an address using a reference. They can be used to get Directions beetwen two places with optional waypoints. These widgets are made to be showed by onTap in a TextField with the showDialog function. It uses HTTP, Google Maps for Flutter plugins. (This last plugin is to use extended objects that can be usable with GoogleMap Widget).

Getting Started
To use this plugin, add address_search_field as a dependency in your pubspec.yaml file. For example:
Permissions
Android
On Android you'll need to add the internet permission to your Android Manifest file (located under android/app/src/main). To do so add next lines as direct child of the manifest> tag:
iOS
On iOS you'll need to add the NSLocationWhenInUseUsageDescription to your Info.plist file (located under ios/Runner) in order to access the device's location. Simply open your Info.plist file and add the following:
Usage
Import the package:
GeoMethods
- This object makes calls to Google APIs using the parameters set. It can do requests to Google places, geocode and directions APIs.
- Language support list here.
- List of countries here.
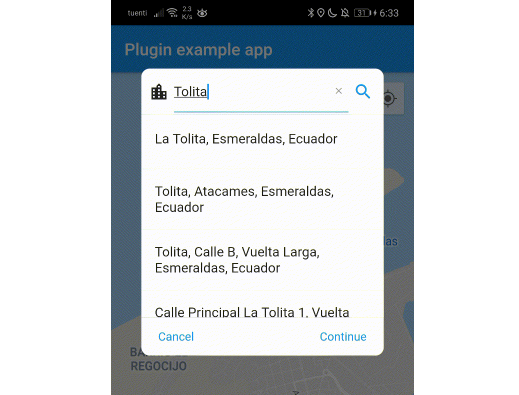
AddressSearchBuilder
This widget is a builder which provides of parameters and methods to create a widget that can search addresses and permits to work with them using an Address object. Example:
AddressSearchDialogshouldn't be used alone. It needs parameters fromAddressSearchBuilder. The best way to use this widget is usingAddressSearchBuilder.deft, which will just use anAddressDialogBuilderand it's an easier implementation. Example:
AddressDialogBuilder
This builder uses parameters to customize an AddressSearchDialog which is called from AddressSearchBuilder. Example:
AddressLocator
This widget is a simple way to set an initial address reference in a TextEditingController when the AddressSearchBuilder is not created by a RouteSearchBox. locator param provides a relocate function to do it and get an Address. Example:
RouteSearchBox
This is a special widget with a builder which provides of three AddressSearchBuilder to search an origin Address, destination Address and optionally waypoints in a List<Address>. This widget is used to get directions from the points got by the builder's AddressSearchBuilders.
A completed example of how to use this widget could be found here. Example: