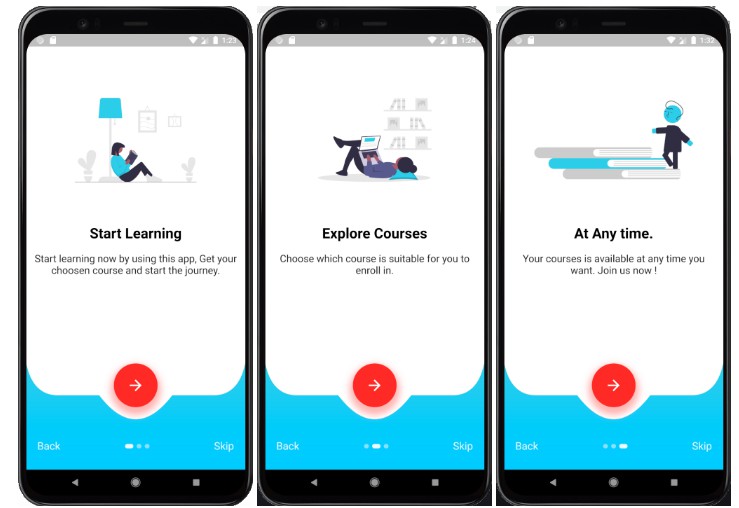
Curved Splash Screen
A Splash screen with curved custom bottom sheet and dots indicator within it.
Curved Splash Screen
A Splash screen with curved custom bottom sheet and dots indicator within it.
-
You can add your custom splash screens according to it's index.
-
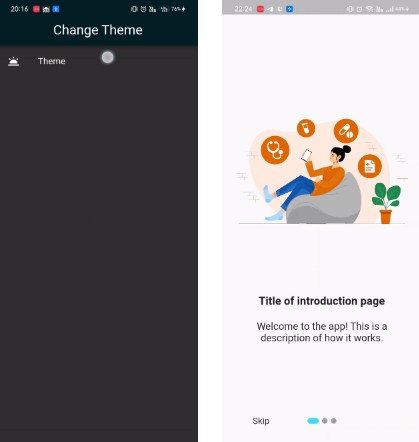
You can change any color of the items of the bottom sheet.
-
You can specify the text of back and skip button and their color.
-
All items in the bottom sheet is responsive to the screen size.



Usage
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: CurvedSplashScreen(
screensLength: splashContent.length,
screenBuilder: (index) {
return SplashContent(
title: splashContent[index]["title"],
image: splashContent[index]["image"],
text: splashContent[index]["text"],
);
},
onSkipButton: () {
print("Ends");
}),
);
}
}
Usage Scenarios
- When You like to add Splash or Landing page at the beginning of your application