Layoutry
Installing
See the official installing guidline from layoutry/install
Usage & Overview
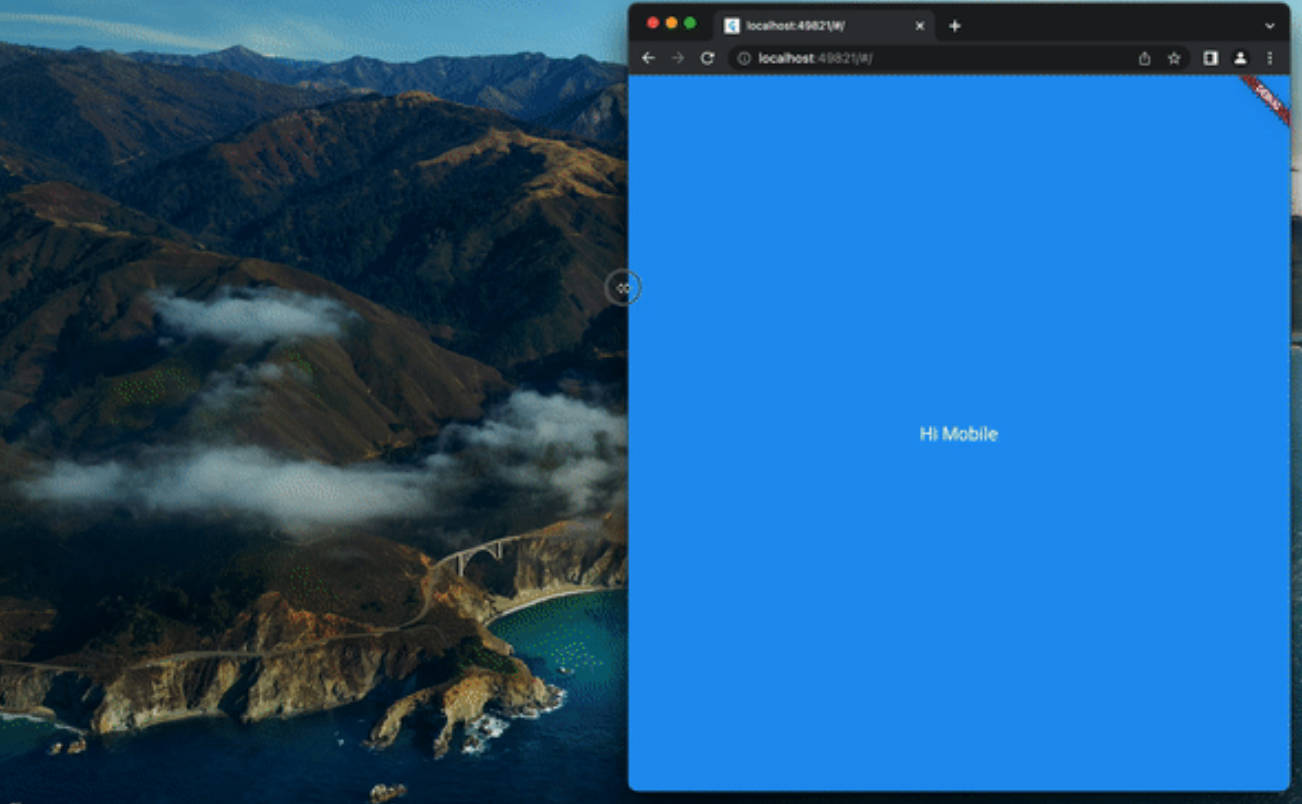
Layoutry is a modified implementation of the LayoutBuilder, so that we can use its LayoutInfo to easily catch the device’s type via its screen size.
Where the LayoutDevice is a custom Platform.operatingSystem implementation enum, which used to mark current device’s type by screen size.
Here is the code:
Layoutry(
builder: (context, info) {
// A manual defined layout-device to color map.
final colors = <LayoutDevice, Color>{
LayoutDevice.mobile: Colors.blue,
LayoutDevice.tablet: Colors.red,
LayoutDevice.web: Colors.green,
};
return AnimatedContainer(
duration: const Duration(milliseconds: 500),
// color will be generated from [colors],
// by listening to device's screen size.
color: colors[info.device],
child: Center(child: Builder(builder: (context) {
// If the device's screen size is like mobile:
// "Hi Mobile" will written in the screen.
if (info.device.isMobile()) {
return const Text(
'Hi Mobile',
style: TextStyle(color: Colors.white, fontSize: 20),
);
}
// If the device's screen size is like web:
// "Hi Web" will written in the screen.
if (info.device.isWeb()) {
return const Text(
'Hi Web',
style: TextStyle(color: Colors.white, fontSize: 20),
);
}
// In other cases: Hi current device's screen size
// appropriate device type will be written in the screen.
return Text(
'Hi ${info.device.toString()}',
style: const TextStyle(color: Colors.white, fontSize: 20),
);
})),
);
},
)