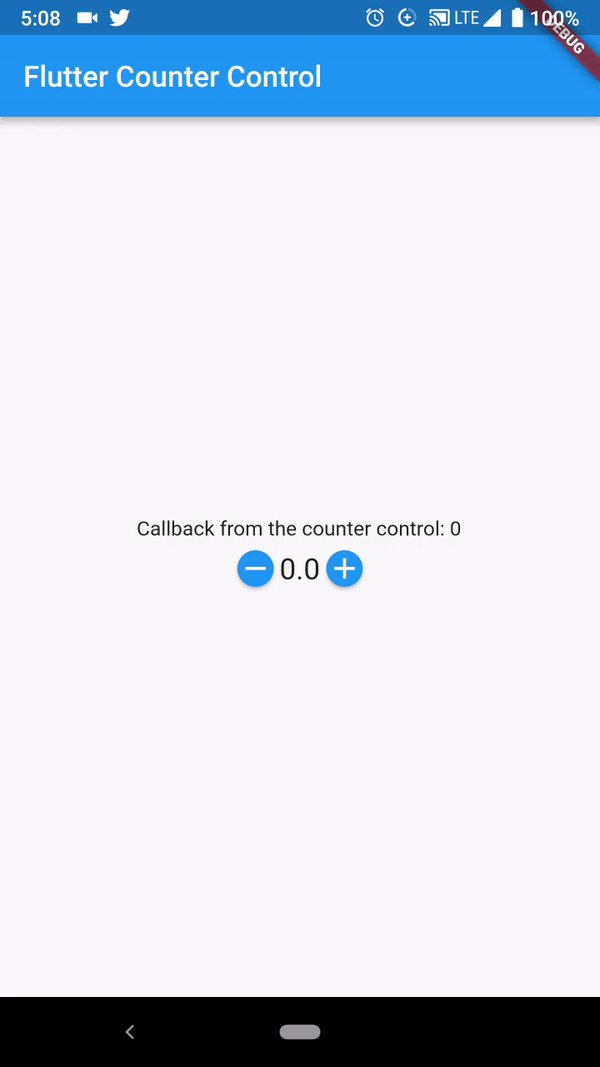
Flutter Counter (iOS & Android)
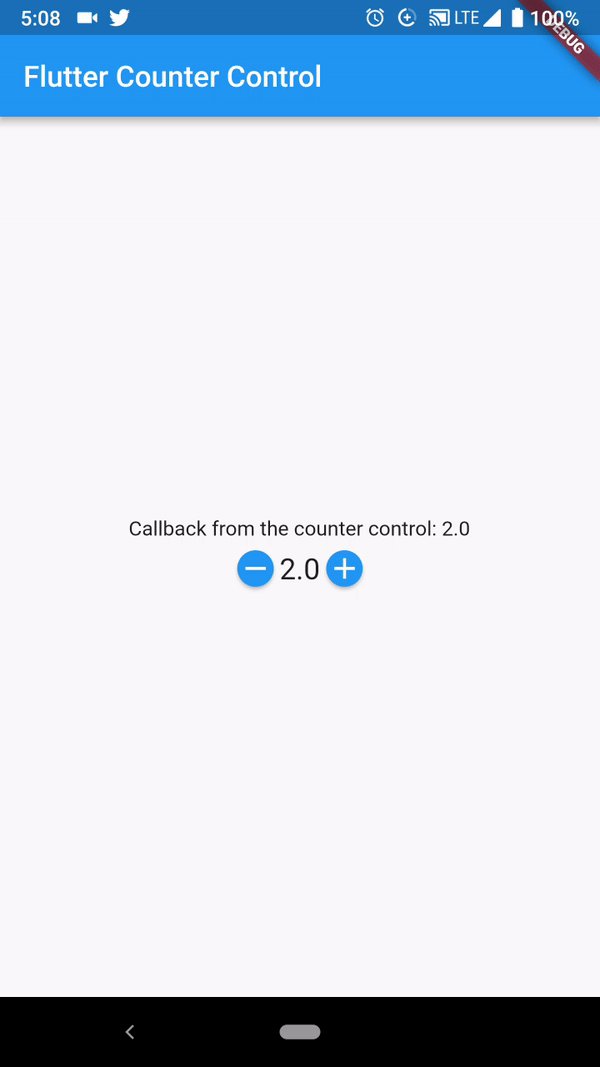
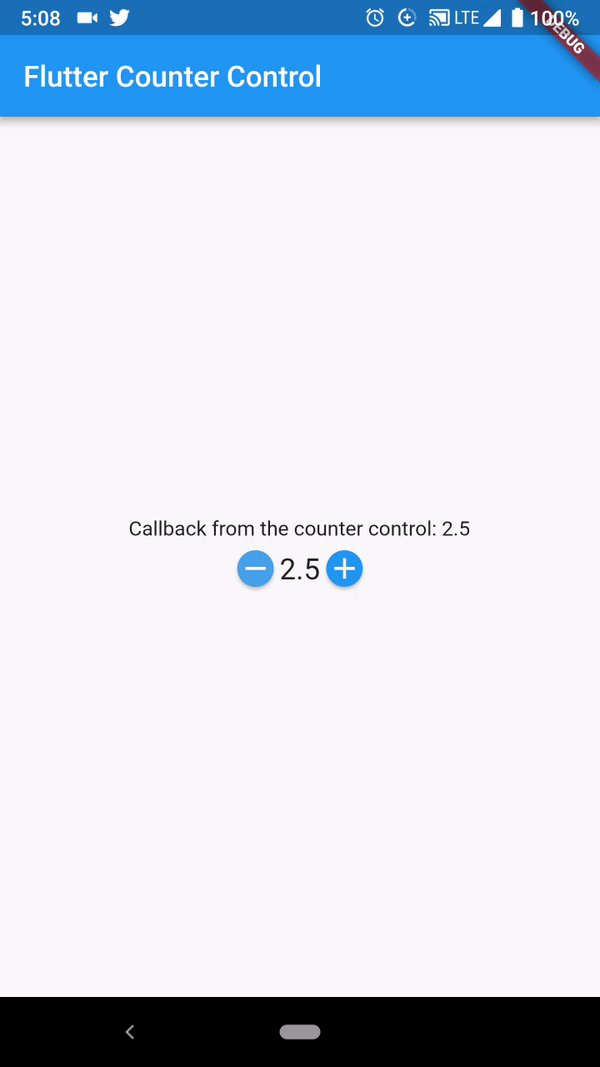
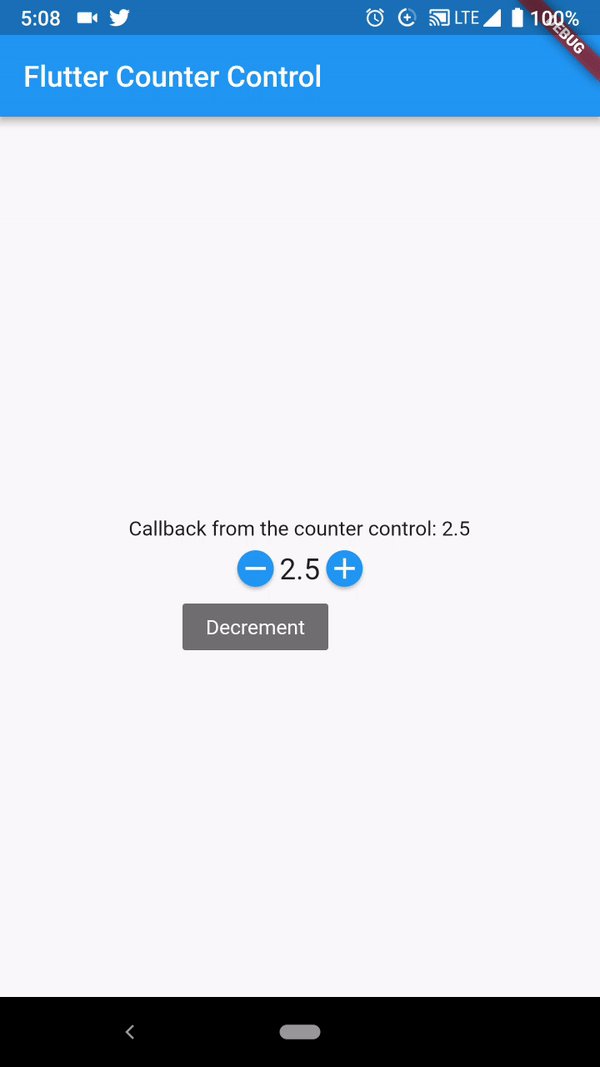
Flutter Counter is a plugin written in dart for flutter which is really simple and customizeable. Create it like any other widget, add params according to your need and presto! You have got the highly customizeable counter with callbacks. Zero boilerplate!

Getting Started
Create this widget as you do with other widgets
Counter(
initialValue: _defaultValue,
minValue: 0,
maxValue: 10,
step: 0.5,
decimalPlaces: 1,
onChanged: (value) { // get the latest value from here
setState(() {
_defaultValue = value;
});
},
),
Constructor Options
There are some required values and other are for the customization
@required num initialValue // default value
@required this.minValue // minimum value
@required this.maxValue // maximum value
@required this.onChanged // callback
@required this.decimalPlaces // decimal places you want to show the value of
this.color // color of the buttons
this.textStyle // text style which displays the value
this.step = 1 // step you want to set to change value
this.buttonSize = 25 // if you want to change size of button
Beautify your widget with provided customization. You can also change color and size of both buttons and text.
Very simple to implement and looks awesome. You can find more details in sample app.