video_thumbnail
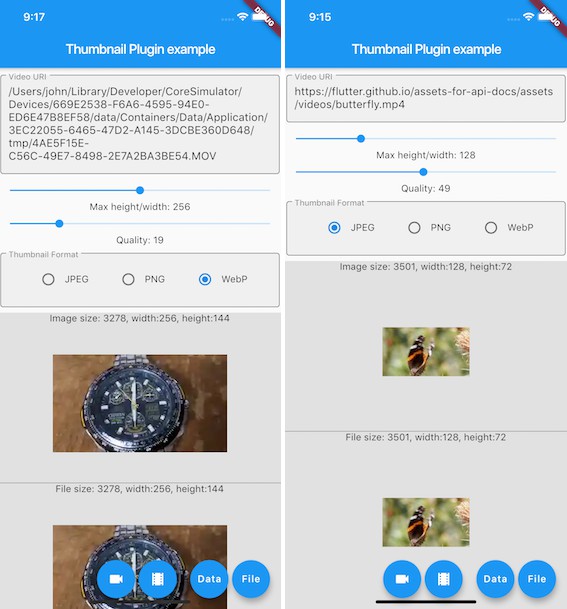
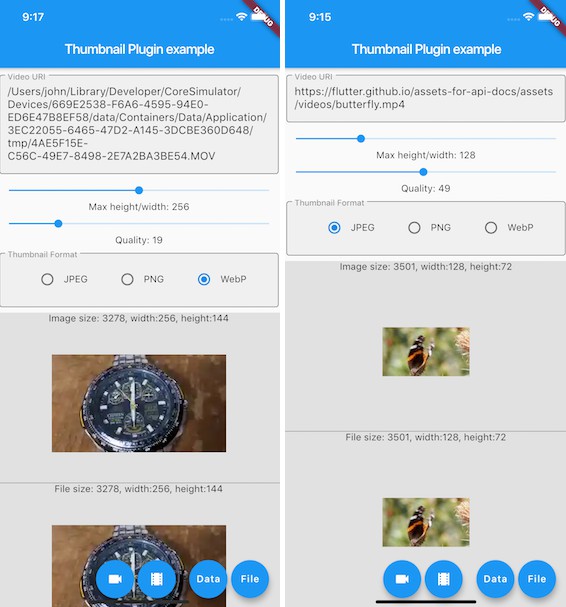
This plugin generates thumbnail from video file or URL. It returns image in memory or writes into a file. It offers rich options to control the image format, resolution and quality. Supports iOS and Android.


Methods
| function | parameter | description | return |
|---|---|---|---|
| thumbnailData | String [video], ImageFormat [imageFormat](JPEG/PNG/WEBP), int [maxHeight](0: for the original resolution of the video, or scaled by the source aspect ratio), [maxWidth](0: for the original resolution of the video, or scaled by the source aspect ratio), int[timeMs]generates the thumbnail from the frame around the specified millisecond, int[quality](0-100)|generates thumbnail from[video]|[Future |
||
| thumbnailFile | String [video], String [thumbnailPath](folder or full path where to store the thumbnail file, null to save to same folder as the video file), ImageFormat [imageFormat](JPEG/PNG/WEBP), int [maxHeight](0: for the original resolution of the video, or scaled by the source aspect ratio), int [maxWidth](0: for the original resolution of the video, or scaled by the source aspect ratio), int [timeMs] generates the thumbnail from the frame around the specified millisecond, int [quality](0-100) |
creates a file of the thumbnail from the [video] |
[Future<String>] |
Warning:
Giving both the
maxHeightandmaxWidthhas different result on Android platform, it actually scales the thumbnail to the specified maxHeight and maxWidth.
To generate the thumbnail from a network resource, thevideomust be properly URL encoded.
Usage
Installing
add video_thumbnail as a dependency in your pubspec.yaml file.
import
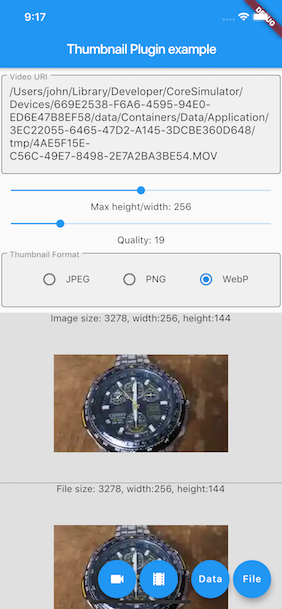
Generate a thumbnail in memory from video file
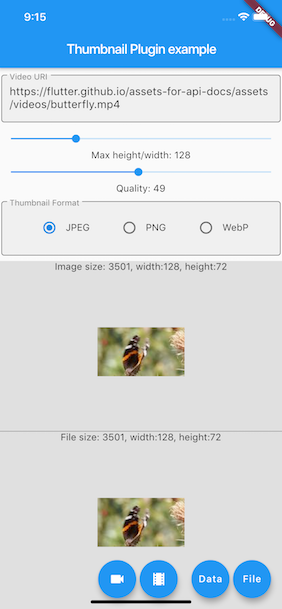
Generate a thumbnail file from video URL
Notes
Fork or pull requests are always welcome. Currently it seems have a little performance issue while generating WebP thumbnail by using libwebp under iOS.