Getting Started
This project is a starting point for a Flutter application.
Navigation and Routing
- Flutter Navigator is just a stack with special methods like (future, futurebuilder, theme, etc).
- Screens/Routes are just widgets.
- Navigation from one route to another defines workflow of application.
State Management
- Stateless/Statefull widgets.
- Flutter reflects its UI by reflecting current state.
- State is read while widget is built and can be changed using setState() for Stateful widgets.
Object Oriented Approach
- Handling various functionalities by binding them in Class and creating Objects of them.
- Reusability of Code, Reducing Redundancy.
Use of 3rd Party Packages
- Use of external packages provide application with variety of usefull functionalities.
- Make Application Standout.
Dependencies Used
Directory Structure
Know More
|
|-- lib
| |-- components
| | |-- customListTile.dart
| | `-- DrawerTile.dart
| |
| |-- models
| | |-- article_model.dart
| | `-- source_model.dart
| |
| |-- pages
| | |-- article_details_page.dart
| | |-- HomePage.dart
| | `-- NewsPage.dart
| |
| |-- services
| | `-- api_service.dart
| |
| `-- main.dart
|
`-- pubspec.yaml
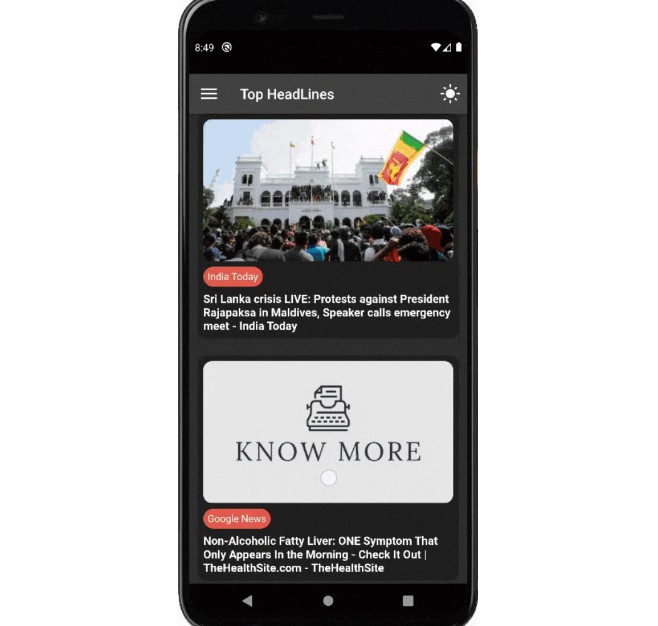
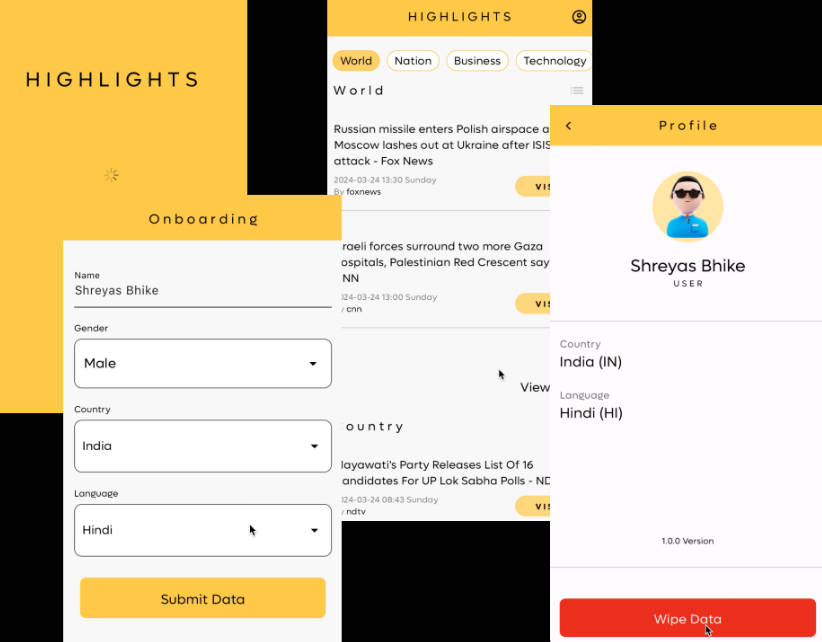
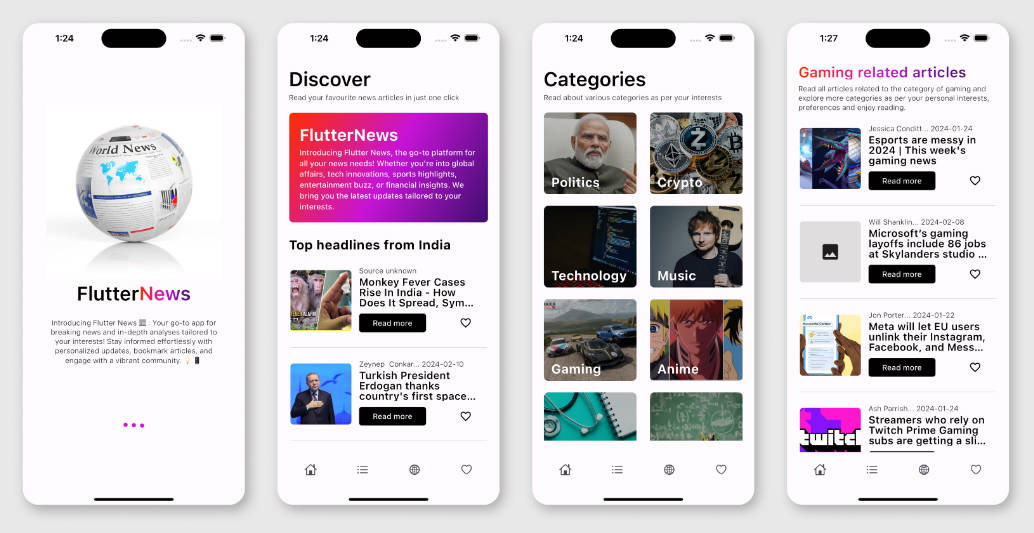
Functionalities
- Sun (Light) and Moon (Dark) Themes
- Latest news Snippets of all across India
- Drawer which allows easy selection of news
- Business
- Entertainment
- Sports
- Health
- Science
- Technology
- WebView to read the detailed news
Pre-Requisities
To build this app from scratch you will need to install Flutter and Dart SDK on your machine: Flutter, Dart. Along with this, you will need editor to work on codes like this namely VSCode or IntelliJ IDEA.
How to Run this App
# Clone this repository
$ git clone https://github.com/Kashish0401/flutter_news_app
# Install dependencies
$ flutter pub get
# Run the APP on the open device (Android or IOS)
$ flutter run