flutter_colorpicker
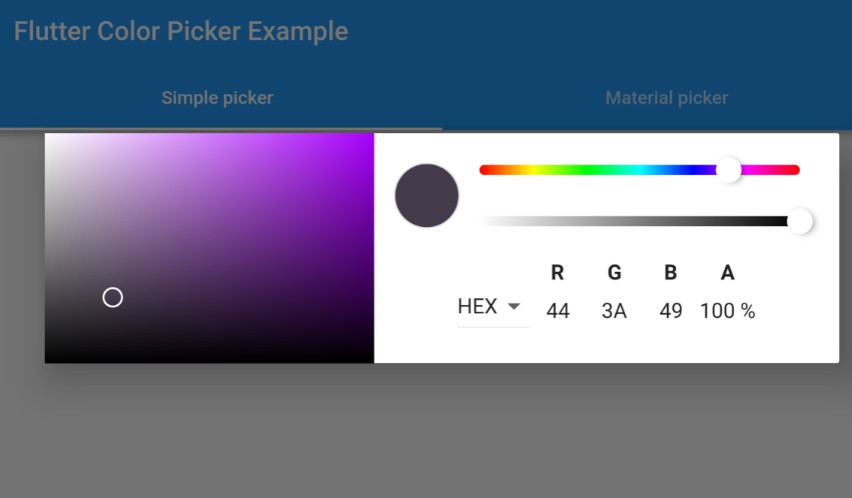
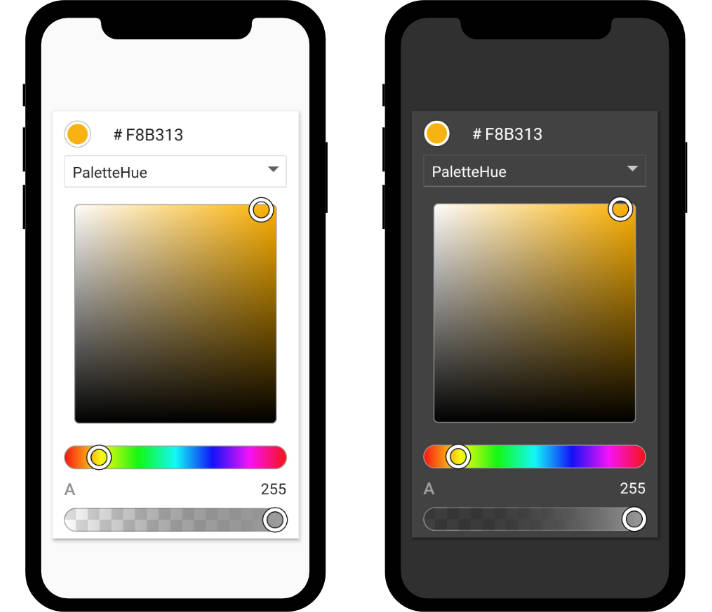
A HSV color picker inspired by chrome devtools and a material color picker for your flutter app.
Getting Started
Installation
Add this to your pubspec.yaml (or create it):
Then run the flutter tooling:
Or upgrade the packages with:
Example
Use it in [showDialog] widget: