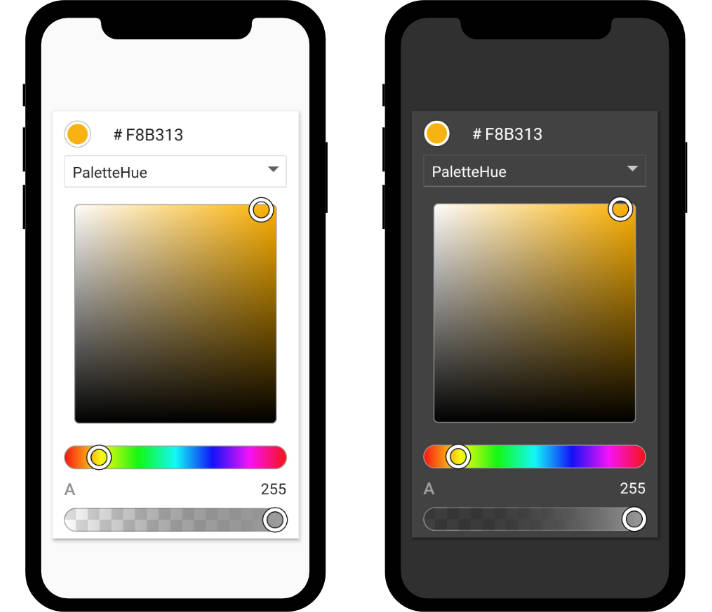
flutter_colorpicker
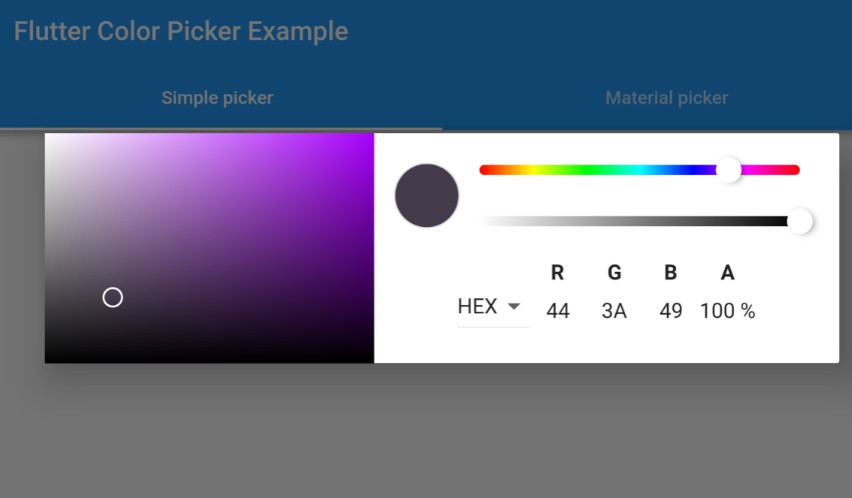
A HSV color picker inspired by chrome devtools and a material color picker for your flutter app.
Getting Started
Installation
Add this to your pubspec.yaml (or create it):
dependencies:
flutter_colorpicker: any
Then run the flutter tooling:
flutter packages get
Or upgrade the packages with:
flutter packages upgrade
Example
Use it in [showDialog] widget:
// create some value
Color pickerColor = Color(0xff443a49);
Color currentColor = Color(0xff443a49);
ValueChanged<Color> onColorChanged;
// bind some values with [ValueChanged<Color>] callback
changeColor(Color color) {
setState(() => pickerColor = color);
}
// raise the [showDialog] widget
showDialog(
context: context,
child: AlertDialog(
title: const Text('Pick a color!'),
content: SingleChildScrollView(
child: ColorPicker(
pickerColor: pickerColor,
onColorChanged: changeColor,
enableLabel: true,
pickerAreaHeightPercent: 0.8,
),
// Use Material color picker
// child: MaterialPicker(
// pickerColor: pickerColor,
// onColorChanged: changeColor,
// enableLabel: true, // only on portrait mode
// ),
),
actions: <Widget>[
FlatButton(
child: Text('Got it'),
onPressed: () {
setState(() => currentColor = pickerColor);
Navigator.of(context).pop();
},
),
],
),
)