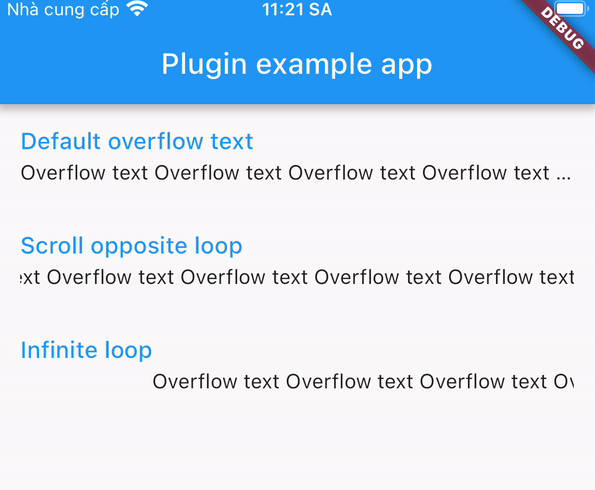
A plugin that displays overflowed text in a different way:

Installing
1. Depend on it
Add this to your package’s pubspec.yaml file:
dependencies:
overflow_text_animated: ^0.0.5
2. Install it
You can install packages from the command line:
with pub:
$ pub get
with Flutter:
$ flutter pub get
3. Import it
Now in your Dart code, you can use:
import 'package:overflow_text_animated/overflow_text_animated.dart';
Usage
OverflowTextAnimated is a Stateful Widget.
Include it in your build method like:
OverflowTextAnimated(
text: overflowText,
style: descriptionStyle,
curve: Curves.fastEaseInToSlowEaseOut,
animation: OverFlowTextAnimations.scrollOpposite,
animateDuration: Duration(milliseconds: 1500),
delay: Duration(milliseconds: 500),
)
OverflowTextAnimated is used as default text widget. It has many configurable properties, including:
text– required propertiesstyle– style of textcurve– motion curves of animation effectsanimation– animation typeanimateDuration– is the duration of the animationdelay– is the break time between 2 animations
Note: Widget is only available when its parent has a specified width.