A flutter package to create easily customizable Horizontal and Vertical stepper.
Getting started
In the dependencies: section of your pubspec.yaml, add the following line:
dependencies:
another_stepper: <latest_version>
Example AnotherStepper
Dummy StepperData
List<StepperData> stepperData = [
StepperData(
title: "USA",
subtitle: "Hello",
),
StepperData(
title: "Canada",
subtitle: "Hey",
),
StepperData(
title: "Turkey",
subtitle: "Hi",
),
];
Horizontal(Default)
AnotherStepper(
stepperList: stepperData,
stepperDirection: Axis.horizontal,
horizontalStepperHeight: 70,
)
Output Horizontal(Default)
Vertical(Default)
AnotherStepper(
stepperList: stepperData,
stepperDirection: Axis.vertical,
horizontalStepperHeight: 70,
)
Output Vertical(Default)
Horizontal Inverted
AnotherStepper(
stepperList: stepperData,
stepperDirection: Axis.horizontal,
horizontalStepperHeight: 70,
inverted: true,
)
Output Horizontal Inverted
Vertical Inverted
AnotherStepper(
stepperList: stepperData,
stepperDirection: Axis.vertical,
horizontalStepperHeight: 70,
inverted: true,
)
Output Vertical Inverted
Active index
AnotherStepper(
stepperList: stepperData,
stepperDirection: Axis.vertical,
horizontalStepperHeight: 70,
inverted: false,
activeIndex: 2,
)
Output Active index
Vertical Gap
AnotherStepper(
stepperList: stepperData,
stepperDirection: Axis.vertical,
horizontalStepperHeight: 70,
inverted: false,
activeIndex: 2,
gap: 60,
)
Output Vertical Gap
Horizontal Gap
AnotherStepper(
stepperList: stepperData,
stepperDirection: Axis.horizontal,
horizontalStepperHeight: 70,
inverted: false,
activeIndex: 2,
gap: 60,
)
Output Horizontal Gap
Bar Thickness
AnotherStepper(
stepperList: stepperData,
stepperDirection: Axis.horizontal,
horizontalStepperHeight: 70,
inverted: false,
activeIndex: 2,
barThickness: 8,
)
Output Bar Thickness
Custom Dot and Bar
AnotherStepper(
stepperList: stepperData,
stepperDirection: Axis.horizontal,
horizontalStepperHeight: 70,
dotWidget: Container(
padding: EdgeInsets.all(8),
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.all(Radius.circular(30))
),
child: Icon(Icons.navigate_next_sharp, color: Colors.white),
),
activeBarColor: Colors.red,
inActiveBarColor: Colors.grey,
activeIndex: 1,
)
Output Custom Dot and Bar
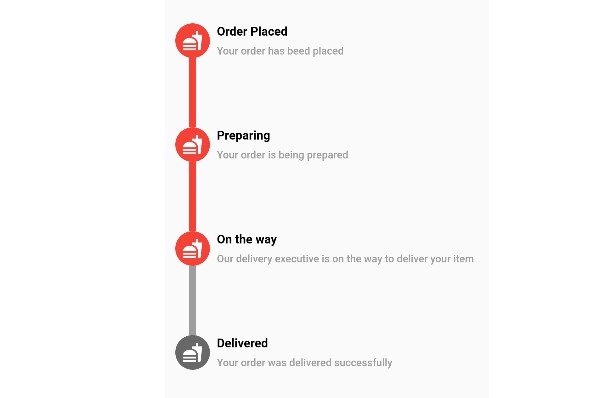
Custom Dot, Bar, Dot thickness and long text
AnotherStepper(
stepperList: stepperData,
stepperDirection: Axis.horizontal,
horizontalStepperHeight: 70,
dotWidget: Container(
padding: EdgeInsets.all(8),
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.all(Radius.circular(30))
),
child: Icon(Icons.fastfood, color: Colors.white),
),
activeBarColor: Colors.red,
inActiveBarColor: Colors.grey,
activeIndex: 2,
barThickness: 8,
)