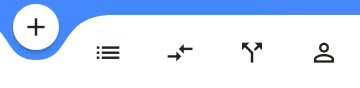
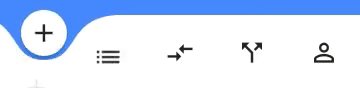
curved_navigation_bar
Animated Curved Navigation Bar in Flutter.

Add dependency
Easy to use
Attributes
items: List of Widgets
index: Initial index
color: Color of NavigationBar, default Colors.white
backgroundColor: Color of NavigationBar's background, default Colors.blueAccent
onTap: Function handling taps on items
curve: Curves interpolating button change animation, default Curves.easeOutCubic
duration: Duration of button change animation, default Duration(milliseconds: 600)