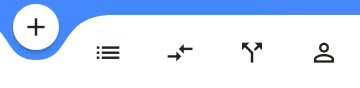
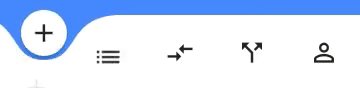
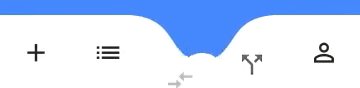
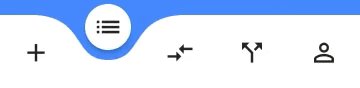
curved_navigation_bar
Animated Curved Navigation Bar in Flutter.

Add dependency
dependencies:
curved_navigation_bar: ^0.1.2 #latest version
Easy to use
Scaffold(
bottomNavigationBar: CurvedNavigationBar(
backgroundColor: Colors.blueAccent,
items: <Widget>[
Icon(Icons.add, size: 30),
Icon(Icons.list, size: 30),
Icon(Icons.compare_arrows, size: 30),
],
onTap: (index) {
//Handle button tap
},
),
body: Container(color: Colors.blueAccent),
)
Attributes
items: List of Widgets
index: Initial index
color: Color of NavigationBar, default Colors.white
backgroundColor: Color of NavigationBar's background, default Colors.blueAccent
onTap: Function handling taps on items
curve: Curves interpolating button change animation, default Curves.easeOutCubic
duration: Duration of button change animation, default Duration(milliseconds: 600)