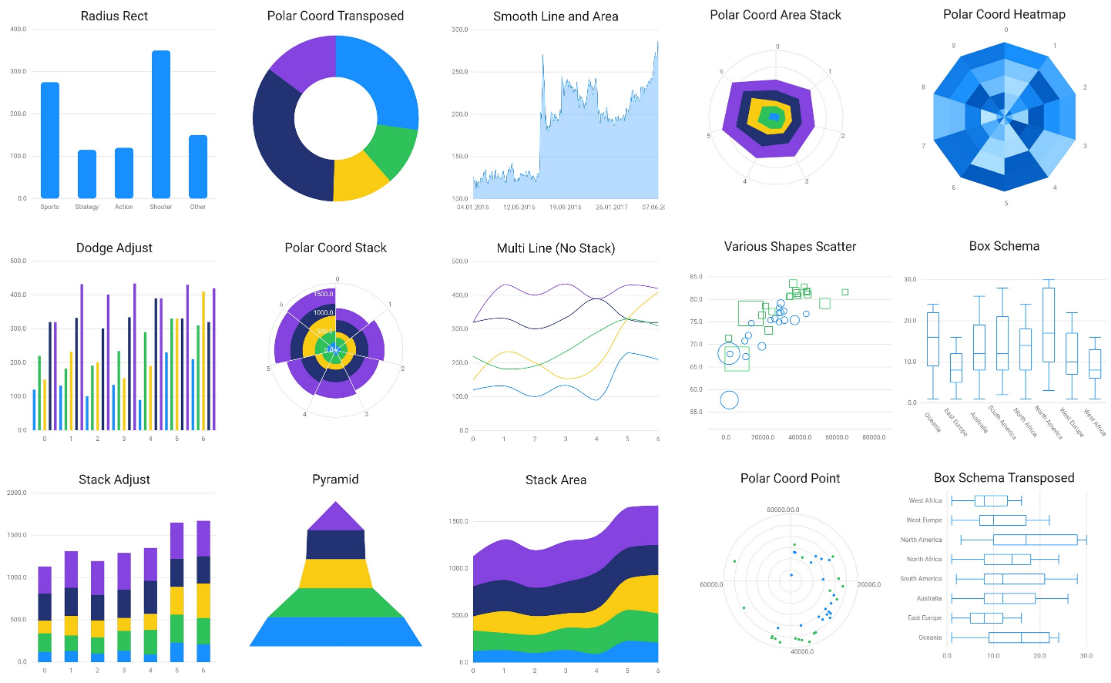
graphic
A Flutter data visualization library based on Grammar of Graphics.
Usage
Installing
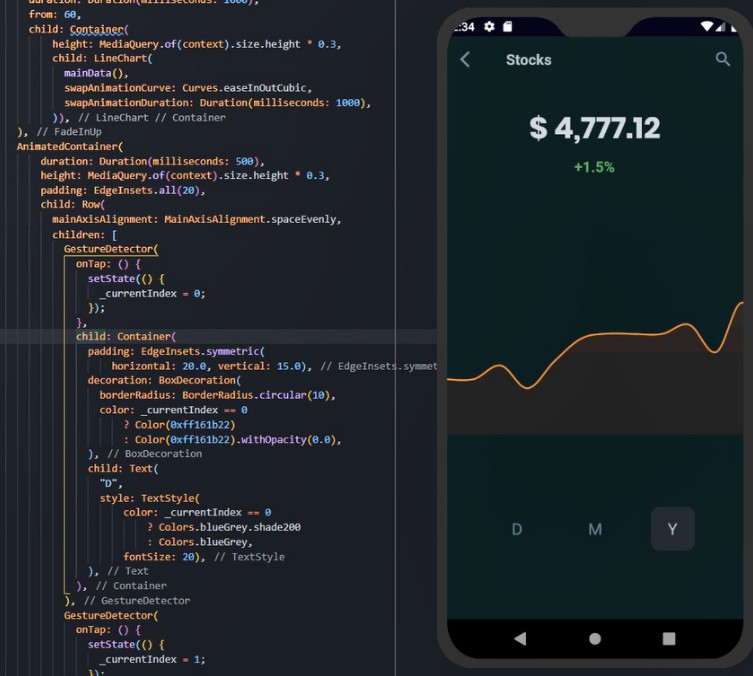
Basic example
Document
If you have ever used data visualization libs based on Grammar of Graphics, such as AntV , ggplot2, you can be quite familiar with these concepts.
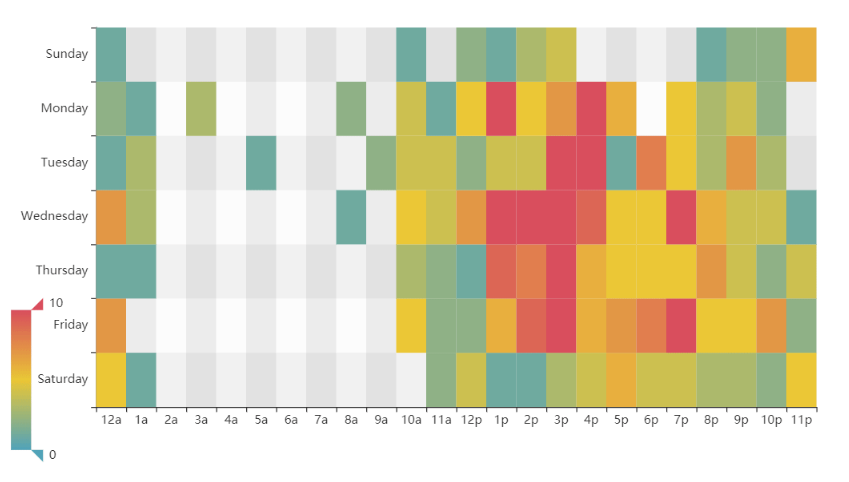
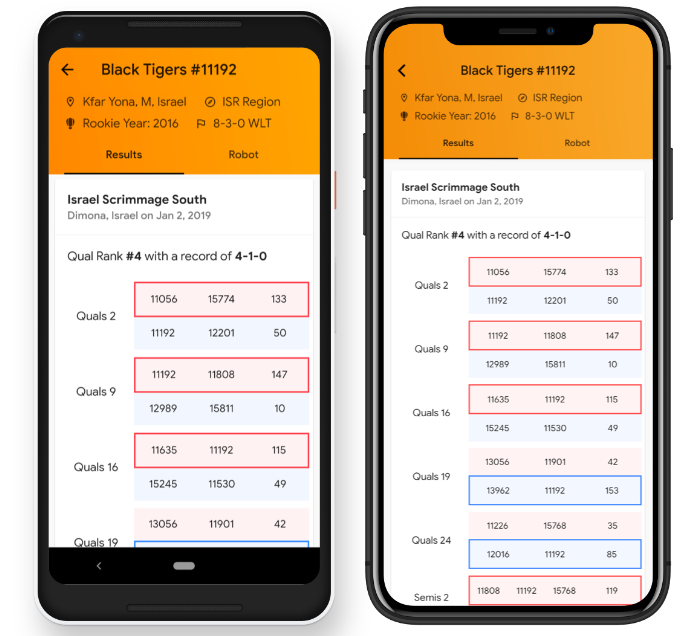
The document has not been written yet, but by referring to the Example App , I believe you can be smart enough to build your charts :)