Flutter Flip Card Widget
This repository contains a highly customizable and easy-to-use Flutter widget that implements a flip card animation.
Overview
The Flip Card widget is developed using Flutter’s animation and state management capabilities. It employs the AnimationController class to control the flip animations and uses SingleTickerProviderStateMixin to provide ticks for the animation controller.
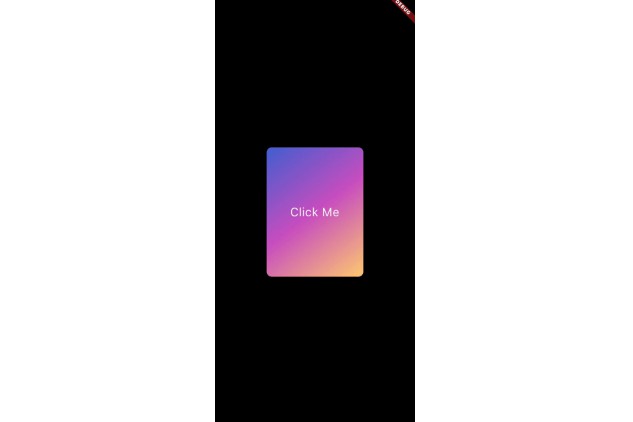
The widget has a front and a back view, both of which are containers with some beautiful gradients. When you click on the widget, it flips over revealing the other side. This effect is achieved using the TweenSequence class for front and back animations. The card flip is initiated using a GestureDetector, making the card responsive to user input.
Usage
Simply import the provided flip_card.dart file in your Flutter project and use the FlipCard widget. The card’s appearance and dimensions can be customized as required.
Demo
Here’s a quick demo of the Flip Card widget in action:
Contributing
Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE for more information.