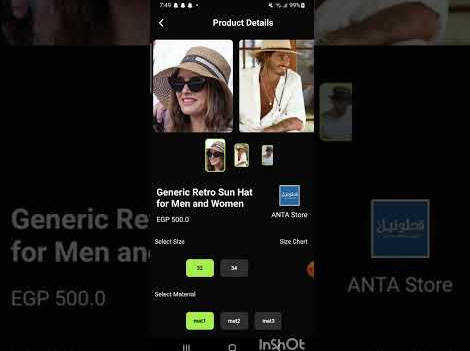
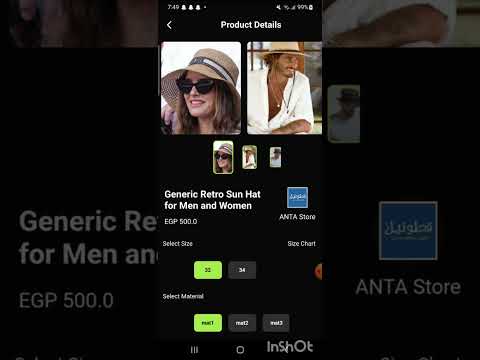
Product Screen in Slash App
Overview
This repository contains the code for the Product Details screen in the Slash App mobile application. The screen is implemented using the Clean Architecture pattern with BLoC for improved code maintainability and reusability, along with a responsive UI.
watch a video
this video shows all actions in the screen and responsive UI . 😀
Architecture and Design Patterns
Clean Architecture
The codebase adheres to Clean Architecture principles, separating concerns and dependencies to promote modularity and testability.
BLoC (Business Logic Component)
BLoC is employed for state management, facilitating the organization and streamlining of data flow within the application.
Packages Used
The following Flutter packages were utilized to enhance the development process:
- equatable: Enables efficient object comparison, contributing to memory optimization.
- easy_image_viewer: Implemented to enable image viewing upon interaction.
- flutter_bloc: Utilized for efficient state management in accordance with the BLoC pattern.
- get_it: Employed to implement the Singleton design pattern for improved resource management.
- flutter_staggered_animations: Integrated for scroll animations, enhancing the user experience.
- scroll_snap_list: Used to implement a scroll snap feature, adding a polished feel to the scroll view.
For a visual overview, you can watch the demo video linked above.
Feel free to contribute to the project by opening issues or submitting pull requests. Your feedback and contributions are highly appreciated! ❤️❤️