Flutter Gen Zeplin Extension ?
The Flutter dart code generator from zeplin. ex) Container, Text, Color, TextStyle, ... - Save your time. ⬇ 1.1k
Getting started
Add the extension to your project from extensions.zeplin.io.
Features
✅ Text Widget
✅ RichText Widget
✅ Container Widget
✅ BoxDecoration
✅ BoxShadow
✅ Border
✅ TextStyle
✅ StrutStyle
✅ Material Color names
- [ ]
LinearGradient - [ ]
RadialGradient
Key points
dartfmt (dart_style)
The generated code format is set to dartfmt(dart_style) as much as possible.You don't need to reformat genrated code.
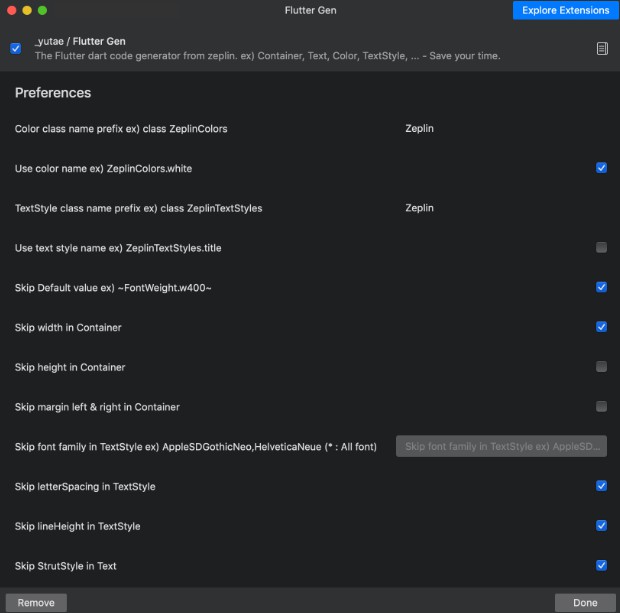
Options

Many options are available in the format you want.
ex) Option: Use color name ✅
Color(0xffffffff) /// ❌
Colors.white /// ⭕️
Sample Output
Colors (Project)
class ZeplinColors {
static const Color red = Color(0xffff0000);
static const Color green = Color(0xff00ff00);
static const Color yellow = Color(0xffffff00);
static const Color white = Color(0xffffffff);
}
Container - Layer with shadow:
Container(
height: 100,
margin: EdgeInsets.only(
left: 50,
right: 50,
),
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: ZeplinColors.black50,
offset: Offset(0, 2),
blurRadius: 4,
spreadRadius: 6,
),
],
),
),
Text - Text layer
Text('Type something',
style: TextStyle(
color: ZeplinColors.black,
fontSize: 20,
fontFamily: 'SFProText',
),
),
RichText - Text layer with multiple styles
RichText(
text: TextSpan(
children: [
TextSpan(
text: 'Type',
style: TextStyle(
color: ZeplinColors.black,
fontSize: 20,
fontFamily: 'SFProText',
fontWeight: FontWeight.w500,
),
),
TextSpan(
text: 'something',
style: TextStyle(
color: ZeplinColors.black,
fontSize: 20,
fontFamily: 'SFProText',
),
),
TextSpan(
text: 'red',
style: TextStyle(
color: ZeplinColors.red,
fontSize: 20,
fontFamily: 'SFProText',
),
),
],
),
),
Options
| Description | Default value | Example |
|---|---|---|
| Color class name prefix | Zeplin |
class ZeplinColors |
| Use color name | true |
Color(0xffffffff) => ZeplinColors.white |
| Text class name prefix | |
Text => CustomText |
| TextStyle class name prefix | Zeplin |
class ZeplinTextStyles |
| Use text style name | false |
ZeplinTextStyles.title |
| Skip Default value | true |
|
| Skip width in Container | true |
Container() |
| Skip height in Container | false |
Container(height: 120) |
| Skip margin left & right in Container | false |
Container(margin: EdgeInsets.only(left: 20, right: 20) |
| Skip font family in TextStyle | |
AppleSDGothicNeo,HelveticaNeue (* : All font) |
| Skip letterSpacing in TextStyle | true |
TextStyle() |
| Skip lineHeight in TextStyle | true |
TextStyle() |
| Skip StrutStyle in Text | true |
Text('',) |