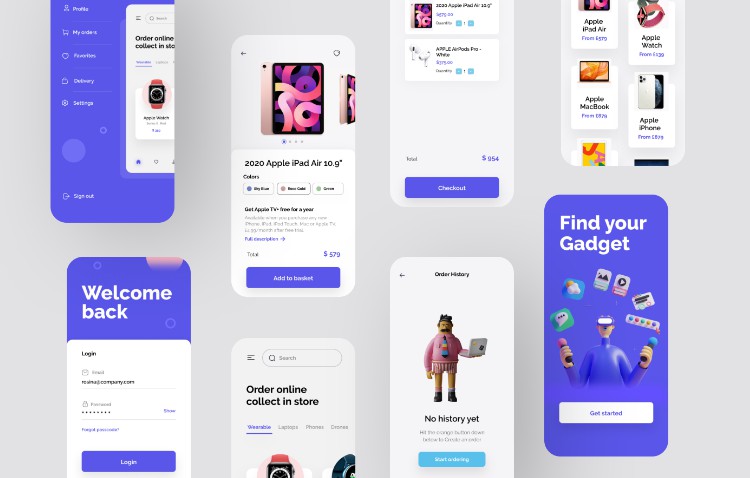
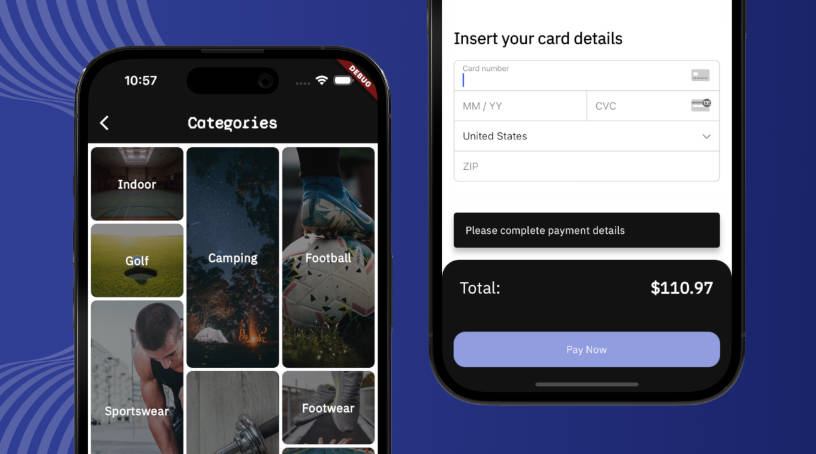
ecommerce_app
Documentation
How to Use
Step 1:
Download or clone this repo by using the link below:
https://github.com/BustamanteMelkia/Tech-ecommerce-app.git
Step 2:
Go to project root and execute the following command in console to get the required dependencies:
flutter pub get
Here is the folder structure we have been using in this project
lib/
|- routes/
|- screens/
|- widgets/
|- main.dart
Now, lets dive into the lib folder which has the main code for the application.
1- routes — Contains all the routes of the application.
4- screens — Contains all the screens of the project.
6- widgets — Contains the common widgets for the application. For example, Button, CreditCard etc.
8- main.dart - This is the starting point of the application. All the application level configurations are defined in this file i.e, theme, routes, title, etc.
Conclusion
We will be happy to answer any questions that you may have on this approach, and if you want to lend a hand with the project then please feel free to submit an issue and/or pull request 🙂