flutter_instagram_stories
A Flutter plugin for displaying stories just like Whatsapp & Instagram. Built-in groups (multiple stories with one icon), cache, video, gifs.
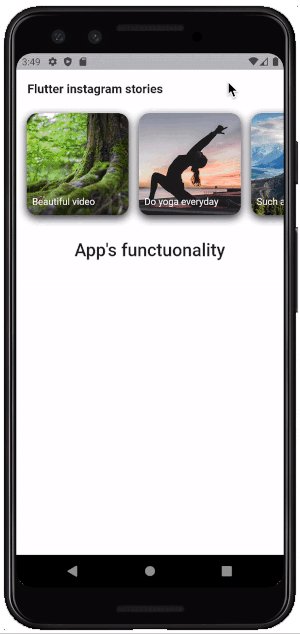
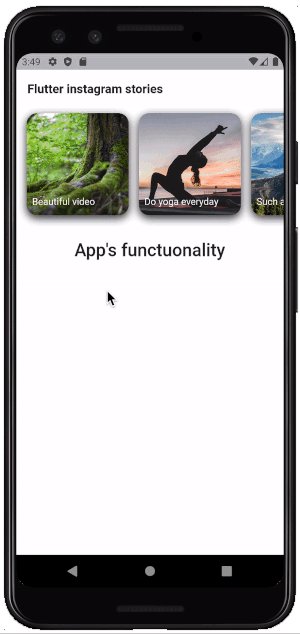
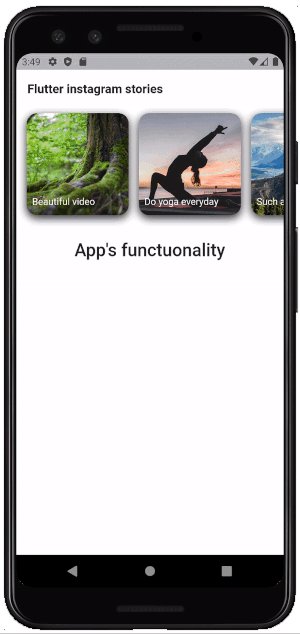
Plugin can be used in any app for displaying news, educational content and etc. Look the sample app here.
Note: This plugin is under active development, and there are some known bugs and a lot of features to implement. Please, add issues or feature requests here: issue
The project was initially copied from https://github.com/blackmann/story_view - great thanks for this nice package. In case you more flexible functionality you can check the original project.

Important notes:
- For now plugin works with Firebase only.
- This is first beta version, please add all issues and feature requests here: issue
Features
- Only one line of code to implement this plugin to app.
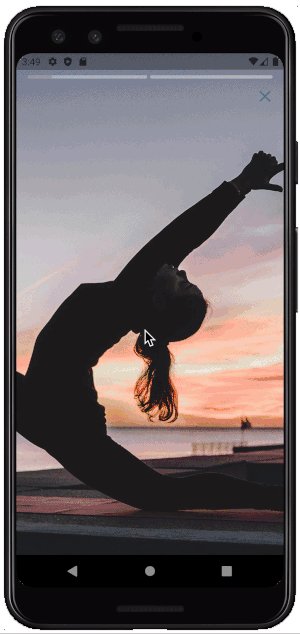
- Display images, gifs, videos.
- Adjustable titles on icons.
- Preliminary caching after app started.
- Multilanguage support.
- Callback when user closed stories - helps to implement subscriptions after first launch and etc.
Installing
Look how install here https://pub.dev/packages/flutter_instagram_stories#-installing-tab-
Now in your Dart code, you can use:
iOS
For playing video plugin uses official video_player https://pub.dev/packages/video_player
From documentation:
-
Warning: The video_player plugin doesn’t work on iOS simulators. You must test videos on real iOS devices.
-
For iOS, add the following to the Info.plist file found at
<project root>/ios/Runner/Info.plist.
Usage
You can find complete working example here https://github.com/awaik/flutter_instagram_stories/tree/master/example
Dart code
Connect to collection where you keep stories
And add stories full functionality to your app.
Firestore database
Plugin works with Firestore database and package https://pub.dev/packages/cloud_firestore already included into plugin.
You can use example with sample database in example folder or create your own database.
Steps to create:
- Add Firebase to your app
- Android https://firebase.google.com/docs/flutter/setup?platform=android
- iOS https://firebase.google.com/docs/flutter/setup?platform=ios
- Create Firestore database
- Create collection with any name. After you will use this name in dart code only once.
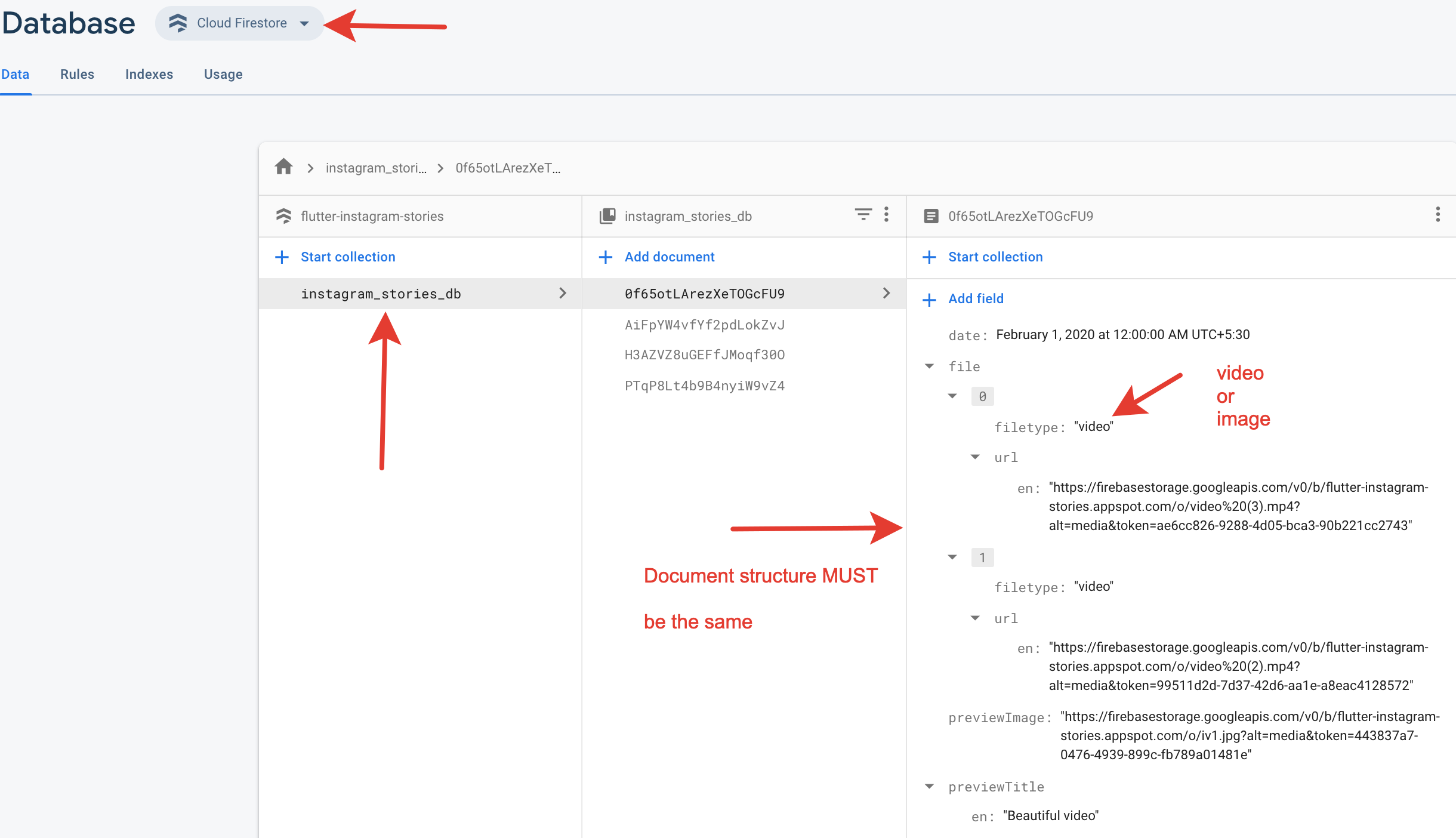
- Create documents inside collection with exact structure, like on image below
DateTime date;
List file
// for example
// [{String filetype, String url}
// {String filetype, String url}
// ...]
String previewImage;
Map previewTitle
// for example
// {"en": someText, "anyLangCode": someText}

That's it! Now your app has instagram stories with caching and other powerful features.
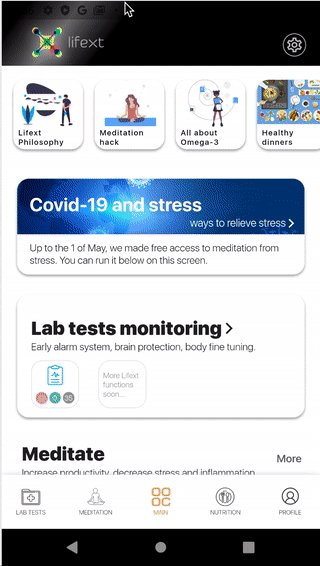
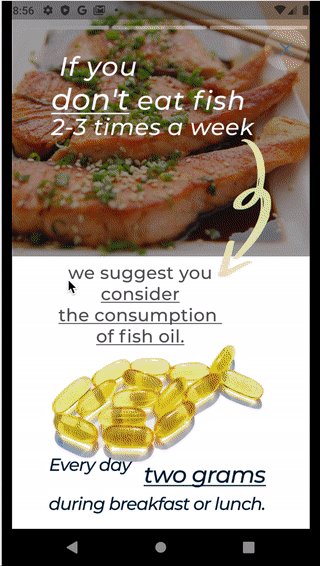
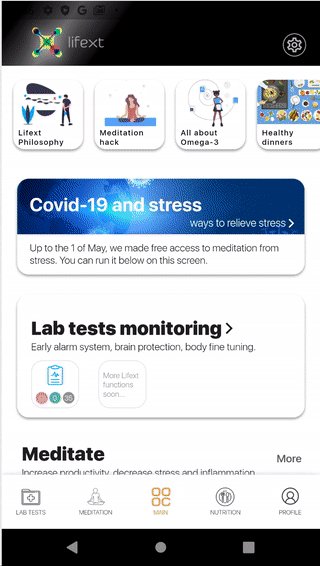
Use cases in the real apps
App for Android and iOS - https://lifext.app/