Flutter Redux Starter/Code Generator
Starter project and code generator for Flutter/Redux.
Videos
- Short video ~ 1 minute
- Long video ~ 10 minutes
We're using this approach to develop the Flutter app for Invoice Ninja.
Usage
Step 1: Clone the GitHub repo
git clone [email protected]:hillelcoren/flutter-redux-starter.git <application> && cd <application>
Step 2: Initialize the project
./starter.sh init <company> <application> <url>
Step 3: Create the module
./starter.sh make <application> <module> <fields>
For example:
git clone [email protected]:hillelcoren/flutter-redux-starter.git hacker_news && cd hacker_news
./starter.sh init hacker_news articles api.hackerwebapp.com
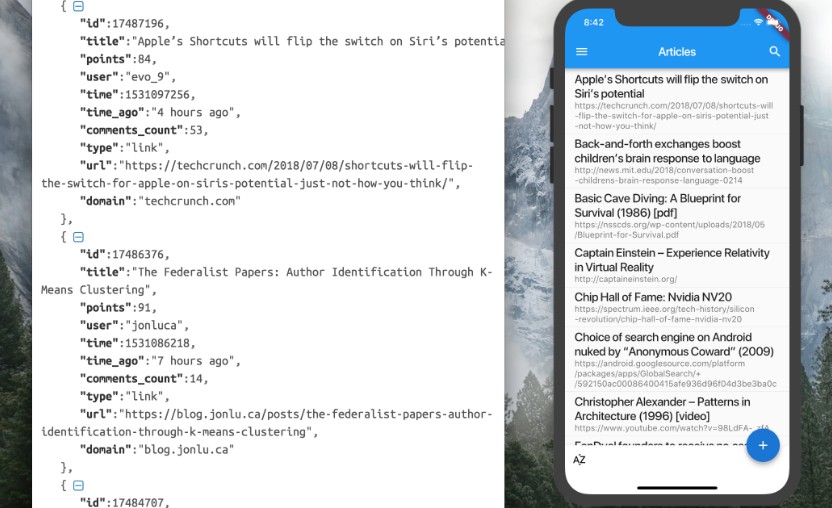
./starter.sh make articles article title,url
# Change the route on line 20 of lib/data/repositories/article_repository.dart from /articles to /news
flutter run
Note: on macOS sed leaves behind backup files ending with -e, you can use this command to delete the files:
find . -name "*-e" -type f -delete
Features
- Supports large Redux stores by persisting parts separately
- App state (including navigation) is persisted on form changes
- Automatically implements support for sorting and searching
- The account email is also backed up in shared preferences
- All state and models classes are created using built_values
Included Packages
- flutter_redux - Consume a Redux Store to build Flutter Widgets
- redux_logging - Print the latest state\action changes
- path_provider - Find commonly used locations on the filesystem
- shared_preferences - Provides a persistent store for simple data
- build_runner - A concrete way of generating files using Dart code
- built_value - Built Values for Dart
- built_collection - Built Collections for Dart
- memoize - Cache results of function calls