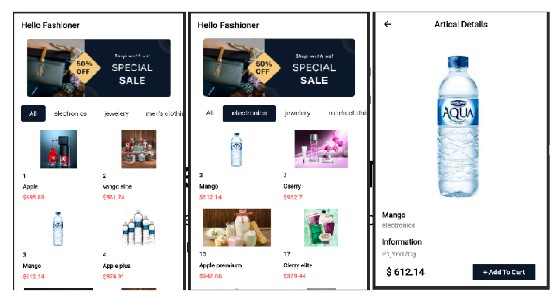
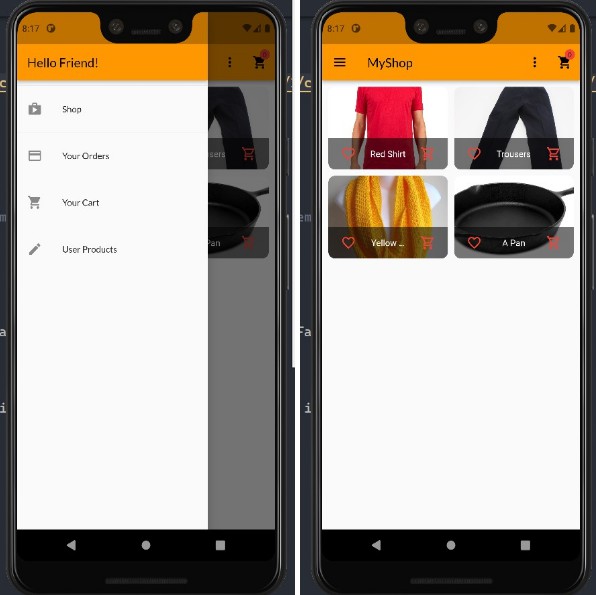
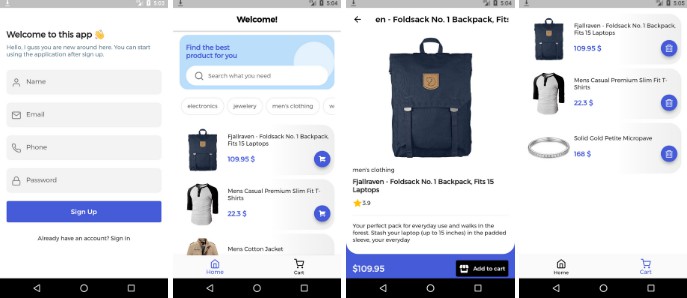
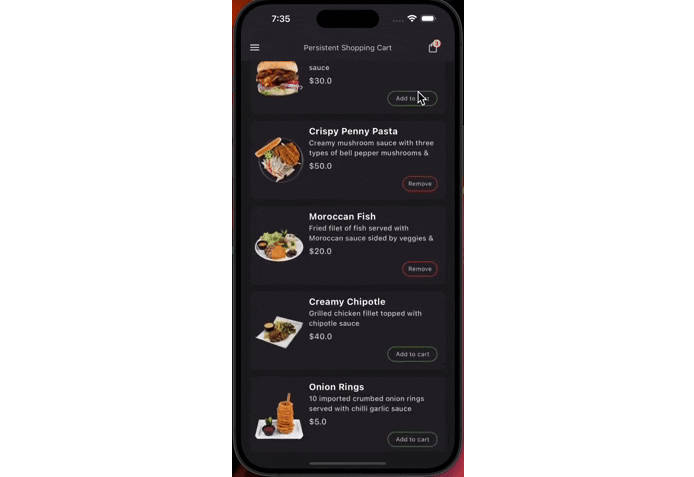
flutter restapi shop
Frontend :
A powerful Http client for Dart, which supports Interceptors, Global configuration, FormData, Request Cancellation, File downloading, Timeout etc.
Getting Started
Download this package as a library
Depend on it Run this command:
$ flutter pub add dio
This will add a line like this to your package’s pubspec.yaml (and run an implicit flutter pub get):
dependencies:
dio: ^4.0.4
Import it Now in your Dart code, you can use:
import 'package:dio/dio.dart';
run as web flutter :
flutter run -d chrome
Backend
CRUD operations Rest api with NODEJS, Express, and Mysql.
Folder structure
sidehustle-restapi
├── package-lock.json
├── package.json
├── server.js
└── src
├── config
│ └── db.config.js
├── controllers
│ ├── product.controller.js
│ └── user.controller.js
├── models
│ ├── product.model.js
│ └── user.model.js
└── routes
├── product.routes.js
└── user.routes.js
package.jsonandpackage-lock.jsoncontain metadata about our project.server.jsis the entry point and contains the logic our server to initialize and start it.srcis our main source folder which serves as a container to our MVC architecture.src/configcontains our configuration and its unique filedb.config.jsis our database connection module which helps connect to a mysql database and exports a database connection instance.src/modelsholds our models.src/controllershandles the controllers.src/routesholds our routing module.
Getting started
Clone the repository & change to the cloned folder
Install dependencies
npm i
Start the server
In watch mode
npm run dev
Production
npm start
API Endpoints
GET /api/users => Get all users
GET /api/users/:id Get a user
POST /api/users => Add a new user
PUT /api/users/:id => Update a user
DELETE /api/users/:id => Delete a user
GET /api/products => Get all product
GET /api/products/:id Get a product
GET /api/products/category/:category Group by caegory
POST /api/products => Add a new product
PUT /api/products/:id => Update a product
DELETE /api/products/:id => Delete a product
User schema
{
id: int,
email: string,
phone_number: string
}
product schema
{
id: int,
title: String,
price: double,
description: String,
category: String,
rating: json,
image: String
}